UI(ユーザーインターフェース)デザインとは、Webサイトの「操作のしやすさ」「認識のしやすさ」など、ユーザーにとって使いやすさを追求するデザインのことです。
ECサイトのUIデザインは売上に大きく影響する重大な要素で、適切なUIデザインがなされていなければユーザーが購買に至らず離脱してしまう可能性も高くなるため注意が必要です。
今回は、ECサイトにおけるUIデザインのポイントや、UIデザインの参考となるECサイトの事例を紹介していきます。
この記事を読んだらわかること
・ECサイトの具体的なUIデザイン例
・Uiデザインの参考となるECサイト事例
ECサイトは、一から構築すると莫大な費用がかかってしまいますが、弊社はWordPressを使用し、最小限に費用を抑えたECサイトの構築が得意です。ECサイトの制作で費用が気になるという方は、お気軽にご相談ください!


ECサイトのUIデザインに必要な原則
まずは、ECサイトのUIデザインのポイントをパーツごとに3つ紹介していきます。
- ひと目で意味がわかるデザイン
- 簡単な操作性
- オブジェクトとインターフェースの距離を近くする
ひと目で意味がわかるデザイン
ECサイトにオリジナリティを出すことも大切ですが、ユーザーにとってどこに何があるか?何のためのサイトなのか?がひと目でわかるデザインである必要があります。
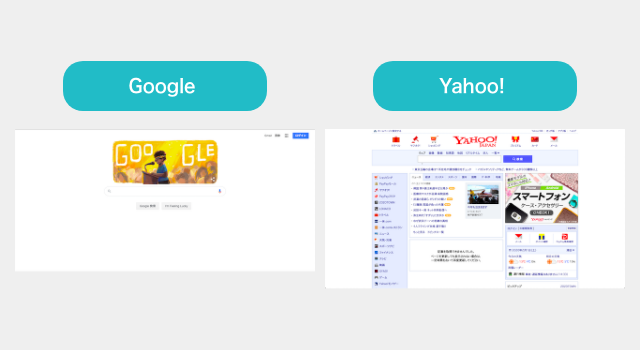
例えば、GoogleとYahoo!の検索画面を比較してみましょう。

Googleは画面中央に検索窓があるだけのシンプルなデザインですが、Yahoo!は検索窓以外にもニュースや広告・サービスメニュー・アカウント情報など様々な情報が1ページ内に設置されています。
ひと目で「検索エンジンだ」とわかるデザインとしてGoogleに軍配が上がることは一目瞭然でしょう。UIデザインの良さがすべての要因ではありませんが、GoogleがYahoo!よりも利用率が高い理由の一つと言えます。
このように、ECサイトにおいてもユーザーが迷うことなく希望するアクションを行えるデザインが大切です。
簡単な操作性
前述したGoogleとYahoo!のデザインにも通じますが、複雑な操作性はユーザーの離脱を高めてしまいます。例えば、iPhoneがここまで普及したのも、誰でもわかるシンプルな操作性であったからと言えるでしょう。
もしiPhoneが複雑な操作性のデバイスだとしたら、マニアックなユーザー以外は利用しなかったはずです。
このように、ECサイトにおいても初めてアクセスしたユーザーが商品購入まで簡単に行えることを目標に、UIデザインしていくことが重要です。
オブジェクトとインターフェースの距離を近くする
オブジェクトとは、『カート』や『マイページ』などのようにある機能のまとまり。インターフェースとは、サーバーなどのシステムとユーザーを結びつける接点のことです。
例えばユーザー名というオブジェクトの側に、『編集』というインターフェースを設置しておけば、ユーザーは登録情報の確認・編集や支払い方法の設定などを速やかに行えます。
しかしユーザー名には何も設置せず、距離が遠いところに個人情報を編集するインターフェースを設置してしまうと、ユーザーは迷ってしまって速やかに設定することができません。
ユーザーは、オブジェクトの近くにインターフェースがあると思っている場合が多いので、使いやすさを考慮したデザインを採用しましょう。
ECサイト機能の具体的なUIデザイン例
上記のポイントを抑えた上で、ECサイトのUIデザイン例に移っていきましょう。以下の5項目では、具体的なECサイトの機能をUIデザインで表現しています。
- カルーセル
- アイコン・サムネイル付きメニュー(カテゴリー)
- 商品の拡大表示
- 数量・オプションは選択式
- 動画
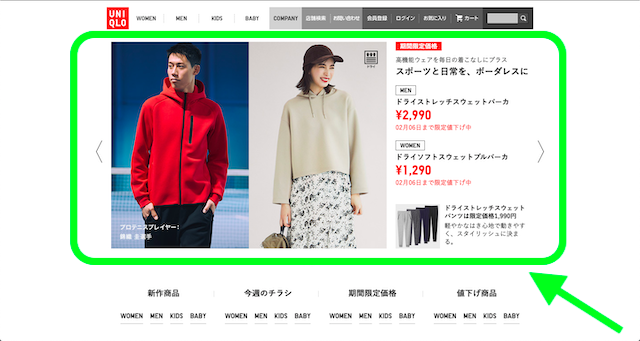
カルーセル

