ネット検索や情報の閲覧もとにかくスマホ1つで済ませるという人が増えていますよね。そんな中、ホームページの制作時にレスポンシブデザインを採用する企業も少なくありません。しかし、ランディングページを閲覧してもらう環境という意味においても、レスポンシブデザインがベストなのでしょうか?
今回は、ランディングページを制作する場合、レスポンシブがいいのかスマートフォン専用デザインを制作した方が良いのかについて解説します。サイトの見やすさが社運を左右しつつある昨今。デバイスごとのデザインにどこまでこだわるべきなのか、考えるきっかけにしてくださいね。
この記事を読んだらわかること
・レスポンシブデザインのメリット
・レスポンシブデザインのデメリット
・ランディングページとレスポンシブデザインの相性
・スマホに最適化したランディングページデザインの参考例
ランディングページは、企画構成が重要で、これを怠ると思うような結果は出ません。
我々は数多くの制作実績から蓄積された経験と企画構成力で商材に合わせた売れるためのランディングページを提案できますので、お気軽にご相談ください!


レスポンシブデザインとは?

レスポンシブデザインとは、さまざまなデバイスにたった1つのHTMLファイルで対応できるデザイン・タイプです。パソコン・スマートフォン・タブレットなど、画面サイズの異なる各デバイスに自動的に適応してサイズを変えてくれるため、1粒で何度も美味しい利便性の高いデザイン方式と言えます。
ランディングページはBtoCもBtoBもどちらもターゲット層となり得るサイト。いろんなシチュエーションで閲覧されることを思えば、いずれかの端末で見づらいのはたいへんなリスクです。1つのデザインでこうしたリスクを回避できるレスポンシブは、非常に画期的なデザインスタイルと言えます。
レスポンシブデザインのメリット

ランディングページはスマホで閲覧される機会が非常に多いですが、BtoCの場合はパソコンやタブレットから見られる機会ももちろん多くなります。ここでは、レスポンシブデザインで得られる具体的なメリットを見ていきましょう。
修正や改修に手間がかからない
最初に1つHTMLファイルを作成すれば、あとは修正や改善をする際にもそこに手を加えれば全てのデバイスに対して一度に改修でき、面倒がありません。それぞれの端末用に個別にデザインしたランディングページの場合は、当然修正も各々に施す必要があります。こうすると自ずと工数が増えてしまうほか、修正漏れのおそれも。全体として手間や費用がそれなりにかかります。
デザインの作業工数が少ない
複数の端末に対応できると言っても、実質的な作業は、主にパソコン用にデザインしたランディングページをスマートフォンやタブレット向けに”リサイズ”するだけです。デザインや構築そのものに手間はかかりますが、各デバイス向けに別途デザインすることと比較すれば、工数は少なく済みます。
URLが1つで済むので管理しやすい
ユーザーがその時使用中の端末からサイトを閲覧しようとした際に、誤って別端末用のリンクに飛ぶ場合があります。ともするとそのままサイトを見てみらう機会を損ねる可能性もある場面ですが、レスポンシブであれば、このような機会の損失を予防できるのです。
レスポンシブデザインのデメリット

レスポンシブは時代のニーズに対応できるうえ工数も減らせる便利なデザインタイプですが、メリットの陰にはデメリットも存在します。以下に、レスポンシブデザインを採用するデメリットを見ていきましょう。
デザインに制約が生じる
レスポンシブデザイン最大のデメリットと言えるのが、デザインに制約が生じる点です。レスポンシブでは、ランディングページにとって最重要となる人目を引くようなデザインは実現しにくいと言えるでしょう。1パターンのみのHTMLテキストで制作するため、スマホで閲覧すると変化に乏しい単調なデザインに見えがちになってしまいます。
商材にかなり興味を持ったユーザーなら、多少デザインが単調であっても情報を得るためにサイトを読み進めてくれる可能性はある一方、つまらないデザインであると感じて商材への興味まで損ねるユーザーがいることも想定しておかなければなりません。
スマホ特有の操作方法に対応しなければならない
ランディングページをパソコン向けにデザインした場合、スマートフォン特有の操作であるタップ・フリック・スワイプなどに100%対応できないことがあります。パソコンバージョンのデザインが込み入っているものでなければ対応可能ですが、複雑なデザインのサイトではカバーしきれず、スマホでの操作性が悪くなるケースもあるので注意が必要です。
構築工数がかかる
落とし穴となるのがシステム構築自体の工数。デザインでは工数が少なくなる反面、各デバイスにおける見せ方を変えなくてはならないため、その分の工数に手間や時間がかかってしまいます。全体で考えれば、工数に関してはプラスマイナスゼロといったところです。




