近年、グローバルメニューは多様化しています。ユーザーがホームページにアクセスした時、だいたい最初に見る部分なので、ホームページ開発者としては他社との差別化のためにひと工夫を凝らしたいところでしょう。
しかし、いざ制作しようとなると、グローバルメニューのデザインどころか配置にすら悩んでしまう人の方が多いのではないでしょうか。
この記事ではグローバルメニューの概要から制作に役立つポイントまで分かりやすく解説していきます。最後には秀逸なグローバルメニューもいくつか紹介していますので、ぜひ参考にしてください。
この記事を読んだらわかること
・グローバルメニューの3つの役割
・4種類のグローバルメニューの特長
・メニュー制作で気をつけたい5つのポイント
・参考にしたいグローバルメニュー5選
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!


グローバルメニューとは?
グローバルメニューとはWebサイトの全ページに常設されている主要ページへの案内リンクのことです。一般的にはメインメニューと呼ばれています。
実際のホームページの画像で、グローバルメニューがどういうものか確認してみましょう。
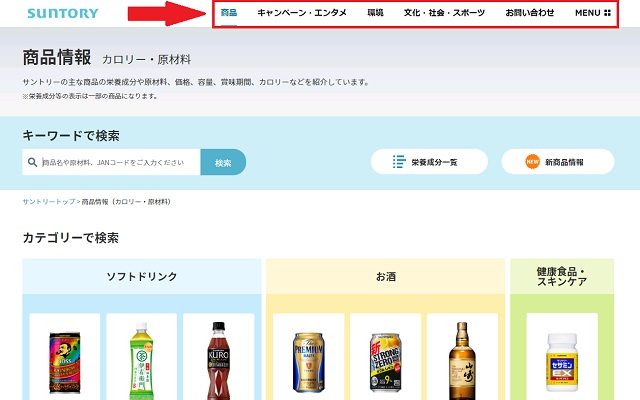
 https://www.suntory.co.jp/
https://www.suntory.co.jp/
サントリーの公式サイトのトップページでは、中央部に「商品」「キャンペーン・エンタメ」などのメニューがならんでいます。
ここで「商品」をクリックして、商品ページに移動してみると…

位置は中央から上部に移りましたが、トップページと全く同じように「商品」「キャンペーン・エンタメ」などのメニューが並んでいます。
このようにレイアウトの関係でページごとに配置が変わることはあっても、それを構成するメニュー項目やデザインは変わらないのがグローバルメニューの特徴です。
グローバルメニューの役割
グローバルメニューの役割は大きく分けて以下の3つです。
- 目的の情報へたどり着くためのサポート
- ホームページの全体像・特徴を把握するためのサポート
- 内部リンク効果
それぞれ詳しく解説していきます。
ユーザーが目的の情報へたどり着くためのサポート
ホームページにおけるグローバルメニューは、デパートのフロアガイドと同じようなものです。
 http://ikebukuro.books-sanseido.co.jp/floor
http://ikebukuro.books-sanseido.co.jp/floor
初めて行ったデパートで目的のものを探そうと思ったら、誰でも一度はフロアガイドを頼りにするでしょう。フロアガイドを見れば、どこに行けばどの店舗にたどりつけるか一目で分かるからです。
グローバルメニューはこのフロアガイドと同じような役割をホームページで担っています。
グローバルメニューをクリックすればホームページ上で主要なページに簡単にたどりつけるので、ユーザーは情報収集が楽にできます。
もしホームページにグローバルメニューがなければ、フロアガイドなしでデパートを歩き回るように、ユーザーはノーヒントで目的の情報を探さなければいけません。
ホームページの全体像・特徴を把握するためのサポート
ユーザーはグローバルメニューから、そのサイトでどんな情報を知る事ができるか、どんなことができるかを把握します。
分かりやすい例として、以下のサイトのグローバルメニューをご覧ください。

