コーポレートサイトは信頼性の高い企業情報を発信するだけでなく、デザインで企業の雰囲気やブランドイメージを伝える場でもあります。
どのようなデザインかによって競合他社との差別化や成果にも関わってくるため、企業にふさわしいオリジナリティのあるデザインを制作したいものです。
しかし、実際に具体的なデザインを制作しようとすると、なかなかいい案が思い浮かばないことも多いでしょう。
今回は、コーポレートサイトのデザインをどのように決めていけばいいか悩んでいる人のために、意識していきたいポイントと参考にしたいコーポレートサイトを紹介していきます。
この記事を読んだらわかること
・他社と差別化する際のポイント
・参考にしたいコーポレートサイト10選
コーポレートサイトは、企業の特徴を魅力的に伝えながら、目的に適したサイト制作が必要です。
弊社は、初めてコーポレートサイトを作る方やリニューアルを考えている方など、幅広いお客様への制作に対応できますので、お気軽にご相談ください!


コーポレートサイトのデザインで意識する4つのポイント

コーポレートサイトでユーザーに刺さるサイトを作ったり成果に繋げるためには、効果的なデザインを制作することが重要です。
まずは意識すべき以下の4つのポイントを押さえながら、デザイン案を編み出していきましょう。
- コーポレートサイトの目的に合わせる
- 企業のイメージを合わせる
- 他社との差別化
- スマホに対応させる
各ポイントが重要な理由や具体例を解説していきます。
目的に合わせたデザイン
コーポレートサイトで何かしら成果を出すためには、目的性が重要です。目的やゴールなどを設定しない場合、ただ制作しただけの誰にも刺さらないサイトになりかねません。
デザインにおいても目的が明確に設定されてこそ、より効果的なデザイン案を編み出すことができるのです。
企業では以下のように、現時点で達成したい目的がそれぞれあるはずです。
それらの目的のうちコーポレートサイトで一番実現したい目的を設定して、デザインを考えていきましょう。
【例】
- 事業内容を伝える
- 自社サービスの説明
- 案件を獲得する
- コーポレートサイトを通じて採用を行う
- 既存ユーザー向けのサービス説明
- 問い合わせ対応
例えば、人材獲得したい企業であれば『この企業で働きたい』と思えるサイトデザイン、投資家へのアピールであれば事業内容をわかりやすく伝えるデザインなど、目的があることでデザインの明確な方向性が見えてきます。
会社のイメージに合わせたデザイン
サイトの目的と同時に、『どのような会社なのか?』がわかるように、企業のイメージに合わせたデザイン作りが大切です。企業のイメージは、商品・サービスのターゲットや事業内容などによっても異なってきます。
例えばアパレル業では、扱っている衣服のターゲットが違えばイメージが変わってきます。
【例】
- 子供向け
- ビジネスマン男性向け
- 主婦向けなど
この場合、主婦向けなのに子供向けのデザインをコーポレートサイトに施してしまうと、訴求が合いません。
なぜなら、ターゲットにデザインでアプローチする際はイメージをピッタリ合わせることが重要で、少しでもズレが生じると誰にも刺さらなくなるからです。
そのため、事業が主婦向けであるなら、使用する画像1つとっても主婦のイメージにピッタリ合わせたものにする必要があります。
他社と差別化を図ったデザイン
コーポレートサイトは、一般的に会社概要・事業内容・採用情報など掲載する情報の種類が決まっているため、同業種で似たようなサイトになりがちです。そこで成果を出すには競合他社との差別化を図ることが重要です。
掲載するコンテンツ内容で差別化を図ることも可能ですが、さらに競合他社との差別化をひと目でアピールするなら、コンテンツ+αが必要です。
まずは、競合他社のコーポレートサイトをチェックしながら、コンテンツ以外で以下のような+αで差別化できるかどうか考えていきましょう。
- 色
- レイアウト
- 写真
- 動き(JavaScript)
- 動画など
スマホに適したデザイン
スマホや様々なデバイスの普及に応じて、コーポレートサイトもPC以外のデバイスで見られることが多くなりました。これはBtoB企業であっても同様で、打ち合わせに向かう際にスマホで企業の所在地を確認するなど、スマホ版の利用シーンは増えています。
しかし、もしサイトがスマホ未対応だった場合、小さい画面にPC版のデザインがそのまま表示されるので、ユーザビリティが非常に悪くなります。
また、Googleなどの検索エンジンは『スマホファースト』を推奨しているため、スマホ対応をしていないと検索エンジンからの評価を下げられ、検索上位表示が難しくなる可能性も高いです。
テクノロジーが発達すればするほどスマホ対応が必須となってくるため、PC版とは別にスマホに適したデザインも用意しておくことをオススメします。


