ホームページ制作で最初にするべきことは、構成図(サイトマップ)制作です。
構成図はホームページの設計図にあたるものなので、構成図の出来次第でホームページの仕上がり、読みやすさは大きく変わります。後の作業工程に与える影響の大きさから考えると、デザインやレイアウトよりもずっと重要な工程といっていいでしょう。
この記事では構成図の重要性や作成方法、作成する際の注意点まで説明していきます。ホームページ制作を成功させたいと考えている方は、ぜひ参考にしてください。
この記事を読んだらわかること
・構成図の作り方
・構成図作成で気をつけたい3つのポイント
・構成図作成に使えるツール4選
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!


ホームページにおける構成図(サイトマップ)について
について.png)
ホームページにおける構成図とはホームページ内のコンテンツの階層を表や系統図で示したものです。英語では「サイトマップ(sitemap)」と呼ばれていますが、実際に構成図を見ればどこにどのコンテンツがあるか地図のように一目で分かります。

ホームページの制作開始から完成に至るまでの作業は構成図を前提に実行されるので、構成図が悪いと全ての作業工程が中途半端な仕上がりになりかねません。そうなれば後から補修作業が必要になり、余計なコストがかかってしまいます。
逆に構成図の出来が良ければ、ホームページ制作全体にかかる時間もコストも抑えられ、ユーザーにとって使用しやすいホームページを制作できます。つまり良いホームページの構成図がホームページ制作成功の第一歩なのです。
ホームページの構成図(サイトマップ)の作り方
の作り方.png)
それでは、ホームページの構成図の作り方について実際にみていきましょう。手順は以下のとおりです。
- 目的を決める
- 必要なページを書き出す
- 書き出したページをカテゴリごとに分類
- 分類したページを階層構造に組み立てる
具体例を用いて説明していきますが、皆さんは自社のホームページに置き換えて考えてみてください。
目的を決める
まずはそのホームページが何のために作るのかを決めます。(すでに決まっている場合はここは読まなくても大丈夫です。)目的が曖昧だと構成もブレてしまうので、必ず目的は明確に設定するようにしてください。
ホームページで問い合わせが欲しいのか、ホームページ経由で商品を売りたいのか、ホームページで求職者にアピールしたいのか。目的が変われば構成も変わってきます。
必要なページを書き出す
目的が決まったら、次はその目的に合わせて必要なページ(コンテンツ)を書き出していきましょう。今回はBtoBビジネスの製造企業を例に必要なページを考えてみました。
参考例:大栄鉄工所(https://daiei-ironworks.co.jp/)
- 会社概要
- 企業理念
- 事業計画
- 弊社の強み
- 先輩社員メッセージ
- よくある質問
- 募集要項
- 職場環境
- 問い合わせフォーム
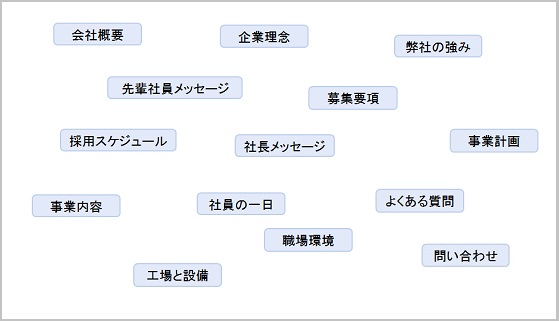
本来必要なページが抜け落ちてしまうといけないので、必要だと思ったページは全て書き出していきます。必要じゃないかもしれない…と、ちょっとでも悩んだページも書き出す対象です。

またもしどんなページが必要か思いつかない場合は、競合他社のホームページを5~10サイト程度チェックして自社に欲しいと思ったコンテンツをピックアップしていくと作業がスムーズに進みます。
書き出したページをカテゴリごとに分類
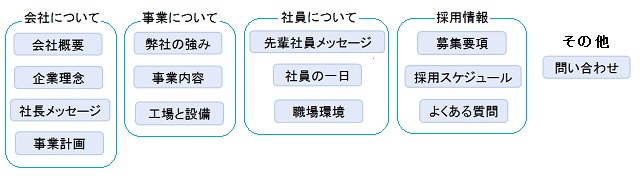
必要だと思ったページを書き出し終わったら、次はページをカテゴリごとに分類していきます。カテゴリ名は最初に決めておいてもいいですし、関連性の高いページをまとめてからつけてもかまいません。
例えば会社概要や企業理念、代表メッセージといった会社の基本情報にあたるので、『会社について』や『株式会社○○とは』といったカテゴリに分類できます。
今回は「会社について」「事業について」「社員について」「採用情報」の4つのカテゴリにページを分けました。

