コーポレートサイト制作でよく耳にする『サイトマップ』。他社サイトで見たことはあっても、『実際にその役割や効果、重要性は何か?』と聞かれると、うまく答えられない人が多いのではないでしょうか。
サイトマップはサイト全体の構成を見渡せる地図のようなもので、ユーザーの利便性向上やSEO対策にも効果的です。
特に、コーポレートサイトではユーザーごとに目的が違ったり、オリジナリティの高いデザインでコンテンツの場所がわかりにくいケースがあります。
そのため、サイト内で迷わないようにサイトマップを取り入れることが重要です。
今回は、サイトマップの基礎知識から見やすいサイトマップの作り方やポイント、参考デザインに至るまで詳しく紹介していきます!
この記事を読んだらわかること
・コーポレートサイトのサイトマップ制作方法
・コーポレートサイトでサイトマップを作るためのコツ
・参考にしたいサイトマップ6選
コーポレートサイトは、企業の特徴を魅力的に伝えながら、目的に適したサイト制作が必要です。
弊社は、初めてコーポレートサイトを作る方やリニューアルを考えている方など、幅広いお客様への制作に対応できますので、お気軽にご相談ください!


サイトマップとは?

サイトマップとは、サイトの全体像をわかりやすくまとめたものです。具体的には以下の3つの種類があり、その目的によって役割や作り方が変わってきます。
- サイトの構成図
- HTMLサイトマップ
- XMLサイトマップ
まずは、それぞれのサイトマップがどのような役割や効果を持つのか、詳しく解説していきます。
サイトの構成図として使用されるサイトマップ
構成図としてのサイトマップは、コーポレートサイトの企画段階で必要となる設計図のようなものです。
コーポレートサイト制作では、まずサイトの目的やターゲットを決めてから制作していきます。しかし、目的が決まっているだけでは実際にどのようなコンテンツを作って、どのようにリンクを貼っていったらいいのかわかりません。
そこで、目的に沿ってあらかじめ必要になりそうなページをリストアップし、どのカテゴリーに入れてどういった構造にすればいいのか?を決める必要があります。
それを行うのが、構造図としてのサイトマップです。
簡単に言うと、『サイトのメニュー構造を決める』ということでもあるため、グローバルナビゲーションやサイドメニューなどの構成によく利用されます。
ちなみに、構成図としてのサイトマップは、後述するHTMLサイトマップやXMLサイトマップと比べると比較的シンプルです。詳しい作り方は後記で解説していきますが、極端に言ってしまえば手書きでも作成可能です。
また、エクセルやパワーポイントなどのツールが使えれば、さらに良質な構成図を作成できます。
⇒ホームページの構成図(サイトマップ)を作る方法|注意点やツールも紹介
HTMLサイトマップ
HTMLサイトマップでは、主にサイト上でユーザーが迷わないために『どこにどの様なコンテンツがあるか?』『サイト全体のコンテンツのリンク先』などをHTML形式で掲載していきます。
サイト上の重要なコンテンツやカテゴリーのリンクをわかりやすくまとめることで、大規模サイトでもユーザーが欲しい情報へ素早くアクセスできるのがメリットです。

ただし、HTMLサイトマップの目的はあくまでもユーザーの道案内であるため、SEO的な効果はありません。SEO対策としてのサイトマップを作成したい場合は、次項の『XMLサイトマップ』をチェックしてください。
HTMLサイトマップの作り方は、そのコーポレートサイトがどのように制作されているのかによって異なります。一般的には以下の2つの方法があります。
- 手書きのHTMLで制作するサイトマップ
- WordPressなどのCMSのプラグインで制作する方法
また、ユーザーに見てもらうためのサイトマップなので、コーポレートサイトの目的やターゲットに応じて掲載方法が異なります。作成ポイントや参考になるサイトマップデザインを後記で詳しく解説していくので、作成時の参考にしてください。
XMLサイトマップ
XMLサイトマップは、検索でインデックスされるためにGoogleなどの検索エンジンにコンテンツの存在を伝えるものです。簡単に言うと、プログラミングデータのサイトマップ版です。
プログラミングデータなのでユーザーからは見えませんが、上記の理由からSEO的には一番重要なサイトマップと言えます。
XMLサイトマップの作り方は、コーポレートサイトでWordPressなどを利用しているかどうかで異なります。
例えば、WordPressを利用している場合はプラグインで手軽に作成可能です。しかし、それ以外の方法で自作する場合は手書きかツールを使って作成する必要があります。
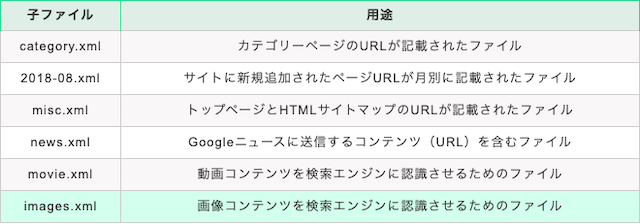
手書きの場合は親ファイルを作成し、その下に以下のような子ファイルを盛り込んでいきます。
全てのファイルを制作したらFTPなどでサイトにアップロードし、Googleなどの検索エンジンに通知すれば完了です。
自作の場合はある程度プラグラミング知識が必要になるため、知識がない場合はエンジニアなどに依頼しましょう。
コーポレートサイトのサイトマップの作り方