カルーセルとは、上記の画像のように一定のエリアで複数のコンテンツをメリーゴーランドのように順番に表示させる機能です。『スライドショー』『スライダー』と呼ばれることもあります。
イチオシ商品やキャンペーンなど、ユーザーへいくつものアピールポイントがある場合に便利で、ECサイトトップのファーストビューに設置されたり、商品画像、カテゴリごとの商品紹介、関連商品などに設置されることが多いです。
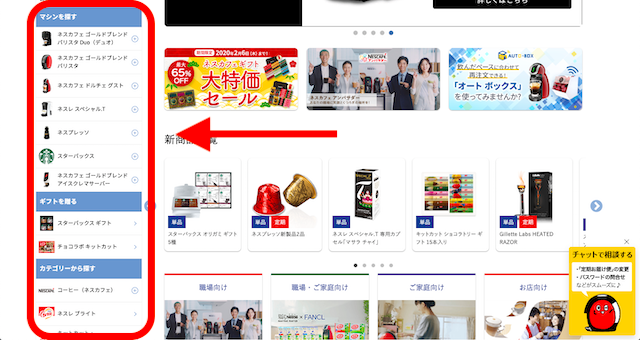
アイコン・サムネイル付きメニュー(カテゴリー)

カテゴリーメニューに対してアイコンやサムネイルを設定するUIデザインです。例えば上記の画像のように、同じコーヒーメーカーでもサムネイルが表示されていることで、好みのカテゴリーを感覚的に選べるようになっています。
ただしアイコン・サムネイルが小さすぎたり、カテゴリーが多すぎたり、デバイスによっては表示がずれてしまったりと、デザインによっては見づらくなってしまうケースもあるので注意しましょう。
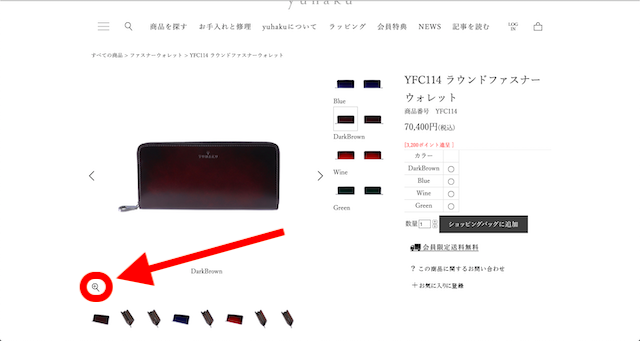
商品の拡大表示

