Web制作にはデザイナーやディレクターなど様々な人がかかわるため、共通認識を持つためにワイヤーフーレームと呼ばれる設計書が必要です。
ワイヤーフレームの目的や作成する際のポイントを知っておかないと、最終的に的外れのホームページが出来上がったり、クライアントからの差し戻しが多くなってしまうので、ぜひこの記事を最後まで読んでワイヤーフレームについてしっかり学んでください。
Web知識が浅い人でもポイントを踏まえれば、担当者間の円滑なコミュニケーションに繋げる適切なワイヤーフレームを制作できます。
この記事を読んだらわかること
・ワイヤーフレーム作成の手順
・ワイヤーフレームのレイアウトパターン
・ワイヤーフレームの構成要素
・作成時に注意すべき7つのポイント
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!


ワイヤーフレームとは?

ワイヤーフレームは簡単に言えばWebページの設計書です。
Webサイト制作作業の最初の段階で作られるもので、Webページ全体のレイアウトやメニュー、コンテンツ、広告などの配置箇所などを「見える化」する目的に作成されます。
また各担当者(クラアント、ディレクター、ライター、デザイナー、コーダー)とのコミュニケーションツールにもなり、担当者どうしの打ち合わせでワイヤーフレームを見ながら話しを進めることもしばしば。
ワイヤーフレームを通して関係者全員が共通認識を持つようにすると、認識のずれが起こるのを防げるので、全体の制作作業がスムーズに進みます。
ホームページのワイヤーフレームの作り方
以下の順番で作成すると、過不足なく必要な要素を盛り込んだワイヤーフレームを完成させることができます。
- 情報を整理する
- サイトマップを作る
- ワイヤーフレームを作るページを決める
- 実際にワイヤーフレームを書く
ワイヤーフレームをまだ作ったことがない方は、順番に参照しながら実際に作成してみてください。
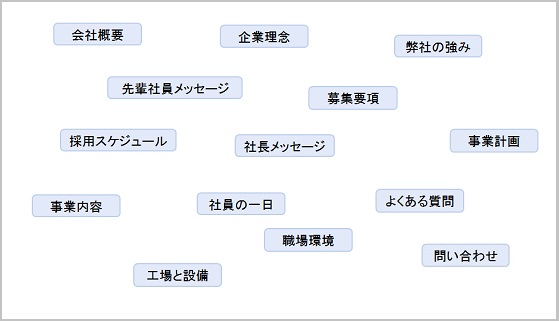
情報を整理する
一番最初にやるべきことは情報の整理です。ホームページに載せる情報を以下の3つの作業で整理していきます。
- ピックアップ
- グルーピング
- ランキング
それぞれ詳しくみていきましょう。
ピックアップ
まずはホームページに必要な情報を書き出していきます。ここでは情報の選定をする必要はありません。とりあえず思いついたら、文字に起こしましょう。

もし載せたい情報が思いつかなかったら、競合他社のサイトを参考にしてください。5~10社のサイトをチェックして、自社ホームページにも欲しい情報があったら書き出しておきましょう。
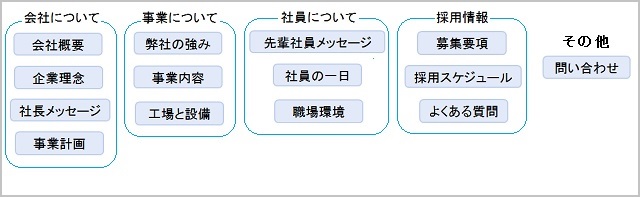
グルーピング
続いて、書き出した情報をグルーピング(グループ分け)していきます。
グルーピングは「関連性の高さ」を基準に行ってください。関連性の高い情報どうしはワイヤーフレーム上で近くに配置すると、まとまりの良いホームページに仕上がります。