コーポレートサイト制作では、まず構成図を作成して『制作したいサイトの全体像』を掴んでいくことが重要です。
ここでは、サイトの構成図にあたるサイトマップの具体的な作り方を解説していきます。
目的を決める
まずは、コーポレートサイトを制作する目的を明確にすることが重要です。もし既に目的が決まっている場合は、この項を飛ばして次項から進めてください。
コーポレートサイトは、目的を持って制作しなければユーザーに魅力を伝えられません。企業によって達成したい目的は必ずあるはずなので、以下の様にその目的に合わせた構成を考えていくことが大切です。
【例】
- 問い合わせアップ⇒商品・サービスの魅力を伝え、問い合わせに誘導
- 人材獲得⇒社内の雰囲気を伝えたり、働く魅力を感じてもらう
- 投資家へのアピール⇒事業内容や社会活動を伝えて魅力を感じてもらう
構成が変われば必ず構成図の内容も変わってくるので、必ず目的を明確に設定しましょう。
必要なページを書き出す
目的が決まったら、目的達成のために必要なページを書き出します。
例えば目的が『人材獲得』なら、最低でも以下の様なページが必要になってくるでしょう。
【例】
- 会社の基本情報
- 代表挨拶・企業理念
- 先輩のメッセージ
- 商品・サービス紹介
- 業務内容
- 業務の流れ
- 職場の雰囲気
- 職場の施設
- 社内イベント
- 福利厚生
- 採用情報
- エントリーページ
- 問い合わせ
企業によってはさらに違うページが必要になるかもしれません。
この時に重要なのは、その目的に対して思いついたページをいくつも書き出していくことです。あまり思い浮かばなければ、競合他社のコーポレートサイトを参考に書き出しても構いません。
そのページが『本当に必要か、必要でないか?』は後で考えていくので、ここでは多くのアイデアを出していきましょう。
書き出したページをカテゴリごとに分類
次に、リストアップしたページをカテゴリごとにグルーピングしていきます。例えば先ほどの『人材獲得』なら、以下のようなグルーピングとなります。
【例】
- 会社概要:基本情報、代表挨拶、企業理念、
- 事業内容:商品・サービスの紹介
- 採用情報:先輩のメッセージ、業務の流れ、業務内容、職場の雰囲気、職場の施設、社内イベント、福利厚生、採用情報、エントリーページ
- 問い合わせ:問い合わせ
ここで、どこにも属さないページや不要なページは省いていきます。
分類したページを階層構造に組み立てる
分類したページは、そのままでは構成がバラバラで目的が伝わりづらいため、階層構造に組み立てていきます。組み立て方は様々な方法がありますが、ストーリーのように『起承転結』を持たせるとユーザーに刺さりやすくなります。
例えば目的が『人材獲得』の場合は、以下の通りです。
【例】
| トップページ | |||
| 会社概要 | 事業内容 | 採用情報 | 問い合わせ |
| ・代表挨拶 ・企業理念 ・基本情報 |
・商品、サービス紹介 | ・業務内容 ・業務の流れ ・先輩のメッセージ ・職場の雰囲気 ・社内イベント ・職場の施設 ・福利厚生 ・採用情報、エントリーページ |
・問い合わせ |
構成図のサイトマップは順番も大事です。
ユーザーの視線はサイトを見るときに左から右へ流れます。
そのため、なるべく一番見せたいコンテンツを左側に配置し、最後のクリックになる部分(購入やお問い合わせ)は右側に配置するようにしましょう。