ECサイトでは、実店舗と違い商品を直接手にとって確認することができないのがデメリットです。しかし、商品画像に虫眼鏡のデザインアイコンで拡大表示機能を持たせることで、そのデメリットが解消されます。
商品画像を前後左右あらゆる角度から撮影した画像をいくつも掲載し、尚且つ虫眼鏡機能を設置しておけば、ユーザーが商品の気になる部分を細かくチェックすることが可能。
通販でありがちな『細かい部分が画像で見れなかったから失敗した』といったことも減少するので、購入時の不安感をぬぐい、購入後の満足感にもつながります。
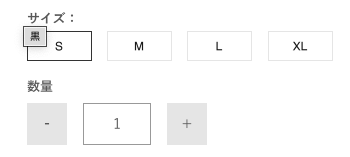
数量・オプションは選択式

商品詳細ページで購入ボタン付近に、数量やサイズや色違い、配送方法やラッピングの有無など、様々なオプションを設置できるUIデザインです。
数字などを直接入力できる入力ボックスもありますが、入力間違いも起こりやすいのでプルダウン方式やチェックボックスやラジオボタンなど、テキストを入力しなくても手軽に選択できるデザインの方がUIが高まります。
近年ではスマホ利用者も増加したため、上記の画像のようなフラットな選択ボタンや数字をプラスマイナスで調節できる数値ボックスなどが使われるケースも増えています。
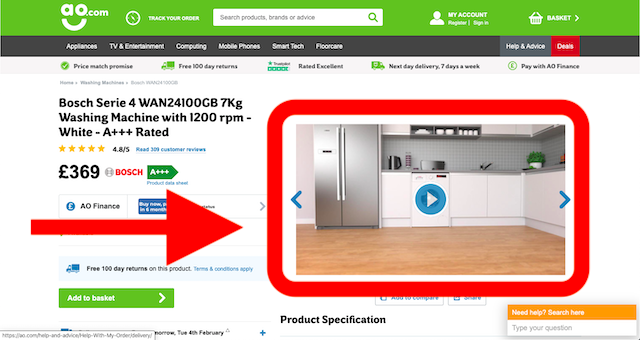
動画

動画からは、画像やテキストの約5000倍の情報を受け取ることができると言われています。そのため動画を用いれば、画像やテキストだけではわからない商品の魅力をユーザーに伝えることが可能です。
上記の画像のように、商品画像と共に商品を実際に利用している場面や利用方法の解説、商品によって得られるメリットなどを動画でアプローチしてみましょう。
効果的なBGMや世界観を演出すれば、ユーザーは商品購買後の自分の姿を疑似体験することができます。
【ZEROコメント】


SEOを無視した設計にすると、流入経路が減少し売上がイマイチ伸びない可能性も充分あります。デザインとマーケティングのバランスを取りながら運営できるECサイトを心がけましょう。

参考になるECサイトのUIデザイン10選
具体的なUIデザインのポイントを紹介してきましたが、実際にそのUIデザインが使用されているECサイトを見ながら参考にすることで、様々なアイデアにつながります。
ここでは、参考すべき10個のECサイトを紹介していきます。
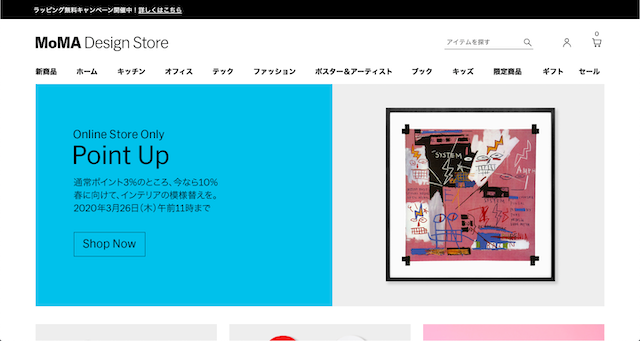
MoMA STORE