この時点でグルーピングできない情報があった場合は消去してしまうか、「その他」に分類するなどして独立させておきましょう。問い合わせフォームやエントリーページはワイヤーフレームが他と異なる独立ページになる場合が多いです。
ランキング
グルーピングが終わったら、グループごととグループ内の情報優先順位を付けていきましょう。優先順位はユーザーに見せたい順、ユーザーが見たいと思っているだろう順と捉えてください。
優先順位が高いグループまたは情報から、ホームページ上で目立つ場所に順に配置していくことになります。
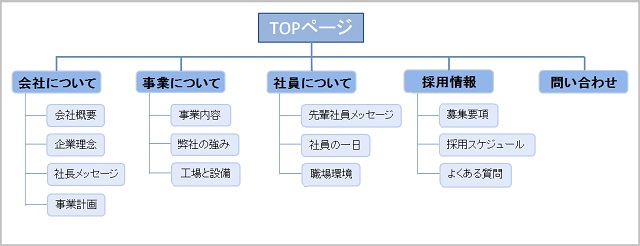
サイトマップを作る
情報の整理が完了したら、次はサイトマップの作成します。
サイトマップとはホームページを構成するコンテンツを階層化し、表や系統図で表したものです。ホームページの大まかな構造を把握する際に役立つので、ホームページ制作において欠かせません。
上から下にサイトマップを作成する場合は、優先順位の高いグループを左から配置していき、グループ内で優先順位の高い情報を上から配置していきます。

ワイヤーフレームを作るページを決める
いよいよワイヤーフレームの話に入ります。まずは以下の基準に従って優先的にワイヤーフレームを作るページをサイトマップからピックアップしましょう。
- ホームページの中で特に重要なページ
- 他ページと異なるレイアウトになる特殊なページ
ホームページの中で特に重要なページはTOPページや最もユーザーに見せたいページと考えてください。
他ページと異なるレイアウトになるのは、問い合わせフォームやエントリーページなど入力フォームのあるページが代表的です。
選考から漏れたページは基本的に同じレイアウトでワイヤーフレームを作成します。同じレイアウトにした方が作業工程が減るうえ、サイトの統一感が出て見栄えが良くなるからです。
レイアウトを決める
ワイヤーフレームを作るページが決まったら、次はそのワイヤーフレームのレイアウトを以下の中から選択してください。
- 1カラムレイアウト
- 2カラムレイアウト
- タイル型レイアウト
- マルチカラムレイアウト
それぞれ具体例付きで特徴を説明していきます。
1カラムレイアウト
カラム(Column)は直訳すると「列」。Webページを構成するパーツを縦方向に全て1列で並べるレイアウトを1カラムレイアウトといいます。
【参考サイト:LINE Pay】

参考:https://pay.line.me/portal/jp/main
ページ最上部からヘッダーメニュー、商品の説明(コンテンツ)、フッターメニューの順に並んでいます。
1カラムレイアウトのメリット
- 画像や動画を使ってインパクトあるページを作成できる
- 購買意欲を刺激するストーリーを設計しやすい
- PC・スマホ・タブレットで同じレイアウトを使える
1カラムレイアウトは1つのストーリーに集中させることで訴求力を高められる点が特長なので、特定商品を宣伝するようなランディングページでよく使用されます。
またGoogleの評価基準の関係でサイトのレスポンシブ対応がSEO上必須となった背景から、近年は企業サイトでも主流になりつつあるようです。
1カラムレイアウトを採用すると、デバイスごとのデザイン構築にほとんど手間がかからないので、ホームページ制作・運用の負担を軽減できます。
1カラムレイアウトのデメリット
- 情報量が多いと縦に長くなりすぎる
- サイト内の他コンテンツに誘導しにくい
1枚のWebページが縦に長くなりすぎると、せっかく訪問したユーザーも途中で飽きてしまいます。また他コンテンツへの移動バナーなどをはさめないため、ページ途中で他コンテンツに興味を向かせることができません。
これらの理由から1カラムレイアウトは回遊率が低く、直帰率が高くなりやすい傾向にあります。
2カラムレイアウト
2カラムレイアウトはコンテンツとサイドバーの2列で構成されたレイアウトです。サイドバーはコンテンツの左または右に配置します。
【参考サイト:ZERO】