制作会社もページ数を把握できるので正確な見積もりが出しやすくなります。


 ZERO式コーポレートサイト制作はこちら
ZERO式コーポレートサイト制作はこちら
コーポレートサイトのサイトマップページを作る6つのポイント

続いて、コーポレートサイトでHTMLサイトマップを作る際に考慮したいポイントを紹介していきます。
- 色でカテゴリー分け
- 階層構造
- イラスト・写真を挿入
- カテゴリーごとに分類
- 目標・悩みで分類
- 各カテゴリーに説明文
ポイントは上記の6種類です。早速それぞれの詳細を見てみましょう。
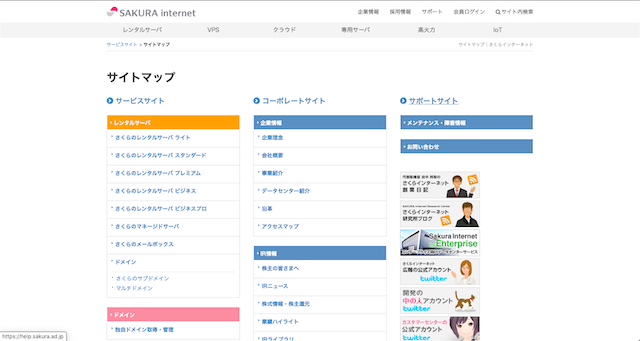
色でカテゴリーを分ける

https://www.sakura.ad.jp/sitemap/
HTMLサイトマップの中でも、最もシンプルでわかりやすい分類方法です。
各カテゴリーを色分けすることでユーザーが視覚的に判断できるため、サイトマップのボリュームが多くても不便に感じません。
ただし、使用する色が多すぎるとかえって目的のカテゴリーを探しにくくなり、ゴチャゴチャしたイメージを与えてしまいます。
また、サイトデザインの邪魔にもなってしまうので、スッキリとまとまりのある配色を心がける必要があります。
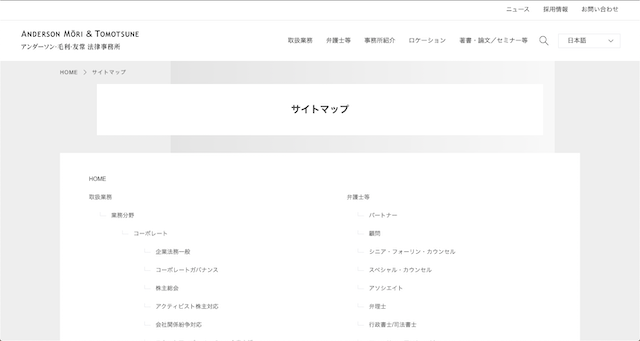
階層構造で分ける

https://www.amt-law.com/sitemap/
階層構造で分類する方法は、例えばパソコン内のファイルとフォルダの階層構造(ツリー構造)を思い浮かべるとわかりやすいでしょう。
『コンテンツの中にどの様な内容が含まれているか?』が把握しやすくなり、サイトの全体像が手にとってわかるようになります。
ただし、見た目があまり良くなく雑多な印象を与えてしまう可能性もあります。また、ツリー形式の構造に苦手意識を持っているユーザーも少なからずいますし、スマホで探しづらいケースもあります。
そのため、この方法で分類する場合は、色を変えて見やすくするなどの一工夫が大切です。
イラストや写真を入れる

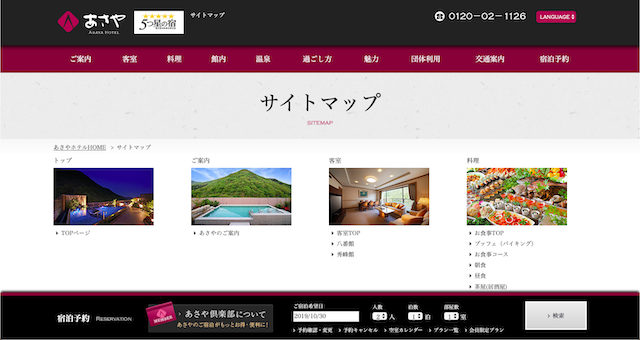
https://www.asaya-hotel.co.jp/sitemap/
各カテゴリーの見出しやページリンクと共にイラストや写真を入れることで、どのような内容なのかイメージがつきやすくなります。
また、画像があればテキストを読まなくても探したい項目が見つけやすくなるため、ユーザビリティの向上に役立ちます。
デメリットとしては、画像を多く使うことでサイトマップの表示速度が遅くなる点です。表示速度が遅くなると検索エンジンからの評価も下がる可能性があるので、画像を圧縮するなどしてSEO対策を行いましょう。
カテゴリーごとにサイトマップを分ける

