ランディングページは他の種類のホームページと異なり、商材情報の提供から資料請求や購入といったコンバージョンまでを1つのページで完結できる特殊な広告サイトです。
ランディングページのコンバージョン率には、申し込みに直結するCTAボタンのデザインが大きく関わるをご存知でしょうか?
今回は、コンバージョンボタンデザインの重要性や制作時のポイントについて解説していきます。ランディングページを最大限に活用して業績アップを目指したいという方は、ぜひ参考にしてくださいね!
この記事を読んだらわかること
・ランディングページのCTAボタンデザインの5つのポイント
・CTAボタンデザインの参考事例
ランディングページは、企画構成が重要で、これを怠ると思うような結果は出ません。
我々は数多くの制作実績から蓄積された経験と企画構成力で商材に合わせた売れるためのランディングページを提案できますので、お気軽にご相談ください!


ランディングページのCTAボタンデザインの重要性

CTAとは『Call To Action』の略で、行動を起こさせる、という意味となります。ランディングページにおけるアクションとは企業や店舗の業績・売上につながるユーザーの行動を指し、購入・申し込み・問い合わせ・資料請求など、何をコンバージョンとするかはそれぞれ異なります。
いずれのケースにしても、最後の切り札とも言えるCTAボタンに力がないと、コンバージョン率を上げるのは難しいです。一口にボタンデザインと言っても、それぞれの商材やランディングページの企画・構成に沿ったものでなければうまく機能しません。ただ逆を言えば、ボタンデザインや設置場所を変えるだけでもコンバージョン率が改善されるということです。
ランディングページのCTAボタンデザインの5つのポイント

ランディングページの中でCTAボタンが担う役割はたいへん重要であることをご説明しましたが、ここではサイト制作時に参考にしていただけるボタンデザインのコツをご紹介します。5つのポイントに絞ってみましたので、ぜひ効果的なボタンの考案にお役立てください。
CTAボタンは一つにする
CTAボタンはさまざまな種類をデザインして設置せず、1種類に絞りましょう。
人は選択肢が多いと選び抜くことが苦痛になり、全てを放棄する可能性が高まるためです。
選択肢は少ない方が決断を単純化できます。
ただ、商材の性質や売り方の戦略によってどうしても複数のデザインボタンを設置したいという場合もあるでしょう。そんな時は、コレというボタンを目立たせるデザインにし、後は大きさや色をやや控えめにして、”推し”がどれなのかを明確にするのがベストです。
クリックできることをわかりやすく
CTAボタンは、いかにもボタン然としていることがきわめて重要です。
ボタン状のものは押してみたくなるもので、平面的なデザインよりも、陰影をつけたりグラデーション配色を施したりするなどして立体的にデザインしましょう。
また、サイトを読み進めるうちに商品への関心が高まった場合にも、どのボタンを押せば購入や資料請求が可能なのかはっきりわかっていれば、ユーザーがいざ行動を起こしたくなった時に迷わせずに済みます。
動きをつけて注目させる
近頃のCTAボタンは動きをつけたものが増加しています。人は動くものに視線を向けてしまうものなので、左右に揺れたりスクロールした時に飛び出してくるなど動きのあるボタンはついつい押してしまうという効果が期待できるのです。
また、ボタンの色に変化をつけたりアイコンを添えたりしても目を引きます。とにかくユーザーの目を飽きさせず、否応もなく見てしまう、クリックしてしまうといった見た目の工夫が必要不可欠となります。
配色は目立ちやすく
ランディングページはターゲットユーザー層や商材イメージに合わせて、基本となるカラーを決めてデザインするのが一般的です。コンバージョンボタンは一目でわかるように目立つデザインを採用するのが鉄則ですが、重要となるのはサイトの基調との対比と言えます。
カラーコーディネートを意識する必要はあるものの、溶け込んでしまうとボタンが目立たず、最悪の場合はコンバージョン率へ悪影響を及ぼしかねません。コンバージョンボタンには緑色が最適というのが定説。しかし、サイトのメインカラーがグリーン系ですと、ボタンが目立たなくなるので、その場合には緑を避けなくてはなりません。
とはいえ、ボタンのカラーやデザインがコンバージョンにどう影響するかはまさしくケースバイケース。運用後にABテストを行い、改善していきましょう。
参考:ランディングページの正しいABテストの方法|具体的な手順や参考パターンも紹介
ラベリングやマイクロコピーを工夫する
CTAボタン上に施すコピーもコンバージョン率を左右しかねない重要な要素です。CTAボタンに載せるコピーを一般的に『ラベリング』といいます。また、ボタン上ではありませんが、ボタンの至近距離にコンバージョンを促す目的で添えられた短文コピーを『マイクロコピー』と呼びます。
ラベリングを考える時に優先させるべきは『目的』『訪問者目線』『訪問者の行動』の三点です。コンバージョンが資料請求に設定されたサイトであれば、訪問者を主体とした行動に関する文言をラベリングに選定しましょう。『問い合わせ』ですと主体は情報提供者側なので、『今すぐ問い合わせる』としてユーザーの主体性を刺激します。
また、マイクロコピーでは、ユーザーの背中をあと一押しするようなコピーを添えると効果的。『今なら30%引き』『簡単1分資料請求』『限定100個』など、お得感・簡便性・限定性などを前面に押し出しましょう。


