2019年7月より、Googleはモバイル(スマホ)対応サイトを優先的に評価する『モバイルファーストインデックス』を新規サイトのドメインに適用することとなりました。
これはスマホユーザーの普及という時代の流れが背景にあるので、もはやスマホ対応化は時代のニーズに合わせた必須の施策といってもいいでしょう。
この記事ではスマホ対応が必要な理由を掘り下げるとともに、スマホ対応する方法や費用感などについて分かりやすく解説していきます。自社サイトをスマホ対応にするかどうか悩んでいる人はぜひ参考にしてください!
この記事を読んだらわかること
・スマホ対応する4つの方法と費用(一覧表付)
・スマホ対応で気をつけたい3つのポイント
・Google無料ツールでスマホ対応かどうか確認する方法
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!


なぜスマホ対応する必要があるのか?

Webサイトをスマホ対応にするべき理由は以下の4つです。
- 検索エンジンがスマホ対応を評価するため
- スマホユーザーの普及
- ユーザーの離脱を防ぐため
- スマホ独自の操作方法に対応するため
ではそれぞれ詳しくみていきましょう。
検索エンジンがスマホ対応を評価するため
冒頭で述べましたが、検索エンジンがスマホ対応しているサイトを評価するようになったのがスマホ対応必須の一番の理由です。この評価基準を満たしていなければ、検索エンジンの検索結果で上位表示されなくなるので、ユーザーが自社サイトに訪問する可能性が一気に下がります。
もちろんスマホ対応は検索エンジンの膨大な評価基準の1つに過ぎません。しかし、SEO対策の中では比較的実行しやすく、かつ、確実に効果が見込める施策の1つなので、SEO対策を考えるなら必ずスマホ対応はしておくべきです。
スマホユーザーの普及
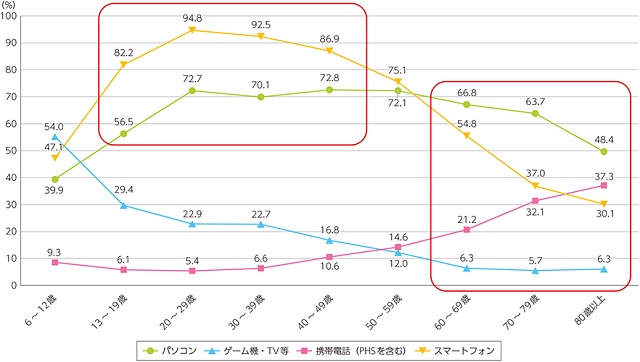
近年現代人のほとんどがスマホを持っており、パソコンよりもスマホでインターネット接続するのが当たり前になりました。参考として、総務省が公開しているインターネット接続の端末別割合グラフをご覧ください。

(出典)総務省 平成30年版情報通信白書
10代~50代はパソコンよりもスマホでインターネットを利用していることが上記グラフから分かります。逆にスマホよりもパソコン、という人は60代以降の世代に集中しているようです。
この時代の流れにあわせて、BtoCの商材はPCよりもスマホ経由で利用するユーザーの割合が同じかそれ以上になってきいます。一方BtoBに関しては社内PCからアクセスする機会が多い分、いまだにPCの閲覧割合が多いです。
が、それでも年々スマホユーザーの割合は増加傾向にあるので、スマホ対応は時代に乗り遅れないための当然の施策といっていいでしょう。
ユーザーの離脱を防ぐため
スマホでスマホ非対応のページを閲覧すると、とても読みにくいため、ユーザーはわずらわしさを感じます。これはスマホとPCとでは画面の大きさも操作方法も異なるためです。
例えばPCサイトの画面に合わせて制作された文字は、スマホの画面比率では小さすぎて読めない場合がありますし、それを拡大して読もうと思ってもスマホ非対応だとスマホの拡大操作に反応しません。
これは一例にすぎませんが、スマホ非対応がユーザーの離脱要因になる可能性はとても高いです。せっかくのビジネスチャンスを逃してしまうようなスマホ非対応ホームページは、もはや営業の足かせにしかならないと捉えておいた方がいいでしょう。
スマホ独自の操作方法に対応するため
前述したとおり、スマホには以下のような独自の操作方法があります。
- タップ…画面を指先で軽く1回叩く(決定)
- スクロール…画面上で指を滑らせる(表示移動)
- ピンチアウト…画面上で2本の指の間隔を広げる(拡大)
- ピンチイン…画面上で2本の指の間隔を狭める(縮小)
スマホ対応とは、これらのスマホ独自の操作方法に対応することを意味しており、これらの操作をできるサイトの方がスマホユーザーの満足度を高められます。
スマホ対応する方法と費用

