ファッションに流行があるように、ランディングページのデザインにもトレンドがあります。単純にトレンドを取り入れていれば成果につながるというわけではありませんが、ランディングページを制作する以上、今後もてはやされそうなデザイン傾向を把握しておくことは重要です。
そこで今回は、2019年トレンドのランディングページデザインをご紹介します。種類ごとに具体例を挙げながらわかりやすく解説していきますのでぜひ参考にしてください。
この記事を読んだらわかること
ランディングページは、企画構成が重要で、これを怠ると思うような結果は出ません。
我々は数多くの制作実績から蓄積された経験と企画構成力で商材に合わせた売れるためのランディングページを提案できますので、お気軽にご相談ください!


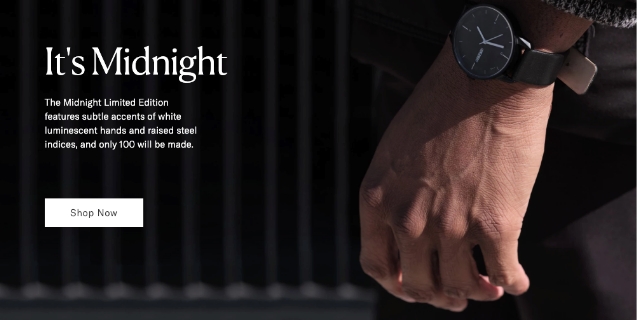
ミニマリズム

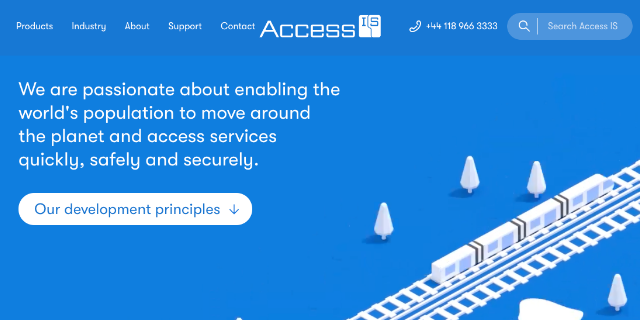
ミニマリズムは、極力無駄な装飾を排したシンプルなデザインです。シンプルをきわめたミニマリズムデザインは、縦長1ページ、いわゆる”ペライチ”のランディングページと大変相性が良いデザインで、全体がすっきりと清潔感のある印象を与えられます。
デザインに装飾が少ない造りであるため、商品デザイン自体を際立たせる効果やファーストビューでのインパクトを強める効果が期待できます。ここまで無駄を省くデザインは扱う商材を選ぶので、自社製品がミニマルデザインに適しているかどうか、よく検討しなくてはなりません。例えば女性向けの化粧品など、華やかさやリッチさを表現したいものには不向きです。
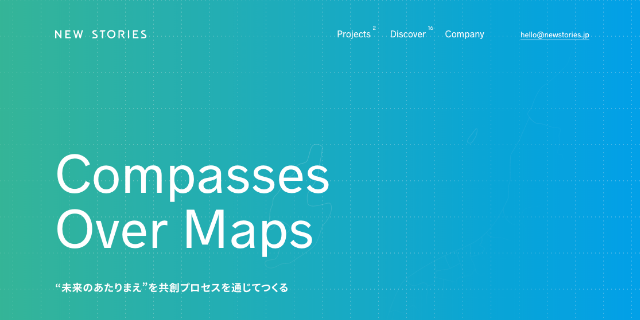
グラデーション

グラデーションとは90年代に流行したカラーデザインで、同系色の濃淡を利用し画面の色合いにニュアンスを持たせる手法です。グラデーションは暖色系を使うか寒色系を使うかによって穏やかなイメージにもクールなイメージにもできるほか、陰影をつけて立体感を出しサイトに躍動感を与えるなど、さまざまな効果が狙えます。よく目立つためユーザーの目に止まりやすいのも大きな魅力です。
グラデーションは洗練された雰囲気を持たせるデザインなので、企業および商品イメージに垢抜けた感じを与えたい場合に最適です。ただ、グラデーションは使い方や色の選択によっては重い印象を与えてしまうため、カラー選びは慎重に行う必要があります。
ブロークングリッドレイアウト

ブロークングリッドレイアウトとは、整然としたレイアウトを敢えてズラすなどしてニュアンスを出すデザイン手法です。そもそもグリッドレイアウトとは、格子上に要素をきれいに並べたデザインですが、これを故意に崩したものがブロークングリッドレイアウトとなります。
ズラす・崩すといっても一定の計算や秩序を加えることによって洗練されたイメージになるので、この手法はセンスとテクニックを要する方法です。斬新性・ファッション性を表現しやすい点がメリットですが、その一方で一歩間違えるとコンテンツの見方がわかりにくくなったり、使いにくそうなサイトであるというイメージを与えてしまったりというデメリットも存在します。
レスポンシブ・デザイン

効率や費用対効果を考えた場合にニーズが高まるのがレスポンシブ・デザインです。レスポンシブとはさまざまなデバイスのサイズに自動的に対応するデザインを指します。パソコン用にデザインしたランディングページでも、スマホやタブレットで閲覧するとそれぞれのデバイスの画面サイズに最適なデザインを表示してくれるというすぐれものです。
URLが1つで済み合理的なため、Googleも公に推奨しているデザインで、制作サイドにとっては管理が楽であるという最大のメリットがあります。ただ、各デバイスに対して細やかなデザインができないことや、容量が大きくなり過ぎて読み込み・表示に時間がかかってしまうことがあるため、離脱のリスクというデメリットも忘れてはいけません。
イラスト