・親指でタップしやすい大きさ
・ボタンは押しやすいように画面下に配置する
前述のようにスマホはパソコンとは異なり、独自のデザインポイントがあるので、レスポンシブではなくスマホに最適化したデザインを用意しましょう。


 ZERO式ランディングページ制作はこちら
ZERO式ランディングページ制作はこちら
CTAボタンデザインの参考事例

ランディングページにおけるCTAボタンの重要性を解説してきましたが、ここではボタンデザインという点でたいへん参考になるサイトをご紹介します。自社の商材の特徴や理想のランディングページを思い浮かべながらご覧ください。
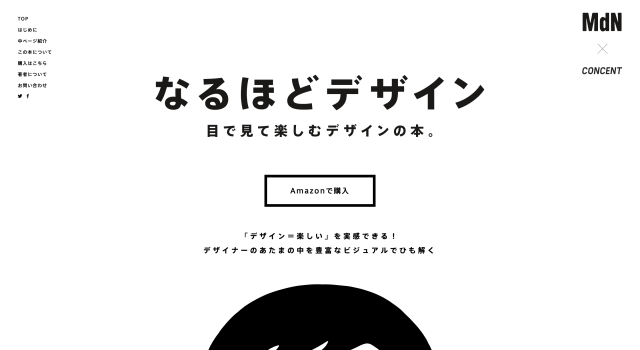
なるほどデザイン

http://naruhodo-design.com/
商品の販売サイトへと誘導するという明確なラベリングがいかにもわかりやすいボタンデザイン例です。このように目的に合ったコピーを使いユーザーに行動を促せば、コンバージョン率が確実に向上します。
CTAボタンを押した後の展開が予想できると、警戒心の強いユーザーでも安心してボタンを押せる傾向にあるため、次に行く先がしっかりとわかるラベリングは、まだ認知度が低い商品などにも有効です。
Riccardo Zanutta

http://riccardozanutta.com/
ボタンのカラー選定には熟慮の必要性について先述しましたが、対比関係となるようないわゆる『補色』同士を採用するとボタンもボタン以外のコンテンツも相互に引き立ちます。
オレンジと青や黄色と紫などがこれにあたる関係で、ランディングページのメインカラーから、補色かそれに近くなるボタンの色を決めると良いでしょう。
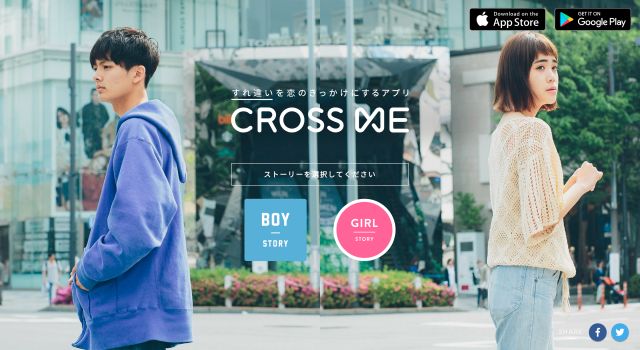
CROSS ME