Webサイトをスマホ対応にする方法は以下の4つに分類できます。
- レスポンシブデザイン
- スマホ専用サイト
- CMS機能
- スマホサイト変換サービス
それぞれの方法の特徴や費用などについて説明していきますので、導入検討の際に参考にしてください。
| 対応方法 | 費用 | 導入までの期間 | デザインの自由度 | 運用のしやすさ |
|
レスポンシブデザイン |
構築が複雑になるためPCサイトのみの制作費用よりも割増し。 | 2~3ヶ月程度。PCサイトの制作期間とほとんど同じ。 | 条件設定の関係上、デザインの自由度はあまり高くない。 | 1つのソースを修正すれば複数デバイスに対応できるので運用しやすい。 |
| スマホ専用サイト | PCサイト制作時と同じくらいの金額。 | 2~3ヶ月程度。PCサイトの制作期間とほとんど同じ。 | 最初からスマホに合わせてデザインを設計するので、自由度は高い。 | PCサイトとスマホサイトのソースが別々なので、修正に手間がかかる。 |
| CMSの機能 | CMSを導入済でカスタマイズも必要なければ費用はかからない。 | スマホ対応機能を有効化するだけ。 | 微修正はできるが自由度は低い。 | 専門知識がなくても簡単に修正できるので運用しやすい。 |
| スマホサイト変換サービス | 月額5,0000円~5万円の固定費。 | ソースを流し込むだけなので短期間で導入可能。 | 微修正はできるが自由度は低い。 | 1つのソースを修正するだけなので運用しやすい。 |
レスポンシブデザインにして対応する
レスポンシブデザインとはデバイスの画面サイズに依存せず、PC・スマホ・タブレットなど様々なデバイスの画面に合わせてWebサイトを自動的に見やすく表示させられるデザインです。
「デザイン」といってもWebデザイナーを特別雇う必要はありません。レスポンシブデザインはPC用サイトのページを構成するCSSファイルでデバイスの代表的な画面サイズごとに条件を設定し、その条件に合わせてレイアウトを変えるコーディングを施せばできます。
ただこのコーディングは普通にPCサイトを制作するよりも構築に手間がかかるので、費用はPCサイトのみ制作でかかる費用の約1.3~1.5倍くらいを見込んでおいた方がいいでしょう。
スマホ専用サイトを制作して対応する
スマホ専用サイトはPCサイトとは別のデザインで制作する方法です。
レスポンシブデザインがPCサイトをベースに制作するのに対し、スマホ専用サイトは一からスマホのためにサイトを構築していくので、費用はPCサイトと同じくらいかかります。しかも更新作業等の管理業務をPCとスマホで別々にやる必要があるので、ランニングコストがかかりやすいです。
その反面、スマホユーザーの快適さを追求してデザインを制作できるので、レスポンシブデザインに比べるとユーザビリティは比較的高めです。
CMSの機能を利用して対応する
CMSとは簡単にいえばHTMLやCSSなどの専門知識がなくてもWebサイトを構築できるシステムです。最近ではWixやJimdoといったクラウド型CMSでホームページを制作する企業が増えています。
CMSを導入している場合は、CMSの機能でスマホ対応可能です。例えばWixでしたら「モバイル最適化」をワンクリックで有効にするだけで完了します。また更新作業などの運用管理もCMSであれば簡単にできます。
ホームページが古い場合はCMSを導入するのも1つの手です。
CMSだとテンプレートの縛りがあるためデザインの自由度が低くはなりますが、導入後はスマホ対応も管理も楽になります。
スマホサイト変換サービスを使用して対応する
スマホサイト変換サービスとは、PCサイトのソースを入れるだけでスマホ対応してくれるサービスです。今回紹介した方法の中では最も簡単かつ低価格でスマホ対応サイトを制作できます。
1つのソースだけでPCサイトもスマホサイトも管理でき、導入期間も短いので、既存サイトをそのまま活用していち早くスマホ対応化したい企業向きの選択肢です。
ただテンプレートの制約が多いので、デザインやレイアウトで独自性をみせたいタイプの企業サイトにはあまり向いていません。




 ZERO式ホームページ制作はこちら
ZERO式ホームページ制作はこちら
スマホ対応で気をつけるポイント

ここまでWebサイトをスマホ対応する方法について紹介してきますが、どの方法をとるにせよ、スマホ用サイトは以下のようなポイントに気をつけて制作しなければなりません。
- 文字や画像は見やすいか
- ボタンやリンクは押しやすいか
- 様々なデバイスに対応可能か
それぞれ詳しく解説していきたいと思います。
文字や画像は見やすいか