参考:http://box5244.temp.domains/~zerosjp/labo/
右側のサイドバーにバナーや人気記事のリンク、サイドメニューを設置しています。
2カラムレイアウトのメリット
- サイト内の他コンテンツに誘導しやすい
- 扱うコンテンツ(商品)が多くても見やすく整理できる
2カラムレイアウトはメインのコンテンツの横にサイドバーで新着記事や人気記事のリンク、サイドメニューを置けるので、サイト全体の回遊率を向上させやすいです。
扱うコンテンツ(商品)が多くてもサイドメニューでカテゴリ別に整理して誘導できることから、AmazonやZOZOTOWNなどのECサイトでよく採用されています。
2カラムレイアウトのデメリット
- ユーザーの集中力が分散しやすい
- PCとスマホでレイアウトを変える必要がある
2カラムレイアウトは1カラムレイアウトのようにコンテンツのみが全面に表示されるわけではないので、ユーザーを1つのコンテンツに集中させることが難しいとされています。
またスマホのように画面の狭いデバイスでは、コンテンツとサイドバーを一度に表示すると文字が小さくなりすぎて見づらくなるので、PCとは別にスマホ用のレイアウトを作成する必要があります。
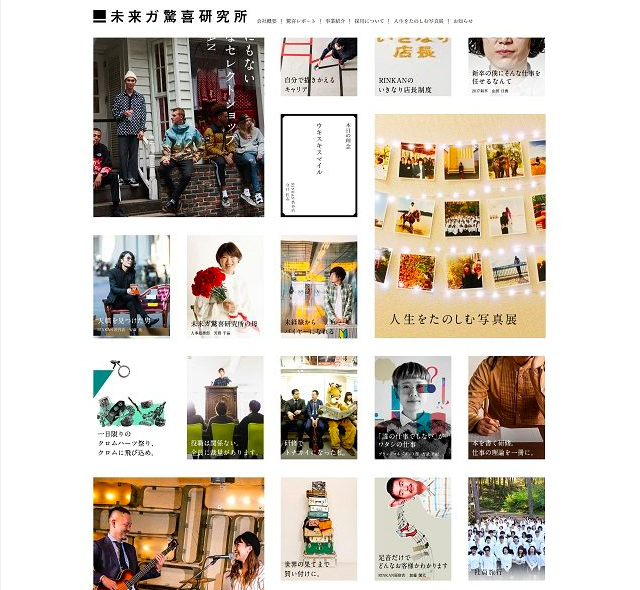
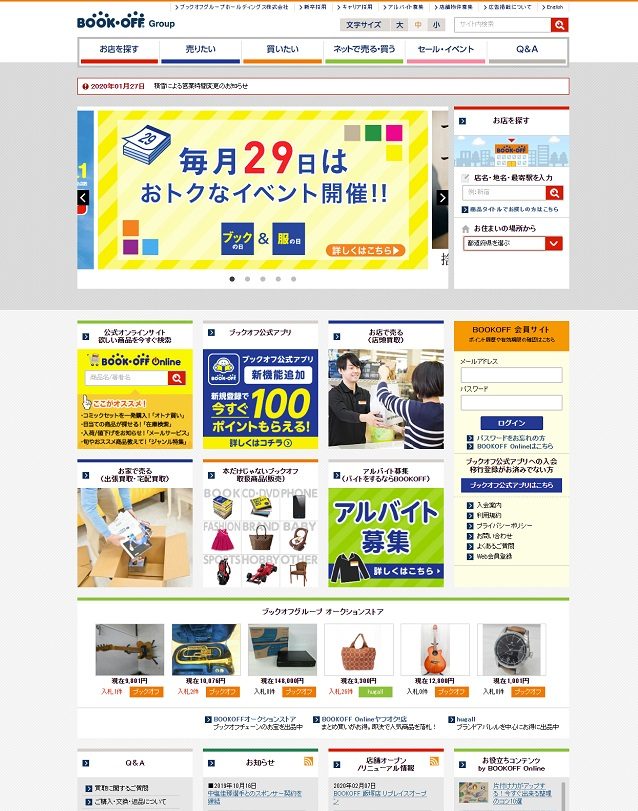
タイル型レイアウト
タイル型レイアウトはサイト上の様々なコンテンツをタイルを組み合わせるように配置したレイアウトです。グリッドレイアウトともいいます。
【参考サイト:未来ガ驚喜研究所】