これは中古車販売・検索の「ガリバー」のグローバルメニューです。ガリバーの業種を一切知らなくても、グローバルメニューからこのサイトが車関連のサイトで、車の売ったり探したりできることがわかりますね。
グローバルメニューはそのサイトで目的の情報が得られるかどうか判断する指標の1つでもあるので、ユーザーはグローバルメニューを一目見て滞在するか離脱するか判断することもあります。
内部リンク効果
グローバルメニューはリンクの集まりです。メニューが設置されたページはリンクの数が多くなるため、リンクの数の多さを評価基準の1つとするクローラーに重要なコンテンツだと認識させることができます。
またクローラーは内部リンクをたどってサイト内を巡回するシステムなので、グローバルメニューがあった方がクローラーがサイト全体を巡回しやすくなります。
ただグローバルメニューの内部リンクだけでは劇的なSEO効果は期待できません。本格的にSEO対策をするなら、グローバルメニューだけでなく、他のさまざまな施策を同時に実行する必要があります。
⇒ホームページの内部リンクの重要性|SEO効果についても解説
グローバルメニューの種類
ホームページやアプリのグローバルメニューは以下の4タイプに分類できます。
- 情報種別
- 機能種別
- 対象者・状況別
- 利用頻度別
それぞれ具体例を用いて説明していきますので、自社サイトにどのタイプのグローバルメニューがマッチするか想像しながら読み進めてください。
情報種別
サイト内の情報をツリー構造で配置した際の、最上位階層をメニュー化したもの。今ご覧いただいているZEROのメニューも情報種別タイプです。
情報をカテゴリー別に分類し、論理構造化した方が分かりやすいECサイトやオウンドメディア、コーポレートサイトで使用されます。

今ご覧いただいているZEROのメニューも情報種別タイプです。扱っているコンテンツを4つの分野にカテゴライズすることで、膨大な情報を把握しやすいよう整理しています。
機能種別
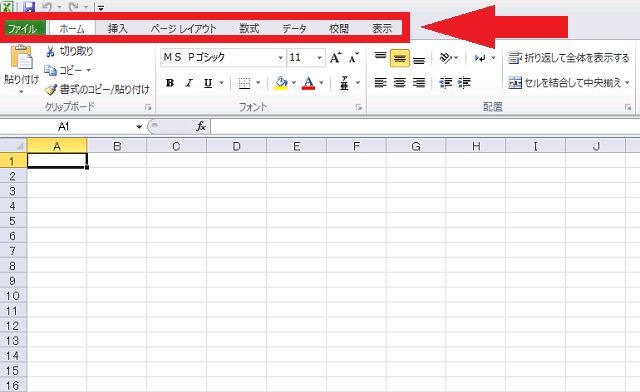
実装されている機能をメニュー化したもの。使える機能が多岐に渡る場合は、関連性が高い機能ごとに分類しています。アプリやWebサービスに良く採用されるタイプです。

