「ホームページを作りたいけれど、どんなデザインにしたらいいか分からない」と悩んでいる方からよく相談を受けることがあります。
ホームページは自社の商品やサービスを知ってもらうために重要なものですが、デザインが悪いと想定しているターゲットにホームページを見てもらえないので、ホームページのデザインはしっかり検討しなければなりません。
この記事ではホームページのデザインについて悩んでいる人に向けて、デザインを決める際に意識するポイントや素晴らしいデザインを採用しているサイトをまとましたので、ぜひ参考にしてください。
この記事を読んだらわかること
・ユーザーに良い印象を与えるホームページの配色
・ユーザーが快適にホームページを閲覧できるデザイン
・参考にしたいホームページ10選
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!


ホームページのデザインで意識する3つのポイント

ホームページのデザインで意識するのは以下の3つのポイントです。
- どんなホームページなのか一目でわかるデザイン
- ホームページの配色
- スマホに対応したデザイン
これら3つのポイントを掘り下げて解説していきたいと思います。
どんなホームページなのか一目でわかるデザイン
ユーザーはホームページを見た瞬間に「読み続けるか、読み続けないか」を判断します。ホームページは読んでもらえなければ意味がないので、ホームページを作るならどんなホームページなのか一目で分かるデザインになるようにしなければいけません。
そういったホームページになるよう実践するべきことは以下の3つです。
- ターゲットを明確にする
- 業種に適した画像をトップページに使用する
- 画像だけでなくキャッチコピーも用意する
それぞれ詳しくみていきましょう。
ターゲットを明確にする
ターゲットとはホームページを閲覧して自社製品・サービスに興味をもってもらいたい人達のことです。ターゲットが女性か男性かの違いだけでもホームページのデザインは変わってくるので、デザインの方向性を決めるためにもターゲットをはっきりしておく必要があります。
ターゲットを明確にする際は性別だけでなく、年代や社会的地位、活動範囲など細かい部分まで考えてみてください。まるで実在するかのような人物像を作り上げれば、ターゲットにより深い印象を与えられるホームページができます。
業種に適した画像をトップページに使用する
多くのユーザーがホームページに訪問するようになっても、トップページで違う業種を想像されてしまったら、ターゲットはページを開いた瞬間に離脱してしまいかねません。
そういったことにならないためにも、トップページには誰が見ても何の業種か判断できる画像を使用しましょう。医療なら病院や白衣のドクター、飲食なら食べ物やお酒、といったようなかんじです。
【飲食店の例:フレッシュネスバーガー】

https://www.freshnessburger.co.jp/
稀に競合他社と差別化したいがために、奇をてらった画像をあえて採用する会社もあります。そういった戦術も一つの手ですが、離脱率が上がるリスクもあるので、そういった画像を採用するかどうかは十分検討を重ねてください。
画像だけでなくキャッチコピーも用意する
企業のコンセプトを伝えるキャッチコピーも、画像と同じくらい重要です。なぜならキャッチコピーの力は絶大で、時には画像以上に強い印象を与えることもあるからです。
例として大学受験で有名な三大予備校のキャッチコピーを比較してみましょう。
【河合塾】すべては一人ひとりの生徒のために
【駿台予備校】第一志望は、ゆずれない。
【代々木ゼミナール】志望校が母校になる
同じ業種なのに受ける印象が異なるのではないでしょうか。
このようにキャッチコピー一つで同業種との差別化をはかることもできるので、キャッチコピーはトップページの見やすいところに配置しておいた方がいいです。
ホームページの配色
ホームページの配色は3色程度にとどめ、各色の比率を「70(ベースカラー):25(メインカラー):5(サブカラー)」にするのが望ましいです。これは配色の黄金比で、この比率に従って配色されたホームページを見た目に美しく、ユーザーに良い印象を与えます。
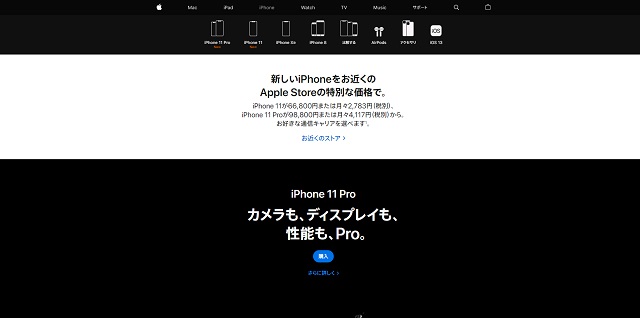
ベースカラー、メインカラー、サブカラーについて把握するためにも、例としてiPhoneの公式サイトの画像をご覧ください。