ページをカテゴリ別に分類していくと、どこにも属さないページが出てくる場合があります。無属性のページのうち問い合わせフォームやエントリーフォームなどの独立したページ以外は、この段階で省いておきましょう。
分類したページを階層構造に組み立てる
最後に分類したページを階層構造に組み立てていきます。第一階層はトップページ、第二階層はトップページから1クリックで到達できるページ、第三階層は2クリックで到達できるページと考えると分かりやすいです。
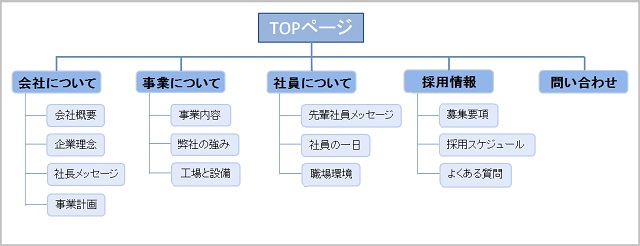
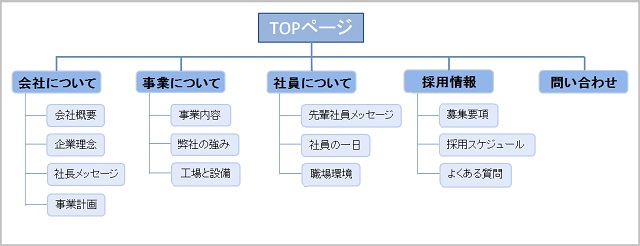
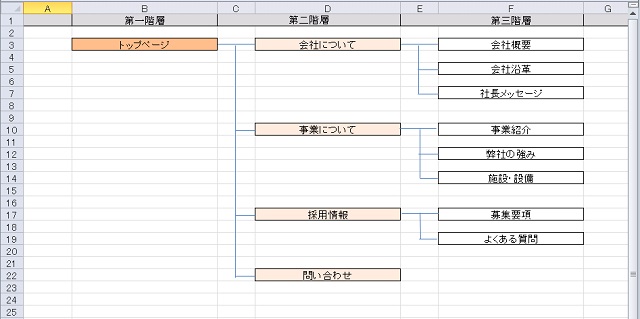
先ほど例としてカテゴリ別に分類したページを階層構造化すると、以下のようになります。

これでホームページの構造図は完成です。構成図を見れば、各コンテンツをホームページのどこに配置するのかが一目で分かりますね。


一度制作したサイトマップは必ず第三者に共有して、意見を求めることをおすすめします。


 ZERO式ホームページ制作はこちら
ZERO式ホームページ制作はこちら
ホームページの構成図(サイトマップ)を作る際に注意するポイント
を作る際に注意するポイント.png)
続いて、構成図を作る際の3つの注意点をみていきましょう。
- 階層は深くしすぎない
- ページの優劣をつける
- ユーザー目線に立つ
これらのポイントに気をつけておけば、初心者の方でも質の高い構成図を作成することができます。
階層は深くしすぎない
ホームページの階層が深すぎると、ユーザーに以下のような体験をさせてしまう恐れが出てきます。
- 目的のページに辿り着くまで時間がかかる
- どこまでホームページを読んだか分からなくなる
- 読み進めづらくてイライラする
こういった体験はユーザーの大きな離脱要因になります。また階層を深くしすぎると1ページのコンテンツが薄くなってしまうため、ホームページの見栄えが悪くなってしまいますし、SEO的にもあまり良くありません。
読みやすいホームページにするためにも、ホームページの階層は深くても3~4階層程度に止めるようにしましょう。
ページの優劣をつける
ホームページに訪れた全てのユーザーが一番閲覧してほしいページにアクセスするわけではありません。なぜならユーザーが見るページはユーザー自身が自由に選択できるからです。
つまり、ユーザーのホームページ上での行動は制限できません。
ですが、ページに優劣をつけ、ユーザーに閲覧してほしいページへと誘導することはできます。
例えば重要性が高くないと思ったページは階層を下げてユーザーの目線に触れないようにして、さらに一番閲覧して欲しいページの階層を上げ、新しいカテゴリを作り、目立たせるといった誘導です。
ページの優劣のつけ方が正しかったかどうかはPV数やCV率の経過で確認しましょう。思ったような結果になっていない場合は、ページの優劣や誘導方法について改めて検討してみてください。
ユーザー目線に立つ
企業側としては企業理念や社員の活躍など企業目線からユーザーに伝えたいことがたくさんあると思いますが、ユーザーを置き去りにするようなホームページになってしまうのは避けなければいけません。そのために必要な視点が”ユーザー目線”です。
「ユーザーが求めている情報は何か?」
「ユーザーが快適に閲覧できるホームページになっているか?」
このようなユーザー目線に立った考えを念頭に構成を制作すれば、ユーザーに読まれるホームページが制作できます。
もしユーザー目線というのがいまいち分からなければ、ご自身が一番よく見るホームページや参考にしているホームページをチェックしてみてください。何を見たいと思ってホームページを開いているか、ホームページをどのように読み進めているかが、まさにユーザー目線で理解できると思います。
ツールを使って簡単に構成図(サイトマップ)を作る方法
を作る方法.png)
最後に、構成図作成で使えるツールを4つ紹介したいと思います。
- エクセル
- パワーポイント
- Xmind
- Adobe XD
ツールごとに特徴があるので、ご自身のスキルや作りたい構成図の規模に合わせて活用するツールを選択してください。
エクセル

