企業の採用活動は年々難しくなっており、マッチングサイトや職業安定所といった従来の方法だけでは希望通りの人材が採用できない、エントリーが少ない、採用後にすぐに離職してしまうなどの問題が発生します。
そこで注目されているのが採用サイトで、これは企業の特徴や魅力を最大限アピールできる媒体です。ただ、その効果を発揮するためにはデザインに力を入れて他社との差別化を図る必要があります。
今回は採用サイトのデザインをどう決めたらいいか悩んでいる人向けに、意識するポイントや実際の参考例などを紹介していくので、採用サイトの制作を検討している人はぜひ参考にしてみてください。
この記事を読んだらわかること
・デザインにはインパクトも重要
・デザインにはトレンドがある
・スマートフォンに対応したデザインにする
・社員の写真を活用するとオープンな印象を与えられる
・採用サイトの参考例10選
採用サイトは、採用戦略の1つでしかなく、とりあえず採用サイトを制作しても求人が増えることはありません。
弊社は、お客様の採用戦略に最適な採用サイトの提案ができますので、ぜひご相談ください!


採用サイトのデザインで意識する5つのポイント

まずは採用サイトのデザインで意識すべきポイントについて解説をしていきます。基本的にデザインは企業がアピールしたい特徴や情報などを整理し、適切な色合いや画像を選択、配置していくといった作業です。
これはサイトの印象を左右する非常に重要な部分であり、デザインが悪いとユーザーの印象も悪くなってしまいますが、単純におしゃれなデザインにすればいいと言うわけではありません。
そこで注意すべきなのが以下の5つのポイントです。
・企業イメージに合わせたデザイン
・インパクトのあるデザイン
・トレンドを押さえたデザイン
・スマホに対応したデザイン
・社員の写真を活用したデザイン
ここではそれぞれの詳細を解説していきます。
企業イメージに合わせたデザイン
企業のブランドイメージは採用サイトにもしっかりと反映させるべきで、イメージと全く異なるサイトデザインにしてはいけません。
例えばオシャレなイメージの企業がポップで可愛らしい採用サイトを作るとブランドイメージが崩れてしまいエントリーが減ってしまったり、求職者の質も変わってくるためにミスマッチが起こりやすくなるからです。
また、採用サイトを制作する場合はコーポレートサイトに統合した形、もしくはコーポレートサイトから独立した1つのサイトにしますが、どちらの場合もデザインは企業イメージに合わせたものにしましょう。
インパクトのあるデザイン
採用サイトの目的はエントリーの増加や人材の採用にあるため、求職者がこんな企業に入りたいと思うようなデザインにしなければいけません。
そのためにはファーストビューに動画を使ったり、社員をキャラクターに見立てた漫画を使うなどして企業の内側を紹介するといったインパクトのあるデザインが大切です。ただ、前述したように企業のブランドイメージとかけ離れすぎないよう注意しましょう。
このあたりのバランスが採用サイト制作の難しいところですが、制作会社に依頼する場合はブランドイメージをしっかりと伝えましょう。
トレンドを押さえたデザイン
採用活動自体が非常に流動的で多くの企業が力を入れているため、採用サイトはリニューアルのサイクルが非常に早いです。
サイトデザインにもトレンドが存在し、それを押さえておかなければ他社のサイトよりも古臭い印象を与えてしまうので注意が必要です。そこで2019年はどのようなデザインがトレンドになるかまとめたので参考にしてみてください。
・平面でシンプルに表現するフラットデザイン
・全画面に画像が広がったシンプルなデザイン
・あえてレイアウトを崩すデザイン
・背景に動画やアニメーションを取り入れたデザイン
スマホに対応したデザイン
スマートフォンの普及によって移動時間やスキマ時間などに採用サイトを閲覧する求職者が増えてきました。中には面接に向かう道中で企業の情報を収集するといった人もいます。
そのため、パソコン以外からでも閲覧ができるデザインは不可欠です。
操作方法などがパソコンと大きく異なるスマートフォンやタブレットにも対応したレイアウトが大切です。
例えば文字が小さい、タップして違うページに飛びたいがアイコンが小さいために押しづらいなどは論外で、ユーザーが閲覧や操作をしやすくなるように工夫をしましょう。
社員の写真を活用したデザイン
採用サイトに社員の写真は’必須であると言っても過言ではありません。社員の写真は、オープンな会社であるというイメージを与えるだけでなく、信頼感や安心感も与えるからです。
写真は文字よりもイメージが伝わるので社員の働く姿は、求職者にとっても仕事内容を想像しやすくさせます。
また、社員の笑顔の写真は楽しい雰囲気や働きがいなどポジティブな印象を与えてくれるので、できるだけ様々な写真を活用したデザインを心がけましょう。
写真に関してもっと詳しく知りたいという方は以下の記事も参考にしてみてください。
参考:反響が2倍?採用サイトに掲載する写真の特徴|重要性や撮影の料金相場も紹介