スマホには、スクロールやタップ、ピンチアウトと言った独自の操作方法があるため、PCとは異なります。そのため、スマホの操作方法に合わせたデザインが必要です。
参考:ホームページのスマホ対応は必須?その理由や方法を解説


 ZERO式コーポレートサイト制作はこちら
ZERO式コーポレートサイト制作はこちら
参考にしたいおすすめコーポレートサイト10選

コーポレートサイトのデザインを考えるなら、クオリティの高い他社サイトを参考にするのが一番です。ここでは、前述した4つのポイントに着目してコーポレートサイトを厳選しました。
- 目的に合ったデザインか?
- 企業のイメージに合っているか?
- 他社と差別化が図れているか?
- スマホ対応されているか?
この4ポイントを踏まえた上で各サイトの特徴などを解説していくので、デザイン制作の参考にしてください。
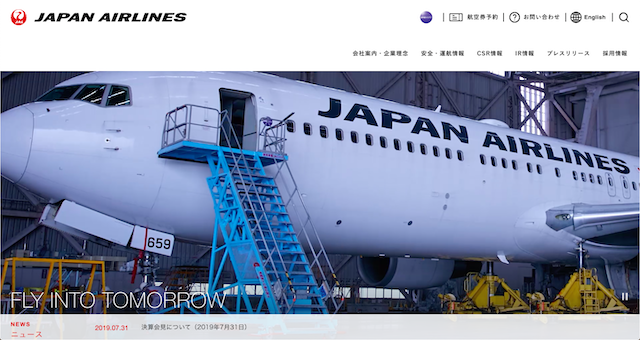
JAPAN AIRLINES

http://www.jal.com/ja/
日本を代表する航空会社JALのコーポレートサイトは、他の航空会社がフライト状況や利用のしやすさをアピールする中、『安全性・信頼性』に重きを置いて差別化しています。それがよくわかるのが、PC版でのファーストビューです。
ファーストビューで飛行機メンテナンスなどの動画をエンドレスに早送り再生することで、乗客にとって普段は見えにくい『安全に関わる部分の信頼性アップ』を図っています。
【ファーストビューの動画でアピールしているポイント】
- JALの飛行機にどれだけのスタッフが昼夜関わっているか?
- 発着前後にどのような作業が行われているか?
- 格納庫でどのような点検が行われているか?
このサイトでは、JALの飛行機映像を大々的に掲載することで企業イメージを固め、大画面で安全性・信頼性をアピールすることにも成功していると言えます。
MORINAGA

https://www.morinaga.co.jp/company/
日本で長く愛されてきたお菓子メーカー『森永製菓』では、『他社が真似できない120年の実績×最先端のお菓子の研究開発』を前面にアピールしています。
日本の製菓業界を100年以上もリードし、これからも先頭を切って前進していくパイオニアとしての意思も感じられますね。
また、研究開発だけでなく、社会問題になりがちなカカオ生産国の子供たちへの支援など、様々な社会活動もコーポレートサイト上で発信しています。
- チョコレートを食べる⇒途上国の子供への罪悪感
- チョコレートを食べる⇒途上国の子供を助ける
カカオ生産国の子供たちへの支援では、上記のようにユーザーも社会貢献に参加できる仕組みを作りだしているのが特徴。
企業のイメージアップや『世界の子供たちに貢献できる企業』という理念もコーポレートサイトを通して実現しています。
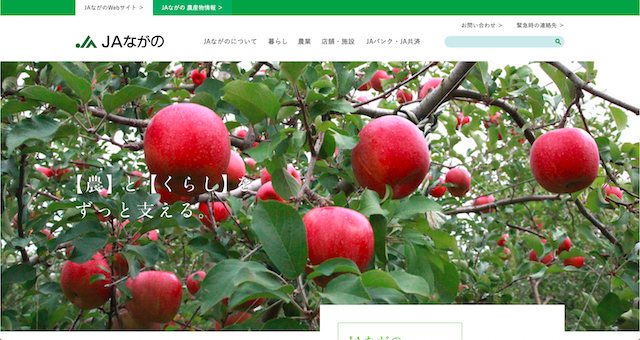
JAながの