エクセルはセルを上手に使えば図形を用いなくても構成図を作成できます。またセルは追加・修正編集がしやすいので、ホームページリニューアルなどでコンテンツ変更が必要となった時でも対応しやすいです。
この後紹介する図形タイプの構成図作成ツールに比べれば、エクセルは管理できる情報量の多さにおいて秀でています。規模が30ページ程度であれば図形タイプで事足りますが、50~100ページ程度のホームページを作成予定であれば、エクセルでの情報の一括管理をオススメします。
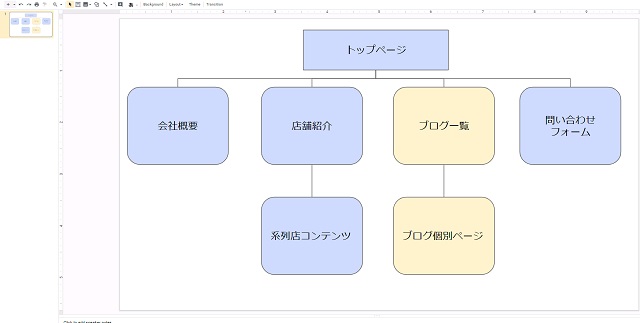
パワーポイント

パワーポイントは図形同士の平行・垂直位置を把握できる補助線が自動で描画されるので、構造図を作成しやすいです。またスクリーン越しでもイメージの視認性が高いので、プレゼン用の構成図作成にも向いています。
ただ描画領域が狭いので、ページ数が多いタイプの構造図や階層が深いタイプの構造図作成にはあまり不向きです。階層が浅く、ページ数も限られる構成図の作成や、構成図を簡略化したい場合に使用するといいでしょう。
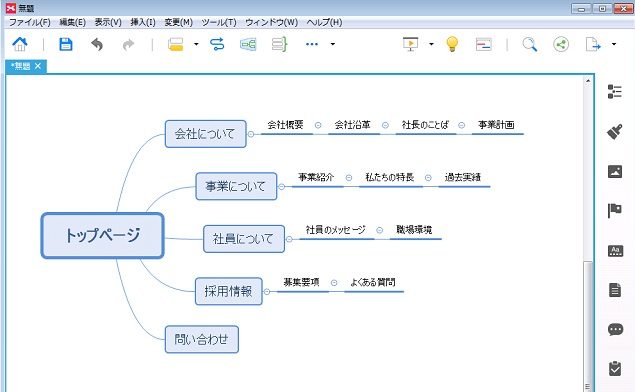
Xmind

http://jp.xmind.net/
Xmindは無料マインドマップツールです。直感操作で使用でき、トピックを追加したり移動する際は自動で全体のバランスを調整してくれるので、パワーポイントよりも構成図作成を簡単にできます。また各トピック名はワークブックを見ればリスト形式で確認可能です。
なお今回紹介するツールのなかでは構成図用のテンプレートの種類が一番多いです。これを使えば作業時間を大幅に節約できるので、構成図のレイアウトなどで余計な時間をかけなくて済みます。
Adobe XD

https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html
Adobe XDはWebデザインやモバイルアプリのデザイン専用ツールです。シンプルで直感操作しやすく、同じ形の繰り返しや平行・垂直位置の把握など構成図作成に必要な機能は全て備わっています。またサイトマップ以外にワイヤーフレームの作成もできます。
URLで他ユーザーと構成案・デザイン案を共有できるので、複数スタッフで情報を共有しながらホームページ制作を進めたい方にオススメです。
まとめ:ユーザー目線に立った構成を心がけよう

ホームページの構成図はホームページ制作の第一歩であり、かつ、ホームページの出来を左右する重要なものです。構成図が悪いと期待するような結果が出ず、修正に次ぐ修正でコストばかりかかります。構成図の作成を始める前にぜひ本記事で触れた内容をしっかりおさらいしておいてください。
特に重要なポイントは「ユーザー目線に立つ」ことです。ユーザーがどの情報を求めて自社サイトに来るのか、ユーザーが快適に読めるかどうか。常にユーザーを意識して構成を作ってみましょう!
この記事のおさらいポイント
・構成図を作る前にホームページ制作の目的を決める
・階層が深いと読みづらくなるので、3~4階層程度にとどめた方がいい
・構成図を作成するときは企業本位にならないようユーザー目線を意識する
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!






を作る方法|注意点やツールも紹介-718x397.png)



















を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