参考:http://miraiga-lab.com/
ヘッダーメニューの下に、事業紹介や採用情報ページなどのコンテンツを分割して配置。コンテンツのサムネイルをクリックすると、各ページへ移動できます。
タイル型レイアウトのメリット
- 統一感のある美しい印象のデザイン
- 小さいデバイスでもクリックしやすい
タイル型レイアウトはコンテンツが多くても、サムネイルをパズルのように組み合わせて整理できるので、見た目に美しいホームページを作成できます。
また1つ1つのタイルは文字で書かれたメニューよりも大きく表示されるため、スマホなどの小さいデバイスでもクリックしやすいです。
タイル型レイアウトのデメリット
- ユーザーの視線を誘導しづらい
- 更新頻度が高いと古いコンテンツが埋もれやすい
タイル型レイアウトは様々なコンテンツを一度に多く表示するために採用されることがほとんどですが、一度に表示されるものが多いとユーザーの視線が定まりづらいことを考慮しておかなければなりません。
重要度の高いコンテンツのサムネイルは他と大きさを変えたり、インパクトある画像を使うなどして目立たせる必要があります。
マルチカラムレイアウト
マルチカラムレイアウトは2つ以上のカラムで構成されるレイアウトです。3列で構成する3カラムのようなタイプだけでなく、1カラム+2カラムといったように異なるカラムレイアウトを組み合わせるタイプもあります。
企業サイトでよく採用されているレイアウトで、新着情報や商品紹介にタイル型レイアウトを用いていることが多いです。
【参考サイト:任天堂】

参考:https://www.nintendo.co.jp/
ヘッダーの下の段はコンテンツとサイドバーの2列。その下の段はコンテンツ3列、サイドバー1列の合計4列となっています。
マルチカラムレイアウトのメリット
- サイト内の他コンテンツに誘導しやすい
- 扱うコンテンツ(商品)が多くても見やすく整理できる
基本的には2カラムレイアウトで挙げたメリットと同じですが、2カラムレイアウトよりも多くのコンテンツを視覚的にアピールしやすいです。
マルチカラムレイアウトのデメリット
- ユーザーの集中力が分散しやすい
- ゴチャゴチャした印象を受ける
- PCとスマホでレイアウトを変える必要がある
各コンテンツのサムネイルで文字を多用し、様々な色を入れていると、目に入ってくる情報量が多すぎて見づらくなります。
その他にもマルチカラムレイアウトはコンテンツの領域が小さくなりやすいので、煩雑な印象にならないよう、レイアウトやデザインで注意しなければなりません。
実際にワイヤーフレームを書く
どのレイアウトを使用するか決めたら、実際にワイヤーフレームを書いていきましょう。
ワイヤーフレーム(ホームページ)の構成要素は以下のとおりです。
- ヘッダー
- コンテンツ
- サイドバー
- フッター
それぞれの概要と作成ポイントを解説していきます。
ヘッダー
ヘッダーはWebページの最上部に位置し、ホームページを構成する全ページにおいて共通する要素を持つ部分です。
ヘッダーに最低限配置しておくべき要素はこちら。
- 会社名(サイト名)
- 会社のロゴ
- グローバルナビゲーション
この他にもコンバージョンに繋がる問い合わせページや注文ボページへ移動するボタンを設置する場合もあります。
ヘッダーに配置する要素のなかでもユーザーが特に注目するのはホームページの全体像・特徴を把握できるグローバルナビゲーションです。
グローバルナビゲーションはユーザーを重要コンテンツに誘導する導線でもあるので、見やすさ・使いやすさに重点を置いてグローバルナビゲーションのレイアウト・項目の並び順を考えましょう。
コンテンツ
コンテンツはWebページの中央に位置し、全ページにおいて最も占有率が高い部分です。
コンテンツに掲載する情報はページによって異なります。同じワイヤーフレームを使えるページもあれば、別にワイヤーフレームを作った方がいいページもあると思うので、ホームページの全コンテンツを精査して作成するワイヤーフレーム数を決定しましょう。
コンテンツ部分のワイヤーフレームを細かく設計する際は、コンテンツや画像・動画など素材の見せる順番を意識してください。
例えば優先順位度が高いコンテンツやユーザビリティ的に目立つ場所に設置したいコンテンツは、サイトにアクセスした瞬間にユーザーの目に入るコンテンツ最上部に設置します。
サイドバー
サイドバーはコンテンツの横に位置する部分です。コンテンツの左か右の片方に設置する場合がほとんどですが、左右両方の場合もあります。
サイドバーの用途はヘッダーやコンテンツよりも幅広いです。新着情報や広告だけでなく、検索機能や会員ログインフォームを置くサイトもありますし、ヘッダーをなくしてサイドバーにグローバルナビゲーションを置くサイトも珍しくありません。
他にはサイト内回遊率を上げるためにおすすめコンテンツのバナーリンクを入れるサイトもありますが、なんでもかんでもサイドバーに設置すると、コンテンツの邪魔になってしまうので気をつけてください。
フッター
フッターはWebページの最下部に位置し、ホームページを構成する全ページにおいて共通する要素を持つ部分です。
フッターには特に決まりはありませんが、ほとんどのサイトで会社概要など会社の基本情報が掲載されているページへのリンクと問い合わせページへのリンクを設置しています。
またユーザーと運営者側との間で締結される決まりごとに関するページへのリンクもフッターに設置する場合が多いです。具体的にはサービスを提供している場合の利用規約、メールアドレスなど個人情報を扱う場合の個人情報保護方針です。
サイト内のコンテンツが多い場合は、フッターにサイトマップを設置することもあります。