 ZERO式ランディングページ制作はこちら
ZERO式ランディングページ制作はこちら
ランディングページとレスポンシブデザインの相性

レスポンシブデザインは、便利な手法であることをお伝えしましたが、実はランディングページについて言えば、相性は良くないと言わざるを得ません。ここでは、ランディングページがレスポンシブデザインと相性が悪いと言える理由をわかりやすくお伝えします。
ランディングページのデザインはどんなもの?
ランディングページに求められるデザインは、読み物として提供される情報系の記事のようなシンプルな構造とは全く異なります。ページ内で緩急や強弱をつけ、ユーザーを飽きさせず情報に目を通してもらう必要があるからです。
決まりきったパターンで見出しと地の文章とで文字の大きさを変える程度の記事とは違い、ランディングページでは文字サイズや色をコンテンツに応じて変更したり、コンテンツのレイアウトをイレギュラーにして驚きを与えたりするなど、先の展開が楽しみになるような工夫を凝らさなければいけません。
PC用のランディングページデザインをレスポンシブで表現するのは困難
ランディングページは読み物を提供するサイトとは違い広告の役割をするホームページなので、人目を引くビジュアルが非常に大事です。ところがレスポンシブを採用すると、パソコン用のデザインをリサイズしただけでは、肝心なデザイン・レイアウトが他のデバイスで見た時に崩れるリスクが生じてしまいます。
デザインの崩れは当然ユーザーの目には不快なものとなって映るため、途中離脱を招く原因となってしまうのです。精読率どころか、コンバージョンには程遠いランディングページとなってしまうおそれも。
ランディングページはレスポンシブではなく、スマホ専用のデザインを制作する
デザインよりも情報内容で勝負できるホームページもある中で、ランディングページは一目で読むかどうかを決められてしまうほど見た目が重要です。近頃はパソコンよりもスマホでサイトを閲覧するユーザーが上回っているという指摘もあります。
特にBtoC商材では、スマホでチェックするユーザーが多いです。レスポンシブはコスパ等メリットが大きいですが、スマホユーザーの場合、デザインやレイアウトが崩れるリスクがあるため、レスポンシブの採用はおすすめできません。
Googleの見解は?
Googleは公式見解としてレスポンシブデザインを推奨しています。これは、URLを統一することにより、Googleのクローラーが巡回する手間が省ける点やインデックスする容量を減らせると言った理由があります。
Googleの見解を重視したとしても、ランディングページは上位表示されにくいサイト構造でもありますし、何よりユーザーファーストの観点に立った場合、デザイン崩れの可能性があるレスポンシブでは矛盾します。そのため、ユーザー目線で制作するなら、スマホに最適化された専用デザインを使うのがベストです。
スマホに最適化したランディングページデザインの参考例

ランディングページにはレスポンシブデザインよりもスマホ専用のデザインを採用されることを先ほどおすすめしましたが、ここではスマホに最適化したサイトのデザイン例を具体的にご紹介します。ポイントごとに解説しますのでご参考ください。
スマホで見やすいデザインに変更する