エクセルのグローバルメニュー。エクセルに実装されている機能を8つに分類してメニュー化しています。
対象者・状況別
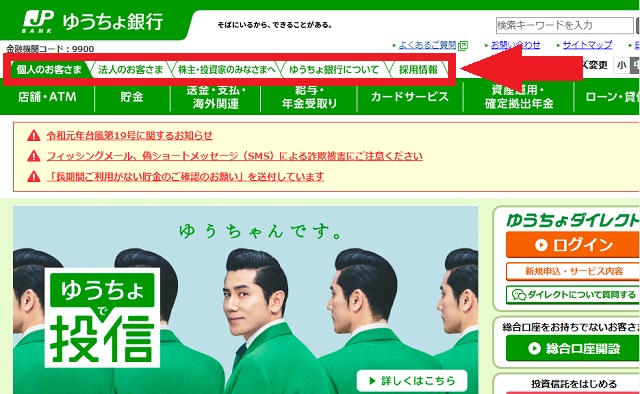
ユーザーの状況や、対象ユーザーの契約種類を最上位階層としてメニューを構成したもの。個人・法人で利用できるサービスが異なる金融機関サイトのほとんどはこのタイプです。
対象者・状況別にメニューを構成した場合、実際にユーザーが利用するサービスなどのページは二階層目以降に位置し、二階層目以降の構成内容はメニューごとに異なる場合があります。
 ゆうちょ銀行のグローバルメニュー。「個人のお客さま」「法人のお客様」「株主・投資家のみなさまへ」とユーザーの利用状況に合わせてメニューが作られています。
ゆうちょ銀行のグローバルメニュー。「個人のお客さま」「法人のお客様」「株主・投資家のみなさまへ」とユーザーの利用状況に合わせてメニューが作られています。
利用頻度別
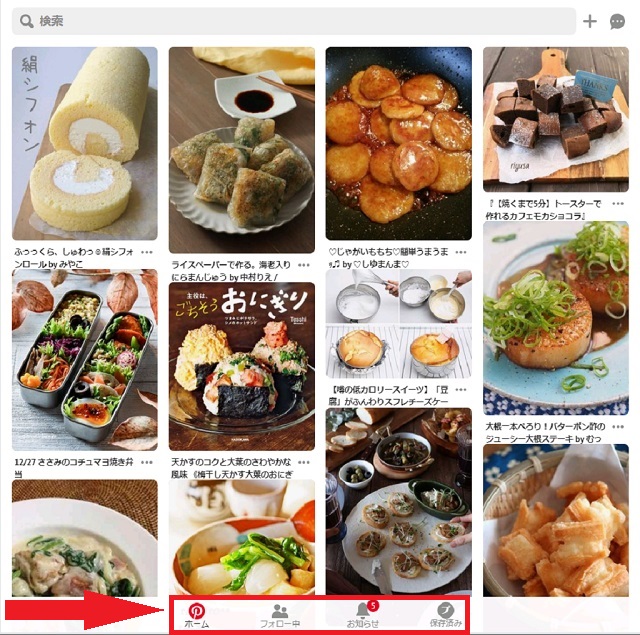
利用頻度の高いページや機能をメニュー化させたもの。アプリやスマホ版サイトでよく使用されます。グローバルメニューの種類のなかでは最もユーザビリティーを重視するタイプです。
他のタイプほどの網羅性はなく、メニュー同士で論理的なつながりもありませんが、シンプルで使い勝手のいいサイトに仕上がります。

写真共有サイト「Pinterest」のアプリ版グローバルメニュー。ユーザーがよく使う4つのメニューだけに限定されているので、直感的に利用しやすいです。
グローバルメニューの作成ポイント
ここからは良いグローバルメニューを作成するポイントをみていきましょう。注意したいポイントは以下の5つです。
- 全ページのデザインを統一する
- 項目を増やしすぎない
- 階層を入れる場合は文字やデザインを変える
- メニューの並び方も意識する
- テキストで制作する
大手企業のホームページのグローバルメニューも実際にこれらのポイントを踏まえた作りとなっているので、ぜひ皆さんもグローバルメニュー作成の際に取り入れてみてください。
全てのページのデザインを統一する
全ページでグローバルメニューのデザインを統一することはとても重要です。もしグローバルメニューのデザインや項目がページごとに変わってしまったら、ユーザーは混乱するでしょう。
前項でグローバルメニューは「ユーザーが目的の情報へたどり着くためのサポート」の役割があると説明しましたが、サポートは一貫性があるからこそ機能するものです。
項目を増やしすぎない
ホームページの場合、グローバルメニューの項目は7±2にとどめるようにしましょう。これは人間が短期で記憶できる情報の限界値を参考にしていますが、そうでなくても、項目が多いと各メニューがデザイン上小さくなりやすいので、使い勝手が悪くなります。
ただし、アプリやWebサービスなどでユーザビリティーに重きを置いて考えた結果、項目数が増えるようであったら、無理に項目を削る必要はありません。7±2はあくまで参考値です。
階層を入れる場合は文字やデザインを変える
サイトのコンテンツが多い場合は、グローバルメニューを階層構造にすれば、利便性が高まります。
例として、三菱UFJ銀行のホームページをご覧ください。