https://www.jal.co.jp/sitemap/inter.html
各カテゴリーのボリュームが多い大規模サイトなどでは、全てのカテゴリーを1ページに収めようとすると縦に長いページとなってしまいます。
その場合は、カテゴリーごとにサイトマップを分けてタブなどで表示切り替えができるようにすると、ユーザビリティが向上します。
ページ数が膨大なサイトでは欲しい情報を探すのに時間がかかるため、全てのコンテンツがまとまって探しやすいサイトマップはユーザーに重宝されます。
目的や悩みで分類する

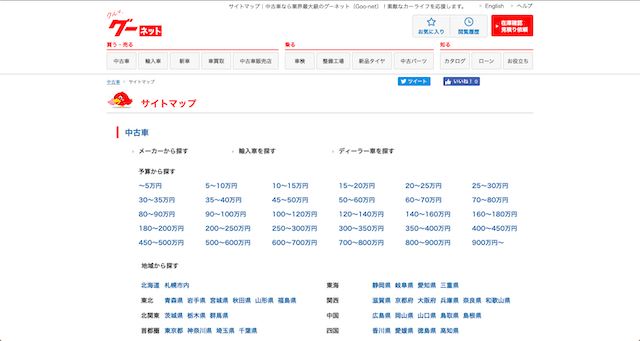
https://www.goo-net.com/info/sitemap.html
目的・悩みごとに分類されているサイトマップでは、ユーザーが明確な悩みや目的を持っていても『どの情報を見たら良いかわからない』という場合に役立ちます。
この場合ユーザーにとってのサイトマップは、ただサイトの全体像をわかるだけでなく、ガイドに案内してもらっているようなサポート的役割も兼ねています。
各カテゴリーに説明を入れる

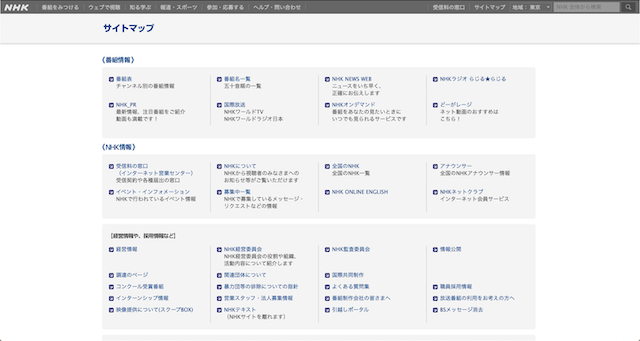
http://www.nhk.or.jp/toppage/sitemap/
各カテゴリーに説明を入れる方法では、例えば次のような場合に便利です。
- 専門用語を使っている
- 世代によって認識の違いがある
- 内容がわかりにくいページ名
この分類方法は、そのカテゴリーの内容をわかりやすく説明することで丁寧な印象を与えてくれます。しかし逆に説明を入れすぎると見づらさを感じてしまう可能性もあるので注意しましょう。
参考になるコーポレートサイトのサイトマップページ5選

最後に、HTMLサイトマップを作成する際に参考になる、実際のコーポレートサイトのサイトマップデザインを5つ紹介していきます。
ひらかたパーク

http://www.hirakatapark.co.jp/sitemap/
大阪府にあるテーマパーク『ひらかたパーク』のコーポレートサイトでは、3列のサイトマップとなっていて各列で役割がわかれています。
- 左端の列:ひらかたパーク敷地内のアトラクションや施設、イベント情報など
- 中央の列:利用料金やサービス内容、アクセス情報など利用方法
- 右端の列:各言語別の翻訳サイトへのリンク
また、左端の施設案内ジャンルでは、サイト内で使われているカテゴリーに合わせて色が分けられていて、ユーザビリティを高めています。
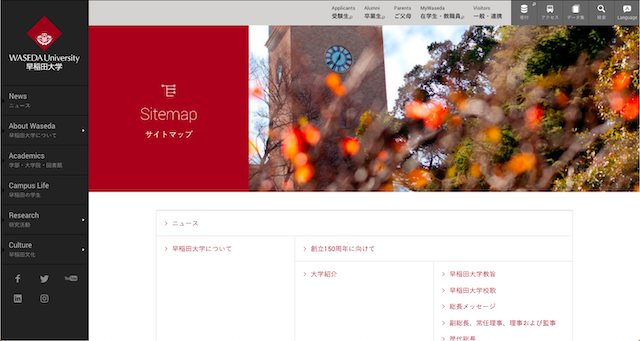
早稲田大学