スーモのような誰でも使えるプラットフォーム型ホームページを作りたいのか、問い合わせを目的としたサービス紹介ホームページを作りたいのかなど、目的に応じてワイヤーフレームのレイアウトを制作するようにしましょう。


 ZERO式ホームページ制作はこちら
ZERO式ホームページ制作はこちら
ワイヤーフレームを作るときに注意する7つのポイント
ここまでワイヤーフレームの作成手順について説明してきましたが、作成を進めるうえで以下の7つのポイントに気をつけてください。
- アイデア出しは個人でしっかりと行う
- サイトマップは競合を参考にする
- デザインも他社を参考にする
- なるべくビジュアル化までもっていく
- チームで議論し各自に意見をもらう
- 配色はデザイナーにまかせる
- スマホ版・PC版のワイヤーフレームは分けて考える
これらの注意点を守れば、ワイヤーフレーム作成が初めてでも作業をスムーズに進めることができるでしょう。
アイデア出しは個人でしっかりと行う
制作会社と打ち合わせするにせよ、自社の担当スタッフと打ち合わせするにせよ、事前に個人でしっかりとアイディア出しをしておくことは全行程をスムーズに進めていく上で重要です。
制作会社や他スタッフまかせで話を進めていたにも関わらず、ワイヤーフレームが出来上がった段階で思いつきのアイデアを出すようでは現場が混乱してしまいますし、統一感のないワイヤーフレームになってしまいかねません。
アイデア出しに決まりはありませんが、レイアウトの種類別に自社ホームページを作った場合の完成図を想像して、欲しいコンテンツやアイデアを考えてみるとアウトプットしやすいです。
サイトマップは競合を参考にする
サイトマップを制作する際に競合のサイトマップを参考にした方がいい理由は以下の2つです。
- どの競合サイトにもあるコンテンツを落とさないため
- 競合サイトにはないような独自コンテンツを入れるため
ユーザーは企業ホームページを比較するとき、同じようなコンテンツを読み比べる場合が多いので、どの競合サイトにもあるようなコンテンツをなくしてしまうと比較対象から外れてしまう可能性が高まります。
しかし、ただ真似るだけというのもダメです。ありきたりなホームページはユーザーの興味をひきません。
企業が一番強みとしている業務など、他企業にはない自社ならではの魅力を出せる分野で独自コンテンツを作成するようにしましょう。
デザインも他社を参考にする
デザインも他社を参考にした方がいい理由は以下の2つです。
- デザイン案を1から考える手間が省ける
- 制作会社に希望の完成イメージを伝えやすい
前項の説明から分かるとおり、ワイヤーフレームのレイアウトパターンは無限にあるわけではありません。
採用サイトやコーポレートサイトなど、サイトの種類によって使い勝手のいいレイアウト・デザインというものがあるので、他社を参考にした方が失敗するリスクを減らすことができます。
またビジュアル面のニュアンスは言葉では伝えづらいので、制作会社と打ち合わせする際は参考サイトを提示した方が話を進めやすいです。
なるべくビジュアル化までもっていく
冒頭で説明したとおり、ワイヤーフレームはWeb制作に関係する担当者が共通認識を持つための設計図です。
共通認識がずれたまま制作を進めると作業効率が悪くなってしまうので、あいまいな部分がないようになるべく細部までビジュアル化しておきましょう。
ビジュアル化しておけば全体のレイアウト・デザインが的外れでないことを確認することもできます。