https://www.apple.com/jp/iphone/
上記画像の場合、ベースカラーは黒(70%)、メインカラーは白(25%)、サブカラーは水色(5%)です。
この配色の黄金比を踏まえて、ホームページの配色を決定する際は以下の3点に注意してください。
- メインカラーは企業や店舗のイメージカラーに合わせる
- ベースカラーはメインカラーが映える色
- サブカラーはサイト全体を引き締める色
ではそれぞれについて簡単に解説していきます。
メインカラーは企業や店舗のイメージカラーに合わせる
メインカラーはメニューバーやキャッチコピー、メインコンテンツなど、ホームページ上の重要な部分で使用します。つまり一番ユーザーがホームページの中で注目するところに使うことになるので、メインカラーに使う色は企業や店舗、または主力製品のイメージカラーと合わせましょう。
なぜ合わせた方がいいかというと、単純に統一感のあるデザインの方が人に印象づけることができ、記憶してもらいやすいからです。逆に、イメージカラーと異なる色をメインカラーに使ったホームページでは、パッと見た時にどこの会社のホームページか認識されない可能性を高めることになります。
ベースカラーはメインカラーが映える色
ベースカラーは主にホームページの背景で使用します。背景色は主役であるメインカラーを引き立てる役なので、必ずメインカラーを基準として、メインカラーが映える色を選択しましょう。
「映える色」というとちょっと分かりづらいかもしれませんが、ようはメインカラーが使用されているキャッチコピーやメインコンテンツなどの部分がはっきり見える色です。
例えば以下のようにメインカラーが白の場合、黒と白どちらの方がベースカラーに適しているでしょうか。

この場合、ほぼ全員が黒をベースカラーにした方がいいと思うはずです。
このようにベースカラーはメインカラーありきの色なので、単独で決めずにメインカラーの見栄えを重視して選ぶ必要があります。
サブカラーはサイト全体を引き締める色
サブカラーは『予約』ボタンや『次へ』ボタンなど、ユーザーにクリックしてほしい部分などに主に使われます。3つの色の中で最も面積が少ない色になりますが、強調したい部分のアクセントカラーになり、サイト全体を引き締める効果もあるので、縁の下の力持ちのような存在です。
一般的にサブカラーを決める時はメインカラーとの関係性で考えます。例えばメインカラーと補色関係にある色(似通ってない色だけど対照的で相性のいい色)だとしたら、メインカラーが赤の場合はサブカラーは青緑色です。
ただこれは配色の表面的な知識でしかありません。色の選定や配色バランスなどは素人には難しい分野なので、決めきれない場合はホームページ制作会社に相談しましょう。
スマホにも対応したデザイン
デザインというのはトップページの画像や色だけに関わることではありません。PCだけでなく、スマホにも対応できるデザインも重要です。
ホームページ制作において、PC・スマホ・タブレットなどデバイスに関係なく、デバイスの画面やブラウザの大きさに合わせてホームページが調整されることをレスポンシブ対応といいます。
レスポンシブ対応はGoogleで推奨されており、SEO対策になるので、ホームページ制作をするなら必ず実践するべきです。


