ランディングページを制作して「いざコンバージョン獲得!」と意気込んでいたのになかなか業績が上がらない…。そんなお悩みをちらほら耳にしますが、ランディングページは制作以上にリリース後の分析・最適化が重要であることをお忘れではありませんか?
今回はランディングページで成果を上げるために必要不可欠である分析ツール「ヒートマップ」の機能や活用法をご紹介します。ヒートマップはユーザーの行動を可視化してくれる非常に便利な分析ツールです。ヒートマップと双璧をなす重要ツール「GoogleAnalytics」と併用すれば鬼に金棒。今回はヒートマップを取り上げますが、アナリティクスもマストツールです!
参考:Googleアナリティスでランディングページを分析する方法|入門編
この記事を読んだらわかること
・ヒートマップの機能
・ヒートマップを使用してLPを改善する方法
・オススメのヒートマップツール
ランディングページは、企画構成が重要で、これを怠ると思うような結果は出ません。
我々は数多くの制作実績から蓄積された経験と企画構成力で商材に合わせた売れるためのランディングページを提案できますので、お気軽にご相談ください!


ヒートマップとは?

ヒートマップとは、ユーザーがクリックしたり読み込んだりしている箇所を色やその濃淡で分布図化してくれる画期的な分析ツールです。見た目はまるでサーモグラフィーのようで、ページの中のどこにニーズが多くどこに少ないかが一目でわかるようになっています。
数字だけではわかりづらいユーザーの行動傾向をロジカルに可視化してあるにもかかわらず、色の分布でサイト状況が一目瞭然となるため、どのコンテンツが熟読されているのか、離脱の原因となっているのかが明確です。感覚的な部分でのもやもやをすっきりと解消しながらも、きわめて論理的に改善策を練ることができるのです。
ヒートマップの機能

ヒートマップにはさまざまなタイプがあり、機能も各銘柄で少しずつ個性があるのですが、ランディングページの分析で重要となる以下の基本機能3つは、いずれも共通しています。
スクロール率
アテンション(注目度)
クリック率・タップ位置
それでは早速、上記3つの機能で何かできるのかを解説していきましょう!
スクロール率
スクロール率は、ユーザーがランディングページ全体の何%までを見てくれたかという、いわば「到達度」を示す数値です。読了率と言い換えられることもありますが、厳密に言えば読了率はサイトを最後まで見てくれたユーザーの割合を示します。スクロール率はページでの滞在時間・離脱ポイントの指標であると同時に、サイト全体への関心度の計測にも役立ちます。
アテンション(注目度)
アテンションは、ユーザーがページのどの部分に関心を示しているのかが色とその濃淡でわかる機能です。コンテンツに対するニーズの高低が一目瞭然なので、改善・最適化にたいへん便利。ちなみに、滞在時間が短いと青く、長いと赤色で示されます。
クリック率・タップ位置
その名の通り、ユーザーがどこをクリックorタップしているのかを可視化する機能です。ユーザーが「もっと情報が欲しい」と意志表示している箇所を見極められるほか、コンバージョンがどのボタンからなされているかを分析する際にも使えます。コンバージョンボタンや買い物カゴの位置を改善するだけで、コンバージョン率に変化が見られる例も実際にあるのです!
ヒートマップを活用して、ランディングページを改善する方法

ヒートマップの基本機能をご紹介したところで、次はこうした便利な機能を駆使してランディングページを改善・最適化していく実践的な方法をご紹介していくことにしましょう。すぐれたツールも、適切に使わなければ無用の長物。ぜひ扱いに慣れて、ヒートマップの良さを実感してください。
スクロール率を元にした改善
ヒートマップでスクロール率を分析することにより、ユーザーがどこで離脱しているのかを知ることができます。例えば、ファーストビュー直後で到達率が低迷していれば、ファーストビューに改善の余地がある可能性が高まるのです。ファーストビューの画像・コピーの内容そのものを見直す必要もありますし、デザイン自体に問題がある場合もあるでしょう。
他にあり得る問題と言えば、ランディングページの流入経路となっている広告とユーザー設定がずれている可能性です。例えば若年女性層を狙ってデザインしたランディングページなのに、広告の誤ったターゲティングで30代男性層を多く集めていては、離脱率は自ずと上がってしまいます。
こうしたようにスクロール率を分析することで、より論理立てた改善を行うことが可能になります。
注目度(アテンション)を元にした改善
アテンション機能で注目度が高いコンテンツを割り出せば、コンテンツに対するユーザーのニーズの高低を知ることができます。ユーザーにハマったコンテンツは、サイトの看板メニューとなり得るので、ページの上部に移動させるなど目立たせるように改善してみましょう。こうすることで、ユーザーの心を的確につかみ、それ以降の商材情報も読み進めてもらえる可能性が高まります。
サイトの序盤が面白ければ、「このランディングページはきっとこの先も面白い」という期待感を持ってもらいやすいものです。どのコンテンツをサイトの「売り」にするのかを見極めるうえで、アテンション機能は非常に有益と言えるでしょう。
クリック率・タップ位置を元にした改善
クリック(タップ)率は、ユーザーの欲しているものが透けてみえる分析結果です。クリックやタップをしているということは、「その先も知りたい」「これが欲しい」という意思表示に他なりません。
ただし、フッター・ボタンなどと間違えて無駄にクリック・タップされていると思しき箇所は、ロゴや画像も含め、「求められているのに期待に応えられていない」という最悪な存在なので削除しましょう。
また、アクションボタンのクリック率が思わしくない場合は、ボタンデザインそのものに問題が潜んでいるケースもあります。色や大きさなどを改善してテストしてみるなど、試行錯誤が求められるでしょう。