日本全国の地域に根付いているJAは、コーポレートサイトもそれぞれの地域によって様々な特色があります。
その中でも『JAながの』はトップ画面のファーストビューをふんだんに使って、地域で生産されている農産物の画像を掲載しています。他サイトで地域情報やイベント情報などが多く掲載される中、『JAながの』は地域のイメージを前面に出して差別化を図っている例です。
またトップ画面のすぐ下に、『JAながの』対象地域を地図で載せることで、画像の農産物と生産地が視覚的にリンクできるようデザインしています。
これは、スマホや他のデバイスでも同じようなレイアウトとなっていて、レスポンシブデザインでどのデバイスからでも同じ効果を得られます。
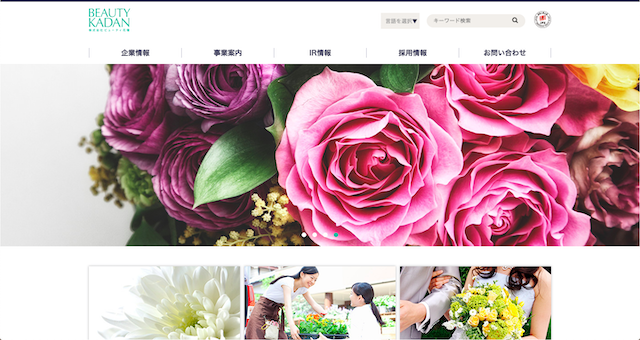
株式会社ビューティ花壇

http://www.beauty-kadan.co.jp/
冠婚葬祭の生花事業を展開している『株式会社ビューティ花壇』では、コーポレートサイトで取引先・投資家・求職者などをターゲットとしています。
特徴は、競合他社がアピール力の強いコーポレートサイトを採用する中、あえてシンプルでわかりやすいデザインを採用している点。
コンテンツの多すぎるトップ画面はかえってユーザーに使いづらさを感じさせますが、必要最低限の情報が掲載されていれば迷うことはありません。
また、シンプルさの中にも『どのような会社か?』がわかる画像が効果的に使われているため、ブランディングにも成功しています。
ウェルスナビ

https://www.wealthnavi.com/
資産運用の自動化サービスを展開している『ウェルスナビ』では、サービスへの登録を目的としたコーポレートサイトを運営しています。
この企業ではスマホのユーザビリティに注力しています。
登録から資産運用まで全て完結できるスマホアプリを用意することで、PC・スマホ両方からの資産運用を実現。『グッドデザイン賞』を受賞したスマホアプリは、使いやすさも抜群です。
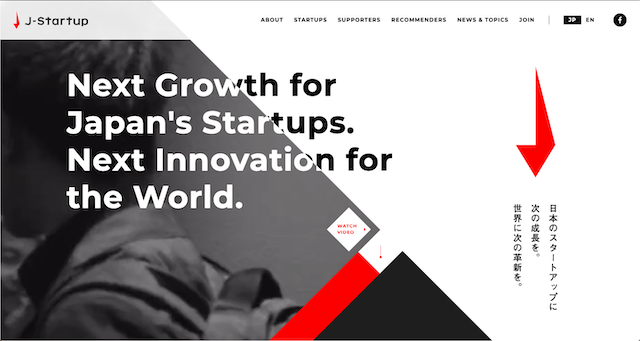
J-startup

https://www.j-startup.go.jp/
スタートアップ企業の海外展開を支援する『J-Startup』は、日本を象徴する紅白と、高貴な色とされる黒を基調としたコーポレートサイトです。
最も差別化が成功しているのは、メインカラーの帯が画面を斜めに分割するという挑戦的なサイトデザイン。そして、日の丸をベースに海外への航海をイメージさせるロゴでしょう。
これはスマホ版でももちろん採用されていて、常に挑戦を続けていくような勢いを感じさせます。
スタートアップ企業というだけでも燃え上がる炎のようなイメージがありますが、『J-Startup』では、事業内容の『スタートアップ+海外展開』から感じられる以下のような熱いイメージを、うまくデザインで表現しています。
- 時代を切り開く
- 新世界へ飛び出す
- 日本という国を背負って世界で戦っていく
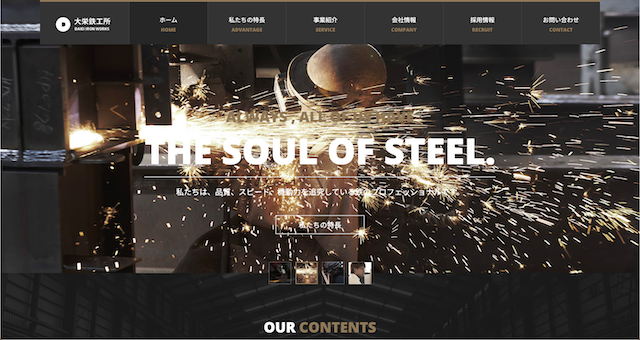
株式会社 大栄鉄工所