レスポンシブでもスマホ対応は可能ですが、よりユーザビリティを高めたければ、スマホ専用のデザインを別に制作することをおすすめします。


 ZERO式ホームページ制作はこちら
ZERO式ホームページ制作はこちら
参考にしたいおすすめホームページ10選

ホームページのデザインを決めるうえで注意するポイントを理解したら、次は実際に企業で採用されているホームページデザインをみていきましょう。
前述したポイントを踏まえてホームページを見ると、どのデザインが参考になるか、どんなデザインが優れているかが分かるようになると思います。
では当編集部で厳選したホームページを10サイト、トップページのスクリーンショットともにデザインの特徴を解説していきますので、ぜひ皆さんの目で確かめてください。
Airbnb
 https://www.airbnb.jp/?_set_bev_on_new_domain=1568615128_NjBhMjkwZDA5ODc2
https://www.airbnb.jp/?_set_bev_on_new_domain=1568615128_NjBhMjkwZDA5ODc2
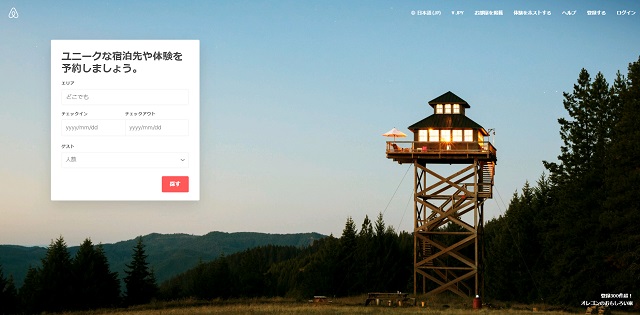
Airbnbはホテルなどの宿泊施設ではなく民家を宿として貸し出すサイトです。
・トップページにインパクトの強い宿の写真を多用しているので、借りられる民家のバリエーション豊富さが感じられます。また宿泊場所だけでなく、宿泊先で体験できるイベントの写真もあるので、特別な旅行体験を求めているユーザーの期待感を刺激します。
・検索フォームやメニューの部分は白と黒で構成され、シンプルなレイアウトなので、写真の雰囲気を壊しません。また宿泊先の関連情報(レビューやルール)にアクセスする部分は緑色、検索から予約までのステップを進める部分はピンク色で強調されているため、初めて訪問するユーザーでも直感的に利用しやすいです。
Dropbox(個人用)
 https://www.dropbox.com/individual
https://www.dropbox.com/individual
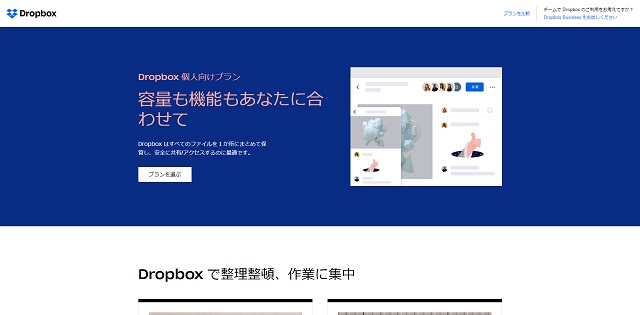
Dropboxは写真や文章などのファイルデータを簡単操作で共有・同期できるオンラインストレージサービスです。個人用ページとビジネス用ページとでデザインを変えています。
・個人用ページのベースカラーは深みのある青。シンプルかつメッセージを的確に伝えるため、文章と関連性のある画像を添えたり、コントラストの強い背景色を交互に使用しています。
・『容量も機能もあなたに合わせて』や『Dropboxで整理整頓、作業に集中』というキャッチコピーで、自分好みの使い方ができるサービスであることを強調しています。
Dropbox(ビジネス用)
 https://www.dropbox.com/business
https://www.dropbox.com/business
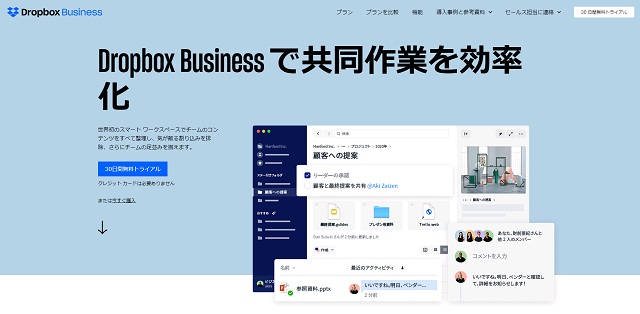
・Dropboxのビジネス用ページはベースカラーに淡い水色を採用し、「Dropbox Businessで共同作業を効率化」というキャッチコピーを使うことによって、個人用ページとの差別化を図っています。
・ユーザーにビジネス用の用途を理解してもらえるよう、説明文と具体的な使用例がイメージできる画像をセットで配置しています。またDropboxの特徴をいくつか並べている部分では、画像ではなくイラストを使うことで、特徴をより分かりやすく伝えています。
・3つの金額プランは白と黒だけで記載。各プランの月間払いの場合の料金と年間払いの場合の料金をワンクリックで確認できる等、ユーザーの一番知りたい部分で分かりやすいデザインが際立っています。
100本のスプーン【レストラン】