 ZERO式ランディングページ制作はこちら
ZERO式ランディングページ制作はこちら
おすすめのヒートマップツール

ランディングページのコンバージョン率を上げるためにはヒートマップが欠かせないということが徐々にご理解いただけているかと思いますが、ここでは具体的にどのヒートマップツールがお勧めなのかをご紹介します。
基本機能が搭載されていればどれでも構いませんが、機能や操作性の観点からピックアップしてみましたので、ぜひ参考にしてください。
Ptengine

https://www.ptengine.jp/
ヒートマップを標準装備した操作性にすぐれた分析ツールとして人気が拡大しているのがPtengine(ピーティーエンジン)。日本語対応も完璧で、全国の名だたる企業が導入しています。解析作業に不慣れな人にも簡単な初期設定(コンバージョンの設定も楽ラク)はもとより、リアルタイムで現在のサイト状況を観察できる点も秀逸です。
他にも、ランディングページ最適化にとって重要な要素となる流入経路の分析が容易で、なおかつ分析画面が見やすいのも大きな魅力。サイトの細かな閲覧状況を分析できるため、ランディングページの分析に最適なツールと言えるでしょう。
Clicktale

https://www.ctale.jp/
有料ではありますが、コストをかける価値のある優位性を感じさせるツールです。基本操作の性能の良さはもちろん、クリックメイトの最大の特長はパソコンやスマホを操作するユーザーの目線を録画できる点です。
ユーザーが目で追いアクションボタンをクリック・タップする軌道がリアルに可視化されていることで、息を飲むほどの臨場感を味わうことができます。世界中の優良企業がこぞって導入に業績向上に利用している、その実績だけでも信頼性が高いツールと言えるでしょう。
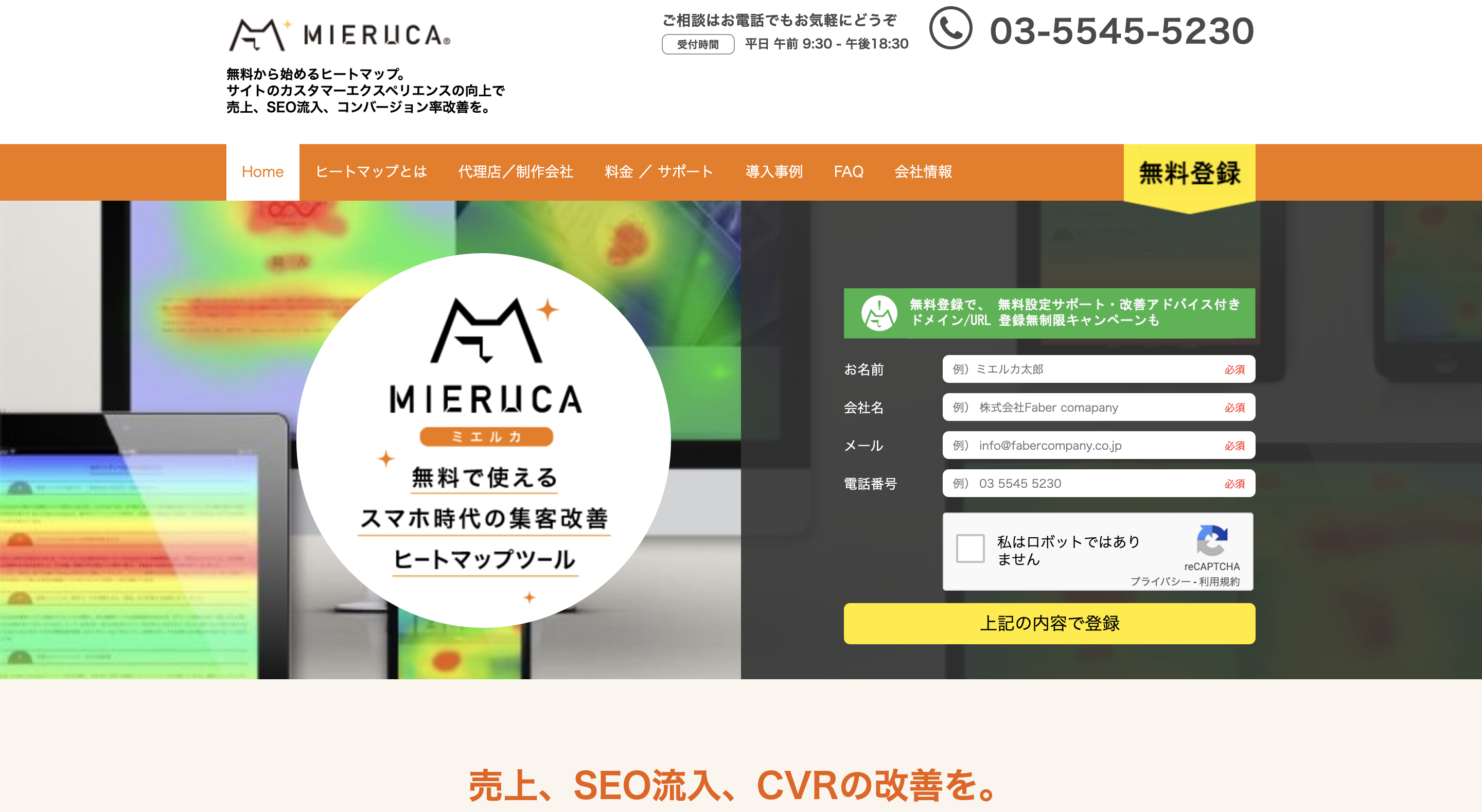
ミエルカ

https://mieru-ca.com/heatmap/
ミエルカはスマホ時代のランディグページ解析を得意とし、スマホユーザーのリアルなサイト内行動をあぶり出してくれる注目の分析ツールです。導入は無料枠から可能である一方、段階に応じてサイトの改善・最適化へのサポートを有料で行うサービスがあります。このサービスにも無料トライアルがついていますが、継続するなら固定費用がかかることを視野に入れましょう。