https://www.momastore.jp/shop/default.aspx
ニューヨーク近代美術館の公式通販サイト『MoMa』は、様々なデザイナーのアート雑貨を扱っているバラエティ豊かなECサイトです。サイト全体が白を基調としていて、一つの芸術品のように展示されているかのような商品の見せ方は、美術館ならではと言えます。
また色違いなどバリエーションのある商品は、商品詳細ページまで行かなくても商品一覧ページの『バリエーション』をクリックするだけでチェックできます。
直感的なわかりやすさや、オブジェクトとインターフェースの近さが実現化している良い例です。
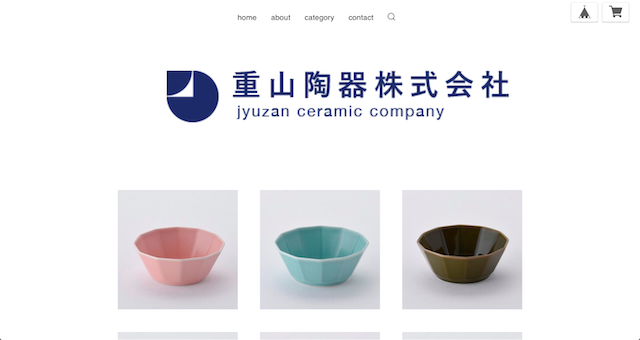
重山陶器株式会社

https://jyuzan.buyshop.jp/
お洒落な陶器を扱う、重山陶器株式会社のECサイトです。
どのようなデザインの陶器商品にもマッチできる白を基調としたデザイン、初めての人でも迷わず商品購入までたどり着けるシンプルさ、画像をクリックするだけで拡大表示されるなど、ECサイトで必要なポイントが盛り込まれています。
また、商品詳細ページでは数量オプションがプルダウン方式となっていて、入力ミスや操作の煩わしさを防いでいます。
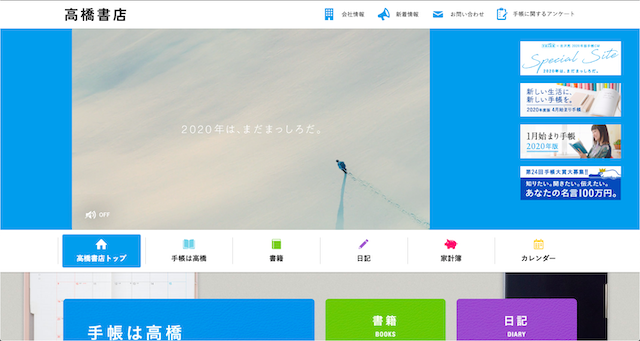
高橋書店

https://www.takahashishoten.co.jp/
手帳メーカーの『高橋書店』では、トップページのファーストビューに動画を設置し、手帳に新たな軌跡を刻み込んでいく未来を表現しています。
また、カテゴリーメニューにアイコンが設置されているだけでなく、『サイズ』や『レイアウト』別に商品を探す際にサムネイルやアイコンがついているので、実際の商品を手に取らなくてもサイズ感や手帳タイプがわかるようになっています。
さらに、商品詳細ページには商品画像を拡大表示できる虫眼鏡アイコンが設置されていて、小さな画像ではわかりにくい手帳の細部までチェックできるようになっています。
99.9(キュキュッキュ)

http://www.syouei.co.jp/99.9/
除菌アイテムを提供している『99.9』では、ECサイトトップページに『99.9』までカウントアップされるアニメーションが用いられ、除菌力や安心性をアピールしています。
また、商品購入の方法が他のECサイトと違うため、ユーザーが迷わないように予め『ご注文の流れ』というわかりやすい手順が掲載されています。さらに、Amazonや楽天市場などの大手ECモールで購入したい人のために、各ECモールへのわかりやすいリンクボタンが設置されています。
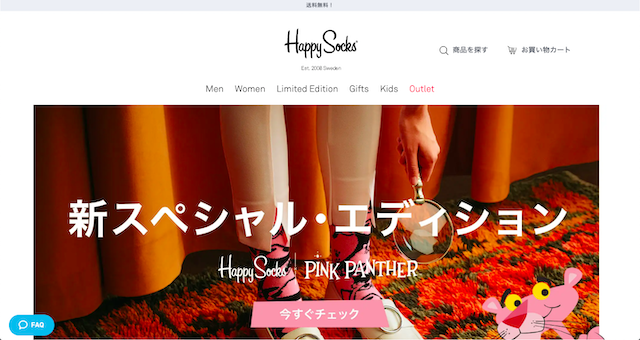
Happy Socks