皆さんご存知のとおり、スマホはPCと比べて画面が小さいです。
そのため、PCの画面で普通に見える文字や画像もスマホの画面では小さすぎて読めないことがあります。
文字や画像の見やすさには十分注意してください。
例えばバナーなどのイメージ広告は文字が小さすぎると、何の広告かユーザーに伝わらないため、コンバージョンに繋がりません。
一般的にはピンチアウト(拡大)しなくても判別し理解できるぐらいの文字・画像の大きさが望ましいです。
ボタンやリンクは押しやすいか
スマホの場合、クリックは指で画面をタップします。この動作はユーザーの指の大きさや使用デバイスの感度次第で簡単に誤操作に繋がってしまうものなので、ボタンやリンクは押しやすさを重視した方がいいです。
例えばボタンやリンクを大きくして目立たせたり、他のボタンやリンクとの隙間を広くとるだけでも、押しやすさは向上します。
様々なデバイスに対応可能か
PCでも言えることですが、スマホと一口にいっても様々なデバイスがあります。デバイスごとに画面の大きさは異なりなりますし、iOS機種とAndroid機種ではデフォルトのブラウザも違うので、見え方が同じかどうか確認しておかなければなりません。
大変な作業のように思われるかもしれませんが、この確認作業はGoogle Chromeを使えば簡単にできます。作業手順は以下のとおりです。
①PC版サイトをGoogle Chromeで開く
まずは普通にGoogle Chromeで該当サイトを開きます。

②キーボードのF12キーを押す
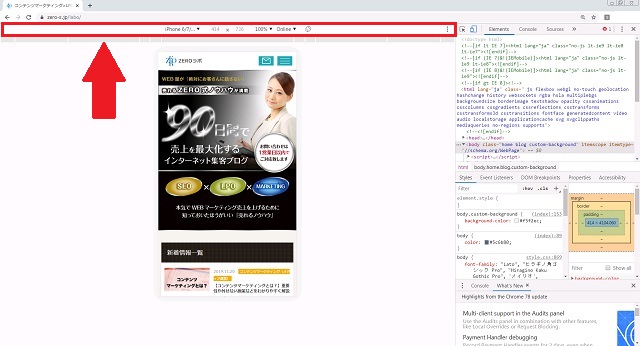
F12キーを押すと、以下のようにデベロッパーツールが起動します。(MacOSの場合は[Option]+[Command]+[I]キー)

レスポンシブデザイン対応のサイトであれば、この時点でスマホ版サイトが表示されます。
右側に表示されている英語の部分は無視してください。画面上部にあるバーの部分だけ操作します。
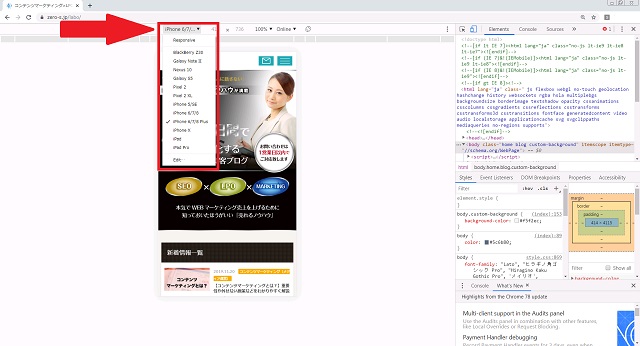
③確認したい機種を選択する
画面上部にあるバーにスマホ機種を選択できるところがあるので、そちらで確認したい機種を選択してください。

確認したい機種が表示されていない場合は、機種メニューの一番下にある「Edit」で追加します。
④キーボードのF5キーを押す
F5キーは更新コマンドです。(MacOSの場合は[Command]+[R]キー)
画面を更新してレイアウトが崩れていなければOKです。
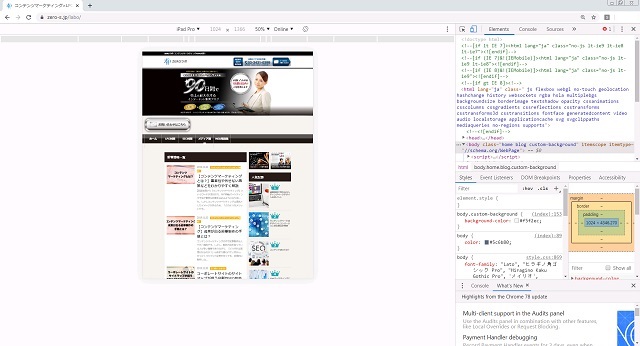
ちなみに、この機能を使えばスマホだけでなく以下のようにiPadなどのタブレットの表示も確認できます。