改善点などの提案がきめ細やかであることがミエルカのセールスポイント。ただしこのようなサービスに関しては有料オプションとなっているのが特徴で、ヒートマップの基本性能も操作性も高いですが、LPOのサポートサービスを前面に出したツールと言えます。
User Heat

https://userheat.com/
無料で手軽に導入できるヒートマップツールとしてお勧めなのがユーザーヒートです。1サイトにつき1,000ページまで、月間PV30万までは無料で解析できるので、中小規模企業の商材をランディングページで集客したい場合に重宝します。
スマホ・タブレットユーザーの分析も可能ですし、日本発ツールなので日本語対応の品質が高い点も安心材料と言えます。ランディングページの運用・改善ビギナーさんや個人商店規模の方のご利用にもお勧めです。
ユーザーヒートの魅力は無料で必要十分なサイト解析ツールを導入できる点ですが、多機能はいいからシンプルでわかりやすいヒートマップを使いたいというニーズにしっかり応えているサービスと言えます。
まとめ:ヒートマップを活用して改善を始めよう

ヒートマップはその利便性を体感したら、二度と手放せなくなる便利なツールです。Googleアナリティクスとの併用がベストなので、まだ導入されていない運営者の方は、ぜひお試しになってみてください。
ただ、ヒートマップを観察して分析的な見方をするまではできても、その結果をもとに改善点を見出して的確な施策を打つことはまた別の難しさを伴います。使いこなすことができないと感じたら、専門家に依頼するという選択をすることも必要かもしれません!
この記事のおさらいポイント
・スクロール率やアテンション、クリック率などを確認できる
・LPを改善するときはヒートマップで確認できる指標を元に行う
ランディングページは、企画構成が重要で、これを怠ると思うような結果は出ません。
我々は数多くの制作実績から蓄積された経験と企画構成力で商材に合わせた売れるためのランディングページを提案できますので、お気軽にご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)