 https://100spoons.com/
https://100spoons.com/
100本のスプーンは『コドモがオトナに憧れて、オトナがコドモゴコロを思い出す。』をコンセプトに掲げるファミリーレストランです。
・ホームページを開くと2つの支店の動画が別々に流れ始め、ファミリーレストランのホームページとは思えないオシャレさを演出しています。動画は家族が入店するところから始まり、新鮮な食材、豪華な料理、子供たちの遊び場、家族団らんのシーンまでをシームレスに流すことで、家族が安心して食事できる場だとユーザーに深く印象づけています。
・各支店のページにアクセスしてスクロールした位置に、分割したトップページの動画と説明文を設置することで、動画を見てもっと知りたいと思ったユーザーの好奇心を刺激しています。
・動画がメインのホームページなのでメニューバーは画面横に小さく設置。ただし店名と『予約する』ボタン以外は英語で表記し、『予約する』ボタンは白黒で強調することで、ユーザーに予約アクションを促します。
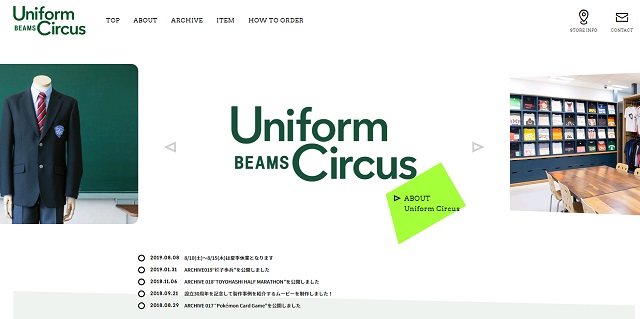
Uniform Circus BEAMS
 https://uniformcircus.beams.co.jp/
https://uniformcircus.beams.co.jp/
Uniform Circus BEAMSは企業や学校の制服・ユニフォーム、ノベルティ、チームのスポーツウェアを製作している会社です。
・発注できるものが分かりやすいように、トップページのスライドショーで製作可能な分野が分かる画像を表示しています。またスライドショーの画像とともにアニメーションでメニューを表示することで、ユーザーの目線を誘導し、興味のあるカテゴリのページにワンクリックで移動できるようにしています。
・ベースカラーは白、メインカラーは緑。カーソルを合わせた位置がわかりやすいように、アニメーションと明るめの緑色をポイントで使って強調しています。
・オーダーメイドを希望してホームページを開いたユーザー向けに、具体的なイメージを持ってもらえるよう、実際に受注・販売した製品の例を画像付で掲載しています。
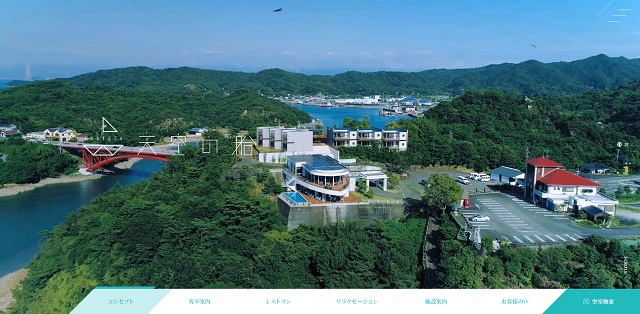
天草 天空の船
 https://www.tenku-f.jp/
https://www.tenku-f.jp/
天空の船は熊本県上天草市にあるホテルです。
・トップページで流れる動画にホテル内部から眺めた時の天草の美しい景色をいれることで、実際に現地に行ってみたいと思うユーザーの気持ちを刺激します。
・ベースカラーは白、メインカラーは透明感のある水色。天空の船のコンセプトである「天空に浮かぶテラス・露天風呂の宿」に沿って、雲と空・海をイメージする配色がなされています。
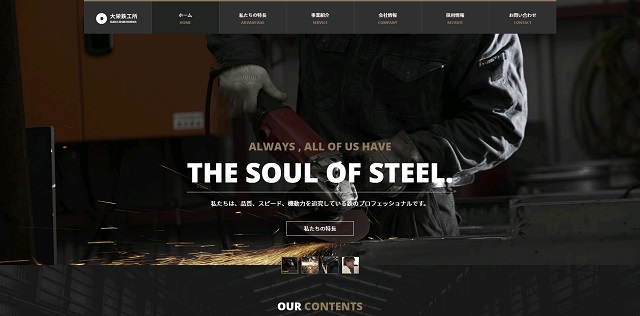
株式会社 大栄鉄工所
 https://daiei-ironworks.co.jp/
https://daiei-ironworks.co.jp/
大栄鉄工所は千葉県有数の鉄工企業です。鉄工企業とホームページはあまりイメージが結びつかないかもしれませんが、このホームページは顧客よりも求職者向けに作成されました。(参照:https://baigie.me/work/daiei-ironworks/)
・トップページのスライドショーで社員が工場で働いている姿、若手がデスクワークをしている姿の画像を入れています。またそのスライドショーに「ALWAYS, ALL OF US HAVE THE SOUL OF STEEL」という英字のキャッチコピーを入れることで、鉄工所で働くイメージにカッコいいイメージを与えています。
・トップページで使用している鉄工所の画像の印象を壊さないよう、ベースカラーに質感のある黒、メインカラーに白、サブカラーに金属を思わせる渋い茶色が使われています。