https://daiei-ironworks.co.jp/
『株式会社 大栄鉄工所』では、人材獲得のためにコーポレートサイトの画面をフルに使って積極的にアピールしています。
まず、トップページのファーストビューでは、鉄工所ならではの迫力のある画像がフル画面で目に飛び込んできます。
下にスクロールすると、作業場の建物を背景に『事業紹介』『会社情報』『採用情報』などのコンテンツが並び、まるで会社見学をしているような演出です。
また、他社との差別化が一番できているのは『採用情報』です。
写真を多く使用しながら、職場環境・社内イベント・先輩たちの様子が手に取るようにわかるように伝えられていて、『この会社で働きたい』と思わせる設計となっています。
MulberDen – マルベルデン

https://bouguessa.com
『MulberDen』はアラブ首長国連邦のレディースファッションブランドです。ブランディングと販促を目的にコーポレートサイトが作られていて、見込客をターゲットにしています。
競合他社と違う点は、ショップ機能を持たせていながら雑誌のように画面いっぱいにブランド画像を掲載している点です。
競合他社では多くのブランドが、白背景のトップページに商品画像を掲載していくスタイルをとっています。しかし、『MulberDen』ブランドはファーストビューで雑誌そのものを連想させるようなデザインを持たせていて、他ブランドとの差別化に成功しています。
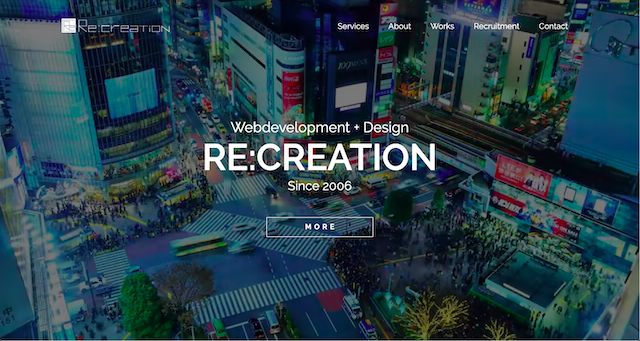
株式会社リ・クリエーション

https://re-creation.co.jp/
『株式会社リ・クリエーション』は、東京都の制作会社で人材獲得を目的としてコーポレートサイトが制作されています。
主にエンジニアやプログラミングスキルがある人材を募集していますが、他社との差別化を図るためにファーストビューにこだわっています。
ファーストビューでは渋谷の動画背景が採用され、ユーザーは近代的な雰囲気と技術力の高さ、そして勤務地である渋谷付近をイメージすることが可能です。
R&C株式会社

https://www.randcins.jp
総合保険代理店の『R&C株式会社』では、成約率を上げることを目的としたコーポレートサイト作りをしています。競合他社との違いは、ビジュアルでユーザーの心理に直接アピールしている点です。
特に、文章での説明が一般的な総合保険代理店業界で差別化を図るべく、ファーストビューで心打つ画像のスライドショーを画面いっぱいに掲載しています。
また、どのような事業を行なっているか?をわかりやすく伝えるため、お客様の声をケーススタディとして紹介しています。
保険業界の中で実際のユーザーの声をコーポレートサイトに掲載することは珍しいので、そういった面でも差別化に成功している例です。
まとめ:目的、イメージ、差別化の3つのデザインを意識しよう

コーポレートサイト制作では、既存のテンプレートで制作する企業も中にはあります。
しかし、Web上に無数に存在する競合他社との戦いでは、差別化せずに勝つことは非常に難しいです。
もちろん重要なのはコンテンツですが、ユーザーはデザインから企業イメージを固めていくため、独自のデザインで差別化を図る必要があるのです。
まずは紹介した3つのポイントに沿って、自社にしか出せないオリジナリティ溢れるデザインを意識していきましょう。
この記事のおさらいポイント
・目的・イメージ・差別化の3ポイントを押さえてデザイン制作しよう
・スマホ対応デザインは必須事項!
コーポレートサイトは、企業の特徴を魅力的に伝えながら、目的に適したサイト制作が必要です。
弊社は、初めてコーポレートサイトを作る方やリニューアルを考えている方など、幅広いお客様への制作に対応できますので、お気軽にご相談ください!


























を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