https://www.happysocks.com/jp/
ドット柄やキャラクターコラボなど、カラフルでお洒落なソックスを提供する『Happy Socks』です。
サイトトップページで商品を掲載するのではなく、『メンズ用』『ウィメンズ用』のようなカテゴリー別の画像リンクをタイル表示することで、ひと目で意味がわかるデザインを実現しています。
PC版の商品一覧ページでは、商品画像にマウスを重ねただけで選択オプションや『カートに追加』ボタンが表示されます。オブジェクトとインターフェースの近さをうまくデザインしている例です。
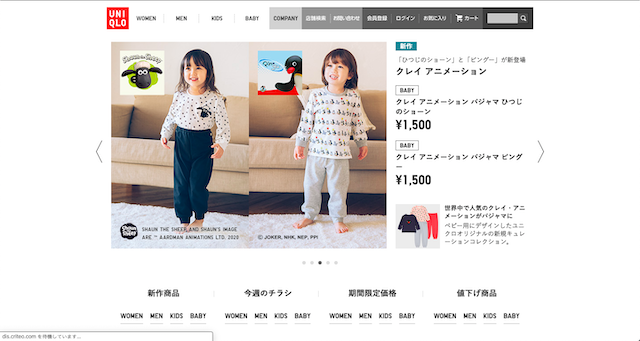
ユニクロ

https://www.uniqlo.com/jp/
多くの人に馴染み深いユニクロでは、サイトトップのファーストビューにカルーセルを設置し、注目商品をアプローチしています。
また、商品一覧ページでは各商品に『クイックビュー』機能が設置されていて、商品詳細ページへ移動せずともカートへ追加することができます。『クイックビュー』では、カラー・サイズ・数量などの選択オプションだけでなく、商品の詳細情報までチェックできるのが特徴です。
これによりオブジェクトとインターフェースの近さが実現され、ページを行き来する煩わしさがないため、膨大な商品数があってもノンストレスで買い物ができます。
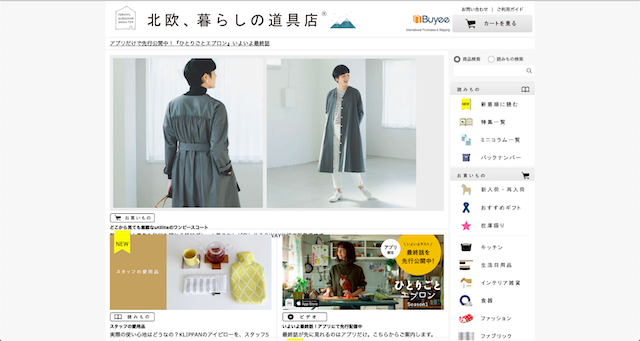
北欧、暮らしの道具店

https://hokuohkurashi.com/
雑誌のようなECサイトを実現している『北欧、暮らしの道具店』では、カテゴリーメニューにアイコンを付けることでわかりやすさを提供しています。
また、商品詳細ページが雑誌のようなコンテンツとなっている特徴から、『カートに入れる』ボタンの周囲には数量などの選択オプションがありません。
その代わり『カートに入れる』ボタンをクリックすると、色違いや数量を選択してカートに入れられるポップアップが表示され、カートに追加した後も引き続きコンテンツを楽しめます。
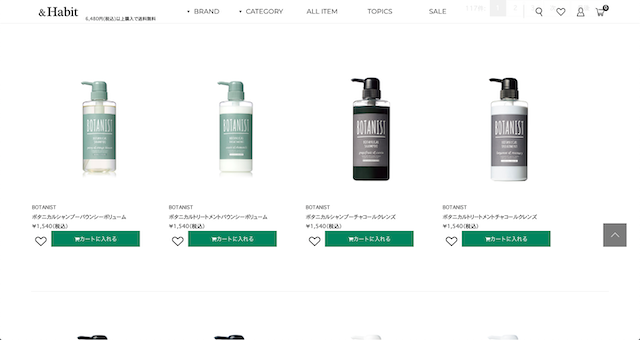
BOTANIST