イラストデザインは、文字通り手書きデザインをそのままビジュアルに利用したデザインです。例えばソフトウェアなど、ビジネスイメージの強い商材や難解な使用説明方法などでも、優しいタッチのイラストデザインで示せば、ユーザーにとって親しみやすいカジュアルさを演出でき、解説も図解でわかりやすくできます。唯一無二のビジュアルデザインを施せる点も大きな魅力です。
また、自社商材と親和性の高いイラストレーターの作品を載せれば、ブランドイメージをつけやすくなるほか、ブランドイメージの刷新や向上に利用できます。競合との差別化や独自性の演出にも効果を発揮します。
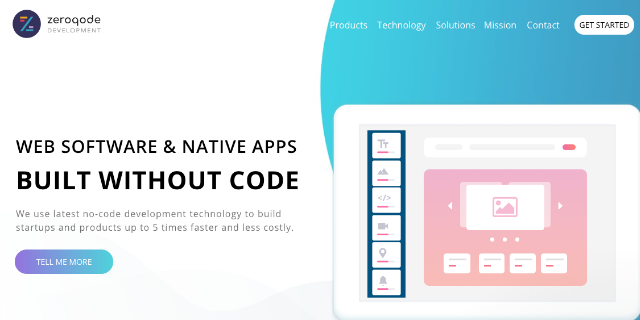
流体シェイプ

流体シェイプは、サイト上の各セクションの境目を直線でなく流れるような曲線で表現するデザインです。波型の仕切り方や丸みを帯びたラインを使って独特のやわらかいイメージを持たせ、直線だけではなかなか演出できないニュアンスが表現できるため、大きなトレンドとなっています。
流体シェイプは扱う商材に穏やかで優しい雰囲気を持たせることができる方法なので、そのようなイメージが求められる女性向けの商品はもちろん、堅苦しくなりがちな教材系・金融系商品などにもおすすめです。幅広い商材に対し、イメージの増大・転換などが図れる多目的なデザインタイプと言えます。グラデーションと好相性でトレンド感抜群です。
CSSアニメーション

CSSアニメーションは、最新式のCSSによりアニメーションを実装したサイトデザインです。CSSとはWebサイトの見た目を定義するためのコンピューター言語で、スタイルシートとも呼ばれるものです。スタイルシートの出現でアニメーション制作も簡単になったとは言え、この方法を採用するには一定以上のノウハウは必要となります。
CSSのアニメーション機能を使用するメリットは、短い映像作品を観るような楽しさをユーザーに提供できることです。このデザインを使ったランディングページはたいへんモダンな仕上がりとなり、商材へのイメージ作りにも一役買ってくれます。
アニメーションデザインには他にも次のようなものがあります。
ローディングアニメーション

ローディングアニメーションとは、サイトの読み込みをしている間に画像がどんどん展開していきユーザーの目を飽きさせないためのデザインタイプです。動きのある画像はついつい目で追ってしまうため、容量があり読み込みに時間のかかるランディングページには最適な手法と言えます。読み込みを待機している間のユーザーの離脱を効果的に予防できます。
動画

ランディングページの背景に大胆に動画を配するデザイン手法もトレンドとなっています。ランディングページでは、ファーストビューでいかにインパクトを与えるかが重要な課題ですが、動画を使用すれば、この課題を克服する効果が飛躍的に上昇します。
また使う動画によって、ユーザーに対し、企業や取り扱う商材のイメージを鮮烈に印象付けられるので、ブランディングを強めたい場合や個性をアピールしたい場合のランディングページ作成にはうってつけのデザインスタイルと言えます。


デザインでブラウザ未対応のフォントを使ったり、イラストを多用しページが長くなりすぎると表示速度が遅くなり、ユーザーの離脱につながります。
どうしても再現したいデザインであれば、前述しているローディングアニメーションなどを入れる工夫をしましょう。


 ZERO式ランディングページ制作はこちら
ZERO式ランディングページ制作はこちら
まとめ:ターゲットに合わせてトレンドデザインを取り入れよう

今回は、2019年にランディングページでトレンドとなっているデザインタイプを一挙ご紹介してきましたが参考にしていただけましたか?
ファーストビューが勝負のランディングページなだけに、ユーザーの目に止まりやすく、個性やブランドイメージをアピールできるデザインがトレンドとる傾向にあります。
トレンドを追うだけが全てではありませんが、トレンドには流行となるだけの理由があります。自社商材のターゲット層に合わせて効果的なトレンドデザインを取り入れ、さらなる集客や成果アップを狙ったサイト設計がおすすめです!
この記事のおさらいポイント
・シンプルデザインは華やかさを演出したい商材には不向き
・複雑なデザインはコンテンツがわかりづらくなる場合もあるので注意
・レスポンシブデザインは管理する側にメリットが多いがユーザーには不便な場合も
・アニメーションや動画で動きをつけると離脱率改善に役立つ
・トレンドデザインは自社・自社商材のブランディングにも役立つ
ランディングページは、企画構成が重要で、これを怠ると思うような結果は出ません。
我々は数多くの制作実績から蓄積された経験と企画構成力で商材に合わせた売れるためのランディングページを提案できますので、お気軽にご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