スマホ対応できているか確認する方法

最後に、Googleの無料ツール「モバイルフレンドリーテスト」を使って、ホームページがスマホ対応できているか確認する方法をみていきましょう。
モバイルフレンドリーテストでの評価が良ければ、スマホ対応によるSEO対策の合格ラインに到達したといえます。
①モバイルフレンドリーテストを開く
以下のリンクからモバイルフレンドリーテストにアクセスしてください。
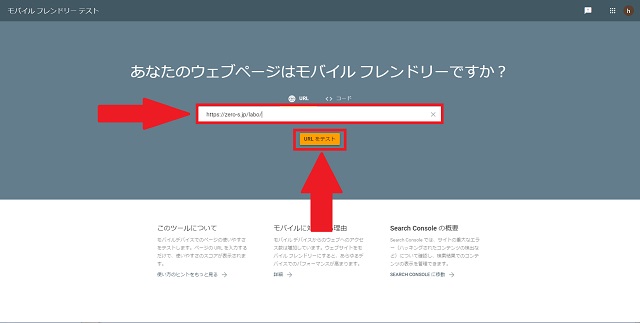
②確認したいページのURLを入力し、テストする
対象ページのURLを入力し、「URLをテスト」ボタンをクリックします。

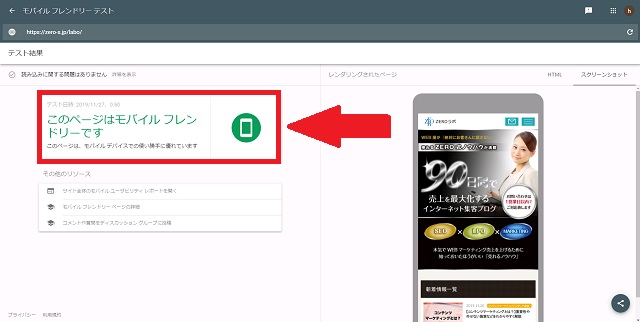
③テスト結果を確認する

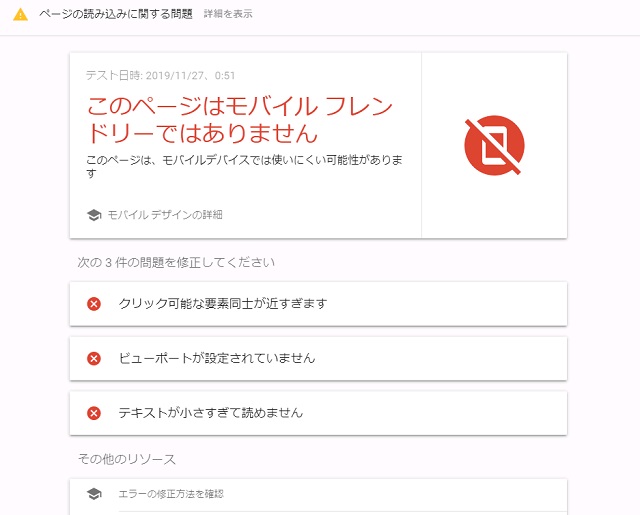
テスト結果で「このページはモバイルフレンドリーです」と表示されれば、ばっちりスマホ対応できています。
逆にスマホ対応できていない場合は以下のような結果が出ます。

このように表示された場合は、指摘されている問題点を修正して再度テストしてみてください。
まとめ:スマホ対応を行いユーザーが使いやすいホームページを目指そう

ホームページのスマホ対応化に技術や費用上のハードルはほとんどありません。
自社の状況にあわせてスマホ対応の方法を選択すれば、誰でもスマホ対応サイトを保持できます。
ホームページのスマホ対応化を実行する際は、常にユーザー目線で「使いやすい」「見やすさ」を意識するようにしましょう。ユーザーが快適だと感じるサイトであれば、企業のイメージアップ・業績アップにも貢献します!
この記事のおさらいポイント
・パソコンよりもスマホでインターネットを利用する時代
・スマホ専用サイトを制作するのが一番自由度は高い
・文字や画像の見やすさ、ボタンやリンクの押しやすさに気をつけた方がいい
ホームページは、制作して終わりではなく、公開後の集客が必要になります。
我々はSEOに強いサイト設計とコンテンツ作りを強みに、公開後も検索エンジンから集客し続けるホームページをご提案できますので、集客にお困りの方はお気軽にご相談ください!



















を作る方法|注意点やツールも紹介-300x200.png)






は?|具体的な数字を公開-300x200.png)