https://andhabit.com/shop/BOTANIST/c/c10/
ナチュラルなボディケア用品を提供している『BOTANIST』では、白を基調としたシンプルなサイトデザインを採用しています。
商品詳細ページでは商品画像をクリックしただけで拡大表示されるため、ユーザーが詳しくチェックした上で購入することが可能。カテゴリーページでは、各カテゴリーに対応したサムネイルが設置されていて、ひと目で意味がわかるので選択しやすいのが特徴です。
baraio

https://baraio.jp/shop/
化粧品を提供している『baraio』では、大きく3つのジャンルに別れた商品の詳細をECサイトトップページで詳しく掲載しています。そのため、ユーザーは商品の特徴や使い方をチェックした上で購入できるのが特徴です。
また、商品詳細ページの『カートに入れる』ボタンのすぐ近くに、欲しい数量を入力できる入力ボックスが設置されています。
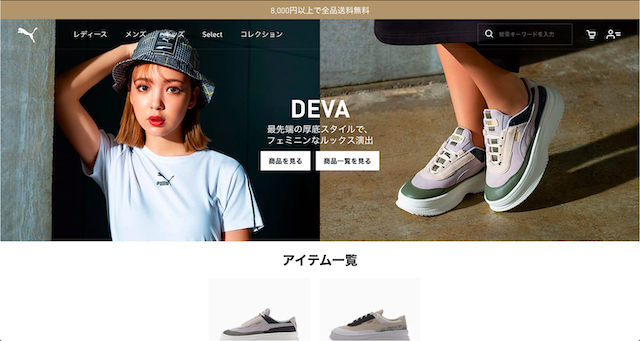
PUMA

https://jp.puma.com/
ドイツの有名スポーツ用品ブランド『PUMA』では、ECサイトトップページでオススメ商品をカルーセルで表示しています。
また、商品一覧ページでは『クイックビュー』機能が設置されていて、商品詳細ページにアクセスしなくても色違いやサイズ、数量を選択してカートに入れることが可能。
商品の詳細な画像をみたい場合は、商品詳細ページで拡大表示して前後左右様々な角度からチェックをすることができます。
まとめ:ユーザーにとって使いやすいUIデザイン
使いづらいUIデザインのECサイトはユーザーのストレスを生み出すので、せっかくアクセスがあっても購買まで至りにくくなります。
そのため、時間のないユーザーでも迷わずに目的の商品を見つけれたり、ページの行き来や入力の手間といった煩わしさを極力なくして、スムーズでノンストレスな買い物ができるようにすることが大切です。
またECサイトにとって適切なUIデザインは、ユーザーが使用するデバイスや通信環境、時代の変化によっても異なってきます。ECサイトを利用するユーザー属性や商品の特徴、時代の流れなどを熟慮しながら、適切なUIデザインを採用していきましょう。
この記事のおさらいポイント
・具体的にはカルーセルや商品の拡大表示、選択オプションや動画などがある
・ユーザー属性や使用デバイス、技術の進化などによってもUIデザインが異なってくる
ECサイトは、一から構築すると莫大な費用がかかってしまいますが、弊社はWordPressを使用し、最小限に費用を抑えたECサイトの構築が得意です。ECサイトの制作で費用が気になるという方は、お気軽にご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