チームで議論し各自に意見をもらう
ワイヤーフレームの最終案を固める前に、チームで一度議論して各自の意見を出してもらう段階をはさんでおくことをオススメします。
これは自分では完璧に見えているワイヤーフレームでも、様々な立場の担当者の意見を集めてみれば改善する余地を発見できるかもしれないからです。
議論に参加する人はデザイナー、コーダーなど実際の制作に担当する人だけに限定する必要はありません。クライアントと接する機会が多い営業スタッフの意見を取り入れることで、よりユーザビリティの高いワイヤーフレームとなることもあります。
配色はデザイナーにまかせる
ワイヤーフレームの配色は基本的にデザイナーに任せるようにしましょう。配色までこだわると時間がかかるので、経験豊富なプロに頼った方がいいです。
会社のコンセプトカラーが決まっている場合は、その色をデザイナーに伝えておくとホームページ全体の配色の方向性が決まりやすくなります。
スマホ版・PC版のワイヤーフレームは分けて考える
スマホとPCでは見え方が異なるので、スマホ版とPC版の両方のワイヤーフレームを作成してください。
1カラムレイアウトの場合はほとんどデザインは変わらないと思いますが、2カラムレイアウトやマルチカラムレイアウトだとスマホ版のワイヤーフレームにハンバーガーメニューなど新たな要素を入れる必要があります。
ワイヤーフレームを作るためのツール
ワイヤーフレームを作るツールは紙と鉛筆だけでも問題ありませんが、プロジェクトメンバーと簡単に共有できて使いやすい以下のようなツールの使用をおすすめします。
- Googleスライド
- Googleスプレッドシート
- Adobe XD
それぞれの概要とメリット・デメリットをみていきましょう。
Googleスライド
 https://www.google.com/intl/ja_jp/slides/about/
https://www.google.com/intl/ja_jp/slides/about/
Googleアカウントがあれば無料で利用できるプレゼンテーションソフト。MicrosoftのPowerPointと画面構成が似ており、スライド作成に最低限必要な機能は一通りそろっています。
Googleスライドを使用するメリット
- 基本的に誰でも使いこなせる
- 制作物をURLだけで共有できる
Googleスライドはもともとプレゼンテーションのためのソフトですが、図形や線の描画が簡単にできますし、図形や線を配置する際に補助線(平行線・垂直線)が表示されるので、ワイヤーフレーム作成に向いています。
また制作物はURLだけで共有でき、編集権限を与えれば複数人で編集も可能。さらに遠隔地にいるスタッフとの打ち合わせもワイヤーフレームを見ながらできるので、オフラインでしか利用できないツールよりも全体の作業効率アップに貢献します。
Googleスライドを使用するデメリット
- 複雑なレイアウトは作成できない
- 情報量の多いホームページには適さない
これはPowerPointと比較したときのデメリットですが、Googleスライドは文字や図形の位置の微調整がしづらいです。またPDFに出力する際、文字や図形が画面上に表示されているとおりにならず、ずれが生じやすいという欠点もあります。
Googleスライドは万人向けに機能を簡略化しているからか、複雑な作業に向いていない部分が多いので、情報量の多いホームページのワイヤーフレーム作成に使うとかえって作業効率が下がってしまいかねません。
Googleスプレッドシート