https://www.bk.mufg.jp/index.html
トップページの第一階層に対象者・状況別のメニュー項目、第二階層に利用できるサービス、第三階層にサービスの詳細メニューが設置されています。
このように階層を作る際は、階層ごとに文字の大きさやデザインを変えましょう。視認性が高まり、目的の情報を探しやすくなります。なお階層は上記の例のように第三階層までにとどめるのが望ましいです。
メニューの並び方も意識する
ユーザーは基本的に左から右にホームページを見るので、メニューの項目の左側は重要度の高いものを設置するようにしましょう。
重要度の高さを決める基準はホームページの方向性次第です。企業目線で考えれば、企業として読んでもらいたいコンテンツが最重要項目ですし、ユーザー目線で考えれば、一番役に立つコンテンツが最重要項目です。
またお問い合わせや申し込みページに飛ぶリンクは一番右側に配置するのが理想的とされています。左から右に読み進めて、関心が高まっているだろうポイントで次のアクションにつながるリンクを置かないと、ユーザー側にリンクをクリックしようという気が起きづらいからです。
テキストで制作する
Googleの「検索エンジン最適化(SEO)スターター ガイド」には、グローバルメニューはテキストで制作した方が検索エンジンに重要なコンテンツが理解されやすくなり、SEO対策につながると明記されています。
逆に、画像やアニメ―ションで制作したグローバルメニューは検索エンジンからの評価につながりません。ただ画像やアニメーションを使うとデザイン性が高くなり、ホームページの見栄えが良くなることは確かです。
ホームページで独自性を追求するなら画像やアニメーションのメニューを採用した方がいいと思いますが、基本的にはSEO対策の一環としてメニューはテキストで制作することをおすすめします。


どんな情報がホームページ内に掲載されているか一目でわかるナビゲーションタイトルを心がけましょう。また、1ページが長い場合は、グローバルナビゲーションをヘッダーに固定するとユーザビリティが良くなります。


 ZERO式ホームページ制作はこちら
ZERO式ホームページ制作はこちら
ホームページのグーロバルメニューデザイン参考
最後にグローバルメニューのデザイン参考例として、以下の5つのサイトを紹介します。
- きらめきデンタルランド
- 株式会社前田組
- 井上皮ふ科 形成外科
- セイバン
- ワーナーブラザーズ
デザインの特徴を解説しますので、気に入ったものがあれば自社サイトのグローバルメニューに取り入れてみてください。
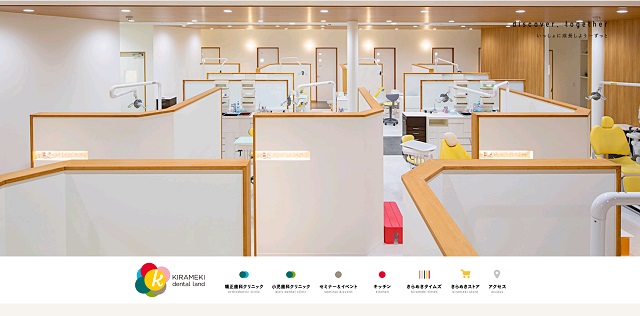
きらめきデンタルランド

https://kirameki-dental-land.jp/
グローバルメニューはサイトの最上部だとトップ画像下に位置しますが、下にスクロールしていくと消え、途中で上にスクロールすると再びメニューが表示されます。
下にスクロールすると消えるのは、コンテンツを読み進めるユーザーの視線をメニュー側に分散させない配慮だと考えられます。
利用しやすい位置に常に配置され、かつ、紹介文や画像を邪魔はしないグローバルメニューの好例です。
株式会社前田組

https://maeda-g.co.jp/
一見、土木工事業とは思えないホームページ。かっこよく洗練された画像を邪魔しないよう、やぼったくなりがちなグローバルメニューは左横に固定したハンバーガーメニューに収納しています。
下にスクロールすると他の紹介文や画像が表示されますが、左横のメニューは常に左横中央に固定。メニューボタン自体は小さいながらも会社のロゴと合わさった目立つデザインになっているので、どんな背景でもメニューの位置を把握しやすいです。
井上皮ふ科 形成外科