この会社で働きたい、どんな会社か気になるとユーザーに思わせるデザインを考えましょう。


 ZERO式採用サイト制作はこちら
ZERO式採用サイト制作はこちら
参考にしたいおすすめ採用サイト10選

サイトデザインで意識すべきポイントがわかったところで、実際に他の企業が制作した参考サイトを参考例として見ていきましょう。
今回紹介するサイトは前述したポイントを押さえたデザインになっていますが、企業によって魅せ方は様々です。なので、どういった企業がどのようなデザインにしているのかを考えつつ、自社の採用サイトに合うデザインを考えてみてください。
エン・ジャパン

http://corp.en-japan.com/company/recruit/
このサイトの特徴は、ファーストビューで社員の写真と求職者に対するメッセージ明確に伝えていることです。
写真によって安心感や信頼感を与えるだけでなく、採用をする上で大切なキーワードを一番目立つ位置に配置し、求職者の興味を引いています。
プロジェクトストーリーなどから意識の高い社員が数多く在籍しているのが読み取れ、求めている人物像が明確です。
商船三井

https://www.mol.co.jp/saiyou/
商船三井はファーストビューに船の写真とキャッチコピーを配置したインパクトのある構成が特徴です。また、パソコン画面で見ると横長のサイトですが、スマートフォンでは縦長になるなどデバイスに応じたレイアウト設計がされています。
InstagramやFacebookなどのSNSアカウントもあり、掲載されている写真は海上に浮かぶ船の様子や社員を写したもの、仕事の様子などブランディングを意識したものが中心です。
採用サイトもそうしたイメージを踏襲していて、ブランドイメージに沿った一貫性のある構成になっています。
sangetsu

https://www.sangetsu.co.jp/recruit/index.html
このサイトはトレンドでもある背景に写真やイラストを使ったデザインで構成されていて、イラストはページの内容に合わせたものが使われています。
また、全体的な色合いもシンボルマークのようにカラフルに仕上げるなどインテリア商品を使う商社らしいオシャレでスタイリッシュな印象を受ける採用サイトです。
一見すると写真が少ない印象ですが、社員紹介の項目ではたくさんの写真が使用されていて、さらにオフショットと題して社員のプライベート写真が使われています。
こうした写真があると充実したライフスタイルをイメージさせるなど仕事以外の面もアピールできるのでおすすめです。
ビズリーチ

https://www.bizreach.co.jp/recruit/newgrads/
ビズリーチの採用サイトはファーストビューの社員の顔写真が入れ替わるというオシャレなアニメーションに注目しがちですが、それだけではなく操作性も非常に充実しています。
例えばエントリーフォームへ進むアイコンがわかりやすい位置で固定されていたり、サービス紹介や社員紹介をポップアップ形式にすることで別のページに移動する手間を省くなどユーザー目線のデザインが特徴です。
コンバージョンを上げるためにはこのような工夫も必要になるので、ぜひ参考にしてみてください。
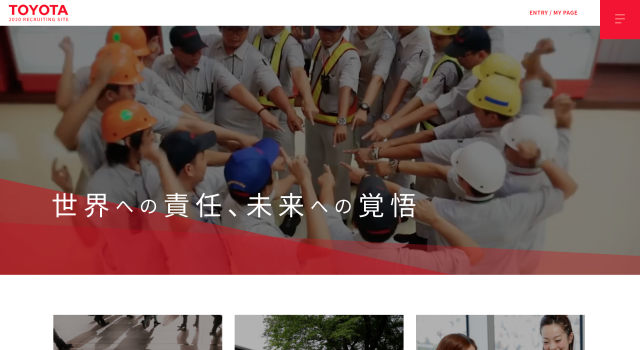
TOYOTA

http://toyota-saiyo.com
TOYOTAの採用サイトはファーストビューに企業のイメージ動画を配置するというトレンドに沿ったものになっています。
また、コーポレートサイトと同様に赤色を基調とした色合いになっていて、ブランドイメージに沿ったデザインとなっている点が特徴です。
他にもプロジェクト紹介では手書きのイラストやテキストを用いてオシャレな感じを見せたり、女子学生向けのページでは背景をピンクに変えるなど些細な部分にも気を配っていることがわかります。
良品計画

https://careers.muji.com/jp/recruit/
このサイトは動画やアニメーションなど凝ったデザインではありませんが、良品計画のキャッチコピーにもあるシンプルさが反映されたオシャレな採用サイトです。
社員紹介では社員たちの写真が大きく表示されていて、プロジェクト紹介でも関わった社員が写真付きで紹介されるなど、基本的に社員たちにスポットライトがあたっています。
求職者にもこういう企業で働きたいと思わせるような魅力が伝わえるデザインとなっているので、シンプルな採用サイトを目指すのであればこうしたサイトを参考にしましょう。
ナイル