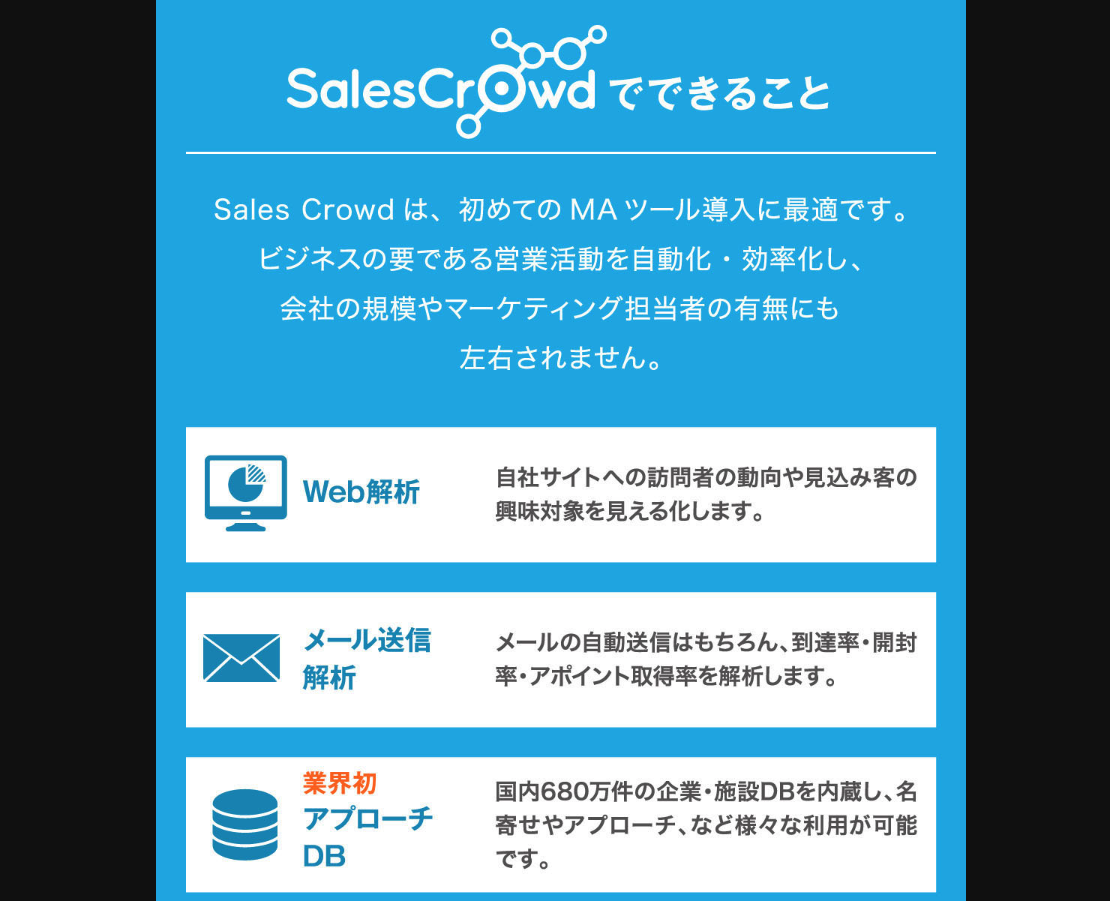
例で見せしているランディングページのデザインは、「SalesCrowdでできること」というコンテンツのデザインをパソコン用とスマホ用で変更してあります。パソコン用ではパッと見て「できること」の全体が見渡せるようにしている一方、スマホ用では要点を1つずつ縦に連ねて順番に閲覧できるようなレイアウトを採用。これでかなりユーザーからの見やすさに差がつきます。

このように、パソコンでは画面の大きさを上手に利用し、一見して全体像を見渡せるコンテンツを提供できますが、スマホは必要ないコンテンツや項目はスクロールなどで飛ばし読みされるため、縦に順番に情報を見せても問題ありません。
アコーディオンを使用し見やすく調整する

スマホでサイトを閲覧する場合、パソコンよりも集中力が持続しにくいものです。縦に長くなる傾向が強いランディングページでは、開閉式のデザインであるアコーディオン機能を適宜使用することにより、ページが長くなり過ぎる問題を避けられます。

アコーディオン機能はどこに使っても良いものではありません。例えば見出しを見た後、もっと具体的な説明を知りたいと思われるような「選ばれる理由」の部分や、興味のある部分だけを読みたがられるQ&Aなどのコンテンツで使用すると効果的です。
まとめ:安さよりも成果を優先しよう

レスポンシブデザインはコスパが優秀で便利なデザインタイプではありますが、ランディングページというサイトの性質上、ユーザーの扱いやすさ・見やすさや成果への影響を考えたら、スマホ画面には不向きであることをご説明してきました。
予算を考えなくてはいけないのはもちろんですが、せっかくコストをかけて成果がなければ本末転倒です。安さを追求せずに、ユーザー目線と成果を第一に考えることが、ランディングページデザインにとっては最重要なのです。
この記事のおさらいポイント
・レスポンシブは単調なデザインのサイトには最適だが見た目重視のランディングページには不向き
・ランディングページにはスマホ専用のデザインを用意するのがベスト
・スマホ用デザインではスマホならではの課題を賢く克服する必要がある
ランディングページは、企画構成が重要で、これを怠ると思うような結果は出ません。
我々は数多くの制作実績から蓄積された経験と企画構成力で商材に合わせた売れるためのランディングページを提案できますので、お気軽にご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)