http://inouehifuka.com/
グローバルメニューは左サイドに固定。各メニューにカーソルを合わせると、イラストのアニメーションが動き、第二階層が表示される仕様です。第二階層の視認性をアップさせるため、背景に半透明の白色をかけて、第二階層を目立たせる工夫がなされています。
また。メニューの並びがユーザビリティーを意識しているのも注目ポイント。ゴールデンウィークや年末年始の診療時間を告知する「お知らせ」や当院でできることを掲載している「診療案内」など、ユーザーが一番見るだろうメニューを優先的に配置しています。
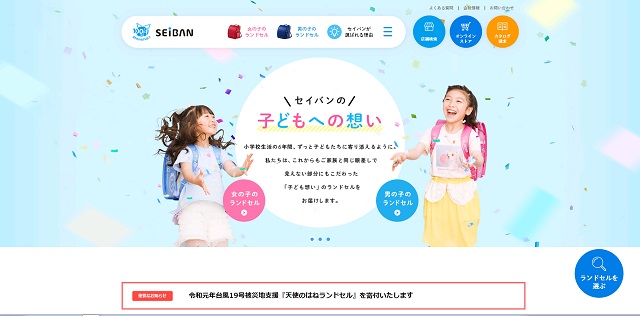
セイバン

https://www.seiban.co.jp/
ランドセル選択ページへ飛ぶメニューを最優先で一番目立つよう配置し、「よくある質問」「会社情報」「お問い合わせ」は小さめの文字で他メニューを邪魔しない端っこに配置しています。
またすでに興味関心の高いユーザーが迷わず次のアクションへ移ることができるよう、「店舗検索」「オンラインストア」「カタログ請求」といったメニューを独立したアイコンで目立たせています。
9つのメニューを3分割し、それぞれでデザインを大胆に変えることによって、ユーザーの使い勝手を向上させるという高等テクニックが施された独特なグローバルメニューです。
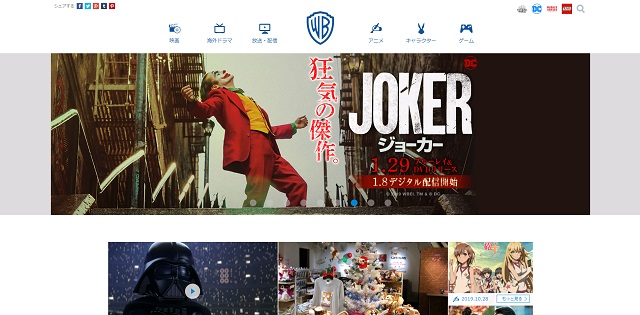
ワーナーブラザーズ

https://warnerbros.co.jp/
上部のヘッダーに固定されたグローバルメニュー。下にスクロールすると、アイコンが消え、全体が半透明になったメニューが追従する仕様です。
下にスクロールした時のメニューの変化によって、映画・アニメ・ドラマなどの作品の写真を邪魔しないグローバルメニューになっているので、洋服やグッズなど商品の画像をディスプレイするホームページの参考になるでしょう。
まとめ:ホームページのグローバルメニューは意外と重要
グローバルメニューはホームページを構成する要素の一部に過ぎませんが、ユーザビリティーを高めるために欠かせない重要な部分です。
デザインはもちろん、メニューの項目と項目数、並び方も意識して、自社サイトにあったグローバルメニューを作成しましょう。ユーザーにとって使いやすいグローバルメニューがあるだだけでも、ホームページの直帰率・離脱率は下がります!
この記事のおさらいポイント
・企業サイトは情報種別が一般的
・対象者・状況別は階層構造にすると使いやすい
・ユーザビリティー最重視なら利用頻度別
・デザインは全ページ統一
・画像やアニメーションよりテキストメニュー
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!


















を作る方法|注意点やツールも紹介-300x200.png)







は?|具体的な数字を公開-300x200.png)