https://crossme.jp/
気軽なアンケートのようなものやゲーム感覚で押したくなるボタンも効果的です。コンバージョンする意図がなくても気軽に押せるのが魅力であるほか、より自分に合った情報を獲得できるのではないかという楽しみをユーザーに抱かせることもできます。
選択して開いた画面は読みたくなるものなので精読率向上にも期待が持てます。男女別にアイテムがある商品や世代ごとに異なる商品ラインアップがある場合などには各ボタンを設置して特別感を出すのも効果的です。
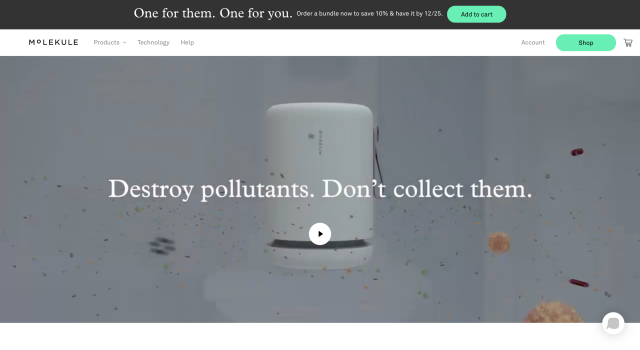
molekule
 https://molekule.com/
https://molekule.com/
ファーストビューでいきなり動画再生ボタンが設置されていたら、思わず押したくなるのが人の心理というもの。事実上一択となるので押さざるを得ないと感じるユーザーも増えるほか、動画閲覧の時間分、滞在してもらえる可能性も高まり ます。
また、簡潔に商品情報をインプットしてもらえるだけでなく、動画ならではのリアルな説得力がユーザーの商品申し込みへの意欲を高める効果も想定できます。
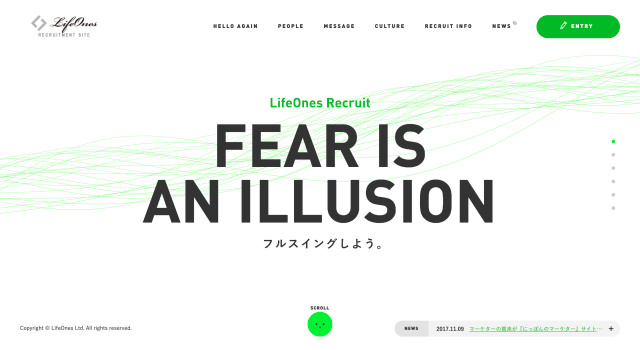
ライフワンズ株式会社

https://recruit.lifeones.jp/
コンテンツごとに展開させられるスクロールボタンも離脱率を改善するのに効果が期待できるデザインです。通常のスクロールボタンでは一気にサイトをスクロールして終了という結果になりがち。
しかしスクロールボタンなら、関心のあるコンテンツで目を止めて情報を得たユーザーが、商材について関心を高めて他のコンテンツを読んだりコンバージョンボタンを押したりする可能性も高くなります。
まとめ:ランディングページ制作はCTAボタンのデザインにも気を遣う

今回はCTAボタンのデザインの重要性について解説してきましたが参考になりましたでしょうか。CTAボタンはデザイン・コピー・カラーなど、押したくなるような工夫が重要です。
サイトの中で埋没しないよう、目立つデザインを意識してください。
ボタンデザインはランディングページを成果につなげられるかどうかの分かれ目といも言えるパーツ。申し込みをしようかどうしようかというユーザーの迷いを決断に変えるような戦略的デザインを施しましょう!
この記事のおさらいポイント
・ボタンの種類は1つにしやむを得ず複数種にする場合は目立たせるのは最も押されたいボタンに
・色や動きやコピーを駆使してついつい押したくなるボタン作りを!
・ボタンの設置位置やファーストビューでの動画再生など意表をつくデザインも効果がある
ランディングページは、企画構成が重要で、これを怠ると思うような結果は出ません。
我々は数多くの制作実績から蓄積された経験と企画構成力で商材に合わせた売れるためのランディングページを提案できますので、お気軽にご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)