『早稲田大学』のコーポレートサイトでは、表を使った階層形式の分類方法を採用しています。各カテゴリーが表のセルで分類されることによって、ツリー形式の見づらさを解消してスッキリとまとめることに成功しています。
有名大学のコーポレートサイトということで、学問・研究・知的・論理的といったイメージが感じられるサイトマップデザインですね。
Benesse

https://www.benesse.co.jp/map/
『Benesse』のコーポレートサイトでは、カテゴリーごとに分類したサイトマップを採用しています。
妊娠から大学・社会人に至るまでの成長過程で様々な『学び』の事業を行っている『Benesse』。ターゲットが幅広いため、ユーザーはサイト内で自分にあったコンテンツを探すのに時間がかかる可能性があります。
「小学生」や「学校・教育関係の方」など、そのターゲットごとにカテゴリー分けされたサイトマップはユーザーの使いやすさが第一に考えられています。
ヤマト運輸

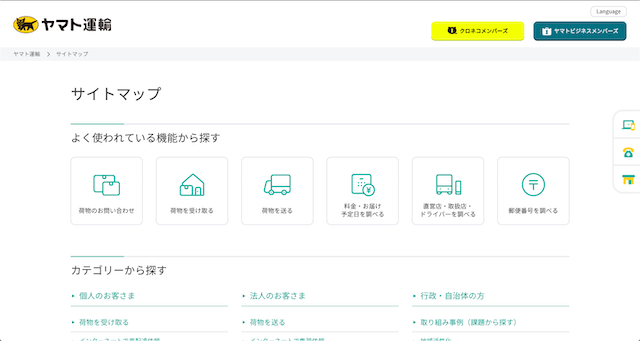
http://www.kuronekoyamato.co.jp/ytc/sitemap/
クロネコでおなじみの『ヤマト運輸』では、ユーザーの悩みや目的別に分類したサイトマップを採用しています。
ページを開くと『よく使われている機能から探す』という項目があり、「荷物を送る」や「荷物を受け取る」などの項目が掲載されています。
馴染みやすいアイコンとともにワンタッチボタン形式になっているので、『今すぐ荷物を送りたい!』といった場合にも対応可能です。
郵便局

https://www.post.japanpost.jp/sitemap.html
郵便局のコーポレートサイトでは、サイトマップのカテゴリーの下に説明文を掲載する方法を採用しています。
例えば『郵便商品・サービス一覧』には『はがき、ゆうパック、レターパック、書留等』といった説明文が掲載されています。カテゴリー名だけではわかりづらい内容を補足しながら、ユーザビリティの向上を図っています
まとめ:使いやすいサイトマップページを心がけよう

サイトマップには3つの種類がありました。その中でもHTMLサイトマップは、業種や目的・ターゲットによって分類方法や掲載方法が変化します。
サイトマップはユーザーがサイト上で迷った時などに利用するページなので、デザインや情報の細かさよりも『使いやすさ・わかりやすさ』を考えていくのが大切です。
コーポレートサイトのターゲットの目線に立って、ユーザビリティを向上できるサイトマップページを制作していきましょう。
この記事のおさらいポイント
・HTMLサイトマップは、ターゲットの使いやすさを第一に考える
・XMLサイトマップを手書きする場合はエンジニアに依頼するのがオススメ
コーポレートサイトは、企業の特徴を魅力的に伝えながら、目的に適したサイト制作が必要です。
弊社は、初めてコーポレートサイトを作る方やリニューアルを考えている方など、幅広いお客様への制作に対応できますので、お気軽にご相談ください!






化するメリットとは?|5つの成功事例も紹介-–-3-718x397.png)













化するメリットとは?|5つの成功事例も紹介-300x200.png)






を作る方法|注意点やツールも紹介-300x200.png)
は?|具体的な数字を公開-300x200.png)