・求職者をメインターゲットにしたサイトとあって、メインコンテンツを『事業紹介』『会社情報』『採用情報』の3つに絞って掲載。求職者が知りたい情報に簡単にたどり着けるよう、分かりやすいレイアウトで情報をカテゴリ別に分けています。
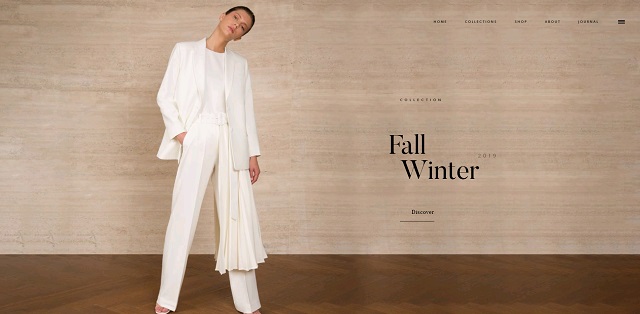
bouguessa
 https://bouguessa.com
https://bouguessa.com
bouguessa(ブゲッサ)はフランス生まれのファッションデザイナーが創設し、ドバイに拠点を置くブランドです。
・サイト全体がファッションカタログのようなデザインで、最低限の文字しか挿入されていません。またトップページで注目してほしい文字には大げさではないアニメーションを施しています。
・ネットショップのページでも洋服が際立つよう、販売値段は洋服をクリックしたときだけ表示されます。
・スマホ版では縦スクロールだけで完結するよう写真がコンパクトに配置され、スマホの小さい画面でもオシャレでスタイリッシュな雰囲気が損なわれないようなレイアウトになっています。
株式会社スタンダード
 https://standard-inc.net/
https://standard-inc.net/
株式会社スタンダードは福島市を拠点とする不動産販売専門の会社です。
・「買主にベストな選択を」というキャッチコピーから始まる動画で、顧客と真摯に向き合う会社員の姿を見せ、買主第一主義の企業コンセプトをユーザーにアピールしています。
・不動産会社のサイトにありがちな物件の写真と値段ばかりを掲載するようなページは全面に出さず、シンプルなレイアウトのホームページにすることで、競合他社との差別化を図っています。
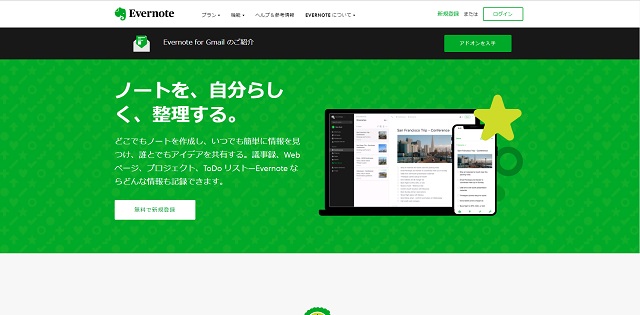
Evernote
 https://evernote.com/intl/jp/
https://evernote.com/intl/jp/
Evernoteはパソコンやスマホで使えるドキュメント管理アプリです。
・ベースカラーで使われている緑はEvernoteのロゴの象と同じ色です。またサブカラーも緑色です。企業のイメージカラーとホームページの大半を構成する色が同じなので統一感が感じられます。
・『ノートを、自分らしく、整理する。』というキャッチコピーで、形式に縛られずに情報を整理できるサービスであることをユーザーに連想させます。
・説明文と具体的な使用例がイメージできる画像をセットで配置しています。またEvernoteの特徴をいくつか並べている部分では、単純なイラストを使うことで、特徴を直感的にイメージできるように施しています。
まとめ:ターゲットに沿ったホームページのデザインを心がけよう

ここまでホームページのデザインについていろいろ説明してきましたが、最も重要なことはターゲットに沿ったホームページのデザインを心がけることです。
ターゲットを無視したデザインのホームページを制作してもなかなか成果は上げにくいですが、ターゲットに沿ったデザインのホームページを制作できれば、制作にかけたお金と時間以上のリターンが期待できます。
ホームページ制作を成功に導くためにも、まずはターゲットを明確にして、ターゲットに刺さるデザインがなんなのか突き詰めて考えてみてください。
この記事のおさらいポイント
・トップページに使用する画像は業種と関連性があるものを使用する
・キャッチコピーは画像以上に強い印象を与えることもある
・ホームページの配色は「70:25:5」の比率を意識すること
・レスポンシブ対応でPCでもスマホでも見やすいデザインにする
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