https://www.google.com/intl/ja_jp/sheets/about/
Googleアカウントがあれば無料で利用できる表計算ソフト。MicrosoftのExcelと画面構成が似ています。
Googleスプレッドシートを使用するメリット
- 基本的に誰でも使いこなせる
- 情報を整理しやすい
GoogleスプレッドシートもGoogleスライドと同じくワイヤーフレーム作成に特化したソフトではありませんが、ワイヤーフレームの枠を作成しやすく、セルごとに編集・追加・削除ができるので、ワイヤーフレーム作成に向いています。
Googleスプレッドシートを使用するデメリット
- 複雑なレイアウトは作成に時間がかかる
- 情報量の多いホームページには適さない
GoogleスプレッドシートはExcelと同じく、1つの行・列にあるセルがすべて連動して動きます。
この性質から一部分を編集したら全体のレイアウトの再調整をしなければならないことが多くなるので、1カラムレイアウトや2カラムレイアウトぐらいのシンプルなレイアウトでしか使用するメリットが感じられません。
Adobe XD

adobe.com/jp/products/xd.html
Adobe社が提供するUIデザインツールです。Adobeが提供するPhotoshopやIrrustratorと連携できます。
Adobe XDを使用するメリット
- 複雑なレイアウトでも対応できる
- 操作性が高く、扱いやすい
AdobeXDはIrrustratorと同じベクター描画ツールを採用しているので、複雑なレイアウトでも自由自在に描画可能です。
またソーシャルボタンの設置、ワイヤーフレームへのアニメーション反映なども簡単にできます。細部までこだわったワイヤーフレームの作成を考えている方向きといっていいでしょう。
初心者でも直観的に利用しやすいよう設計されているので、デザインの経験がない人にもおすすめです。
Adobe XDを使用するデメリット
- 月額の契約料がかかる
- 使用している人が少ない
月額契約料は、1ユーザーが単独で利用する場合で1,180円/月、グループで利用する場合は1ユーザーあたり1,980円/月となります。
ただし今なら基本的な操作は無料で利用できます。無料でもほとんどすべての機能を使うことができるので、ワイヤーフレーム制作者が一人だけなら無料版だけで対応してもいいかもしれません。
なお国内ではAdobe XDの利用者数が多くはないので、Web制作経験がある人でも利用したことがない可能性があります。扱いやすいといってもある程度学習コストはかかるので、導入の際はワイヤーフレーム制作担当者が使えるかどうか事前に確認しておきましょう。
まとめ:ワイヤーフレームをきちんと制作し、認識のズレを減らそう
ワイヤーフレームはWebページの設計書であり、担当者と意思疎通を図るうえで欠かせないコミュニケーションツールでもあります。
配色まではこだわらなくていいので、競合サイトを調査して自社サイトの完成イメージを描きながらワイヤーフレームを制作してください。もちろんパソコン版だけでなく、スマホ版と両方です。
ワイヤーフレームをしっかり制作すれば、担当者どうしの認識のズレを減らせるので、ホームページ制作全体の作業効率がアップします!
この記事のおさらいポイント
・ワイヤーフレーム制作前にサイトマップ作成
・近年企業サイトでは1カラムレイアウトが定着
・競合サイトのレイアウトを参考にしてもいい
・配色はデザイナーにまかせる
・スマホ版とPC版で分けてワイヤーフレーム作成
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