https://mid-career.nyle.co.jp/
ナイルはデジタルマーケティングなどのサービスを提供していることもあり、採用サイトも全体的にアニメーションやエフェクトを多く使用した凝ったデザインが特徴です。
ファーストビューのアニメーションも非常に作り込まれていますし、背景のアニメーショやページを移動する際、画像やテキストが出てくる際などにエフェクトなどユーザーの注目を集めるサイトになっています。
スマートフォン版では多少アニメーションが少なくなっているもののエフェクトなどはそのままです。アニメーションやエフェクトを使い注目されるサイトを作る際は参考にしてみてください。
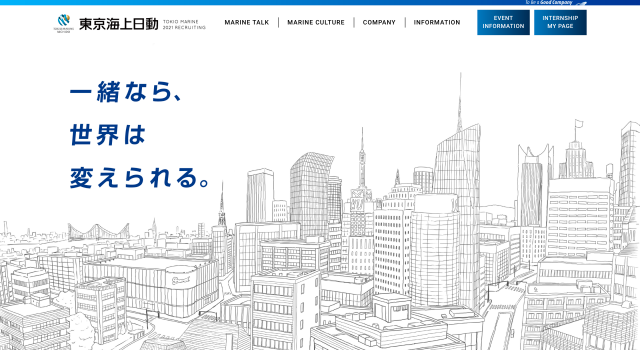
東京海上日動

http://www.saiyou.tokiomarine-nichido.co.jp
このサイトの特徴はトップページが非常にシンプルな作りになっていることで、パソコン版、スマートフォン版ともに縦横どちらにもスクロール出来ません。
その代わりにファーストビューにはかっこいいアニメーションが配置されていて、ブランドイメージを意識したデザインとなっています。
あえて既存のレイアウトに従わないというのも一つのトレンドなので、最低限の操作性は意識しつつも、このような遊び心のあるデザインを試してみるのも差別化を図るための手法の一つです。
TBS

https://www.tbs.co.jp/job/
TBSの採用サイトは真っ先に表示されるインパクトのある写真が特徴的で、スクロールをするとすぐにエントリーフォームやセミナーエントリーに関するアイコンが表示されるなど、コンバージョンへの意識が高いサイトです。
また、社員紹介の画面では数多くの写真が使用されていて楽しそうな雰囲気が伝わってくる他、仕事紹介では動画や写真を用いてテレビ局という特殊な業界の内側が解説されています。
デザイン自体は比較的一般的と言えますが、特殊な業界の説明や仕事内容を伝える時はこれくらい細かい方が求職者も理解がしやすいので参考にしてみましょう。
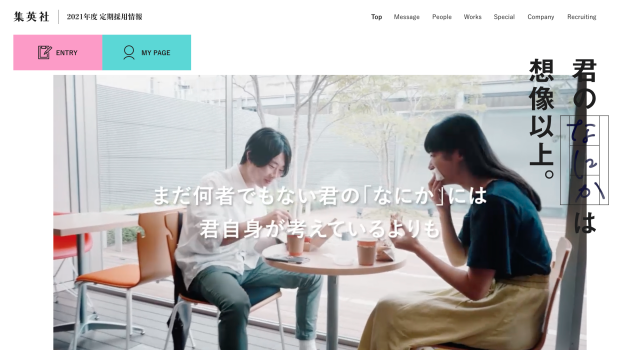
集英社

https://www.shueisha.co.jp/saiyo/
集英社の採用サイトは動画をうまく使ったデザインとなっていて、一つはファーストビューで求職者に対するメッセージを発信し興味を煽っている点で、もう一つは同じくファーストビューとスペシャルムービーで社員の働いている様子を紹介している点です。
出版業界は一般人がなかなか知りえない仕事内容ですが、動画を使って社内の雰囲気や働き方などを伝えています。
また、社員紹介や動画でやりがいのある仕事についてアピールされている他、出版社らしく社員それぞれの本棚を写真で紹介するなどオリジナリティのある要素が取り入れられている点も魅力的です。
まとめ:企業イメージ、インパクト、トレンドの3つのデザインを意識しよう

今回は採用サイトのデザインにおいて意識すべきポイントを紹介してきましたが、その中でも特に意識すべきなのは企業イメージ、インパクト、トレンドの3つです。
ブランドイメージと一致したデザインにする、ブランドイメージを崩さない程度に大きなインパクトを与える、その年ごとのトレンドを意識したデザインを取り入れるという点に注意をすればエントリーにも繋がりやすくなります。
今回紹介した実例も上記を意識したものが多く、他社との差別化や求職者の興味を引くデザインとなっていたので、ぜひ参考にしながら成果の出る採用サイトを作り上げましょう。
この記事のおさらいポイント
・動画や漫画などを使いインパクトのあるデザインにする
・採用サイトはリニューアルのサイクルが早くトレンドがある
・トレンドを押さえたデザインにする
・スマートフォンからでも見やすく操作性の高いデザインにする
・社員の写真はオープンなイメージ、信頼感や安心感を与えられる
採用サイトは、採用戦略の1つでしかなく、とりあえず採用サイトを制作しても求人が増えることはありません。
弊社は、お客様の採用戦略に最適な採用サイトの提案ができますので、ぜひご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







